flexbox之前有接触,写项目时也用过,但也只是简单的,对其也是似懂非懂,所以今天下定决心把这个再学一遍,因为似懂非懂就是不懂
本文主要是的demo演示,想看flexbox语法 请移步flexbox语法
本文主要分两大部分:flexbox的Demo与常见的布局
以下demo的图片与css代码从左至右从上到下一一对应
flexbox的Demo
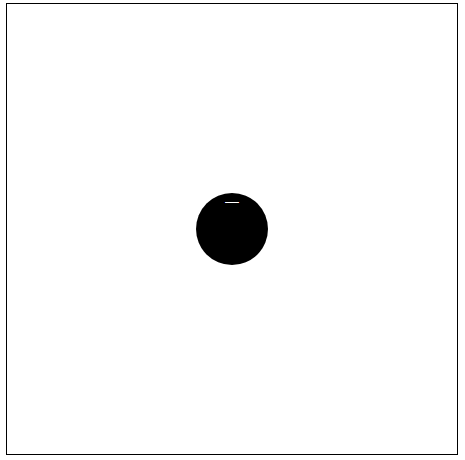
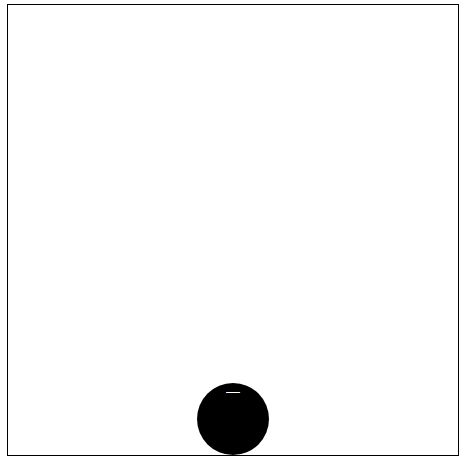
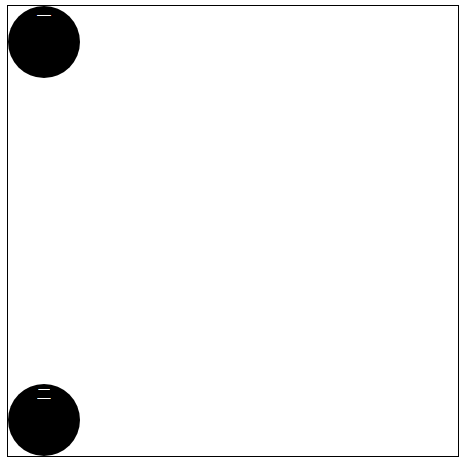
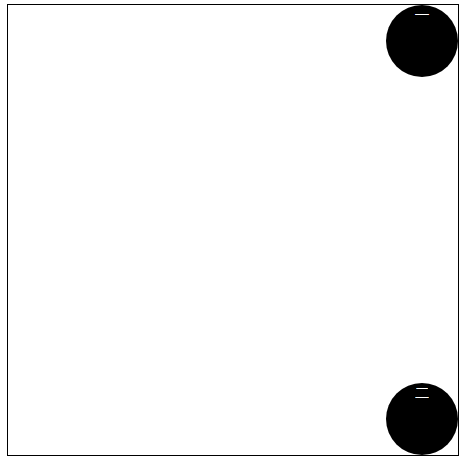
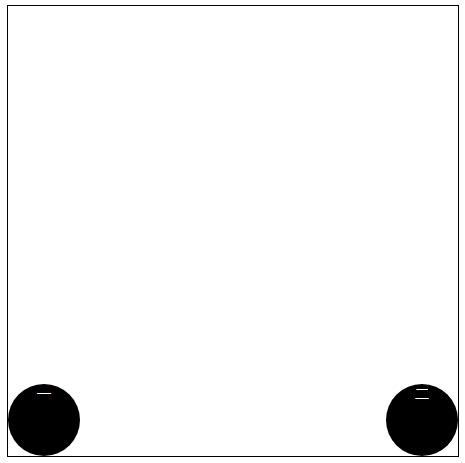
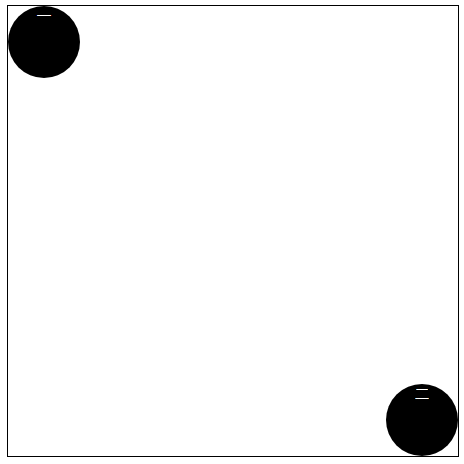
单元素demo四个角




html
<div class='box-1'> <span>一</span> </div>
css
.box-1{ /* 一个元素 */ 左上角 display: flex; /* 右上角 */ justify-content: flex-end; /* 左下角 */ align-items: flex-end; /* 右下角 */ justify-content: flex-end; align-items: flex-end; }
单元素居中





html
<div class='box-1'> <span>一</span> </div>
css
.box-1{ /* 顶部水平居中 */ justify-content: center; /* 左垂直居中 */ align-items: center; /* 右垂直居中 */ justify-content: flex-end; align-items: center; /* 垂直和水平居中 */ justify-content: center; align-items: center; */ /* 底部水平居中 */ justify-content: center; align-items: flex-end; }
二个元素对齐方式







html
<div class='box-1'> <span>一</span> <span>二</span> </div>
css
.box-1{ /* 二个元素 */ display: flex; /* 水平两端对齐,项目之间的间隔都相等*/ justify-content: space-between; /* 左垂直两端对齐,项目之间的间隔相等 flex-direction: column : 主轴为垂直方向,起点在上沿。*/ flex-direction: column; justify-content: space-between; /* 垂直居中两端对齐,项目之间的间隔相等 flex-direction: column : 主轴为垂直方向,起点在上沿。align-items这时就代表水平方向*/ flex-direction: column; justify-content: space-between; align-items: center; /* 右垂直两端对齐,项目之间的间隔相等 */ flex-direction: column; justify-content: space-between; align-items: flex-end; /* 水平居中两端对齐,项目之间的间隔都相等 */ justify-content: space-between; align-items: center; /* 底部两端对齐,项目之间的间隔都相等 */ justify-content: space-between; align-items: flex-end; } /* 两元素左对角对齐 */ .box-1{ justify-content: space-between; } span:nth-child(2){ align-self: flex-end; }
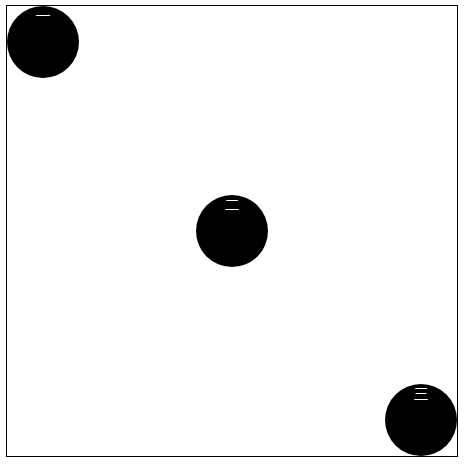
三元素对齐


html
<div class='box-1'> <span>一</span> <span>二</span> <span>三</span> <div>
css
.box-1{ /* 三元素左对角对齐 */ justify-content: space-between; /* 倒三角 */ justify-content: space-between; } /* 三元素左对角对齐 */ span:nth-child(2){ align-self: center; } span:nth-child(3){ align-self: flex-end; } /* 倒三角 */ span:nth-child(2){ align-self: flex-end; }
13个元素换行操作

html
<div class='box-1'> <span>一</span> <span>二</span> <span>三</span> <span>四</span> <span>五</span> <span>六</span> <span>七</span> <span>八</span> <span>九</span> <span>十</span> <span>十一</span> <span>十二</span> <span>十三</span> </div>
css
.box-1{ /* 十三元素换行操作 */ display: flex; flex-wrap: wrap; justify-content: flex-end; align-content: space-between; }
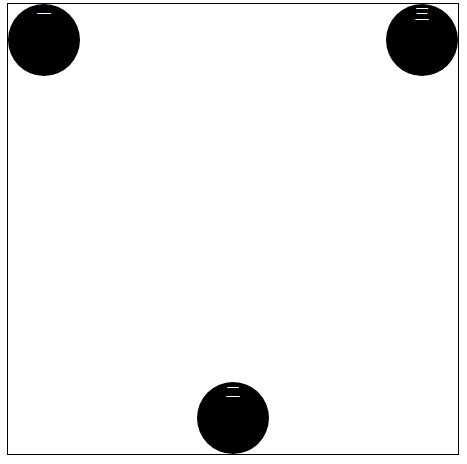
四个元素占满4个角

html
<div class="box-2"> <div class="column"> <span>1</span> <span>2</span> </div> <div class="column"> <span>3</span> <span>4</span> </div> </div>
css
.box-2 { float: left; width: 400px; height: 400px; border: solid 1px black; display: flex; flex-wrap: wrap; align-content: space-between; } .column { flex-basis: 100%; display:flex; justify-content: space-between; } .column span{ display: inline-block; text-align: center; color: #fff; width: 80px; height: 80px; border-radius: 50%; background-color: #000; }
9元素水平和垂直平分容器

html
<div class="box-3"> <div class="row"> <span>1</span> <span>2</span> <span>3</span> </div> <div class="row"> <span>4</span> <span>5</span> <span>6</span> </div> <div class="row"> <span>7</span> <span>8</span> <span>9</span> </div> </div>
css
.box-3 { width: 180px; height: 190px; border: solid 1px black; display: flex; flex-wrap: wrap; align-items: center; } .row{ flex-basis: 100%; display: flex; justify-content: space-between; flex: 1; } .box-3 span { display: inline-block; text-align: center; color: #fff; width: 50px; height: 50px; border-radius: 50%; background-color: #000; }
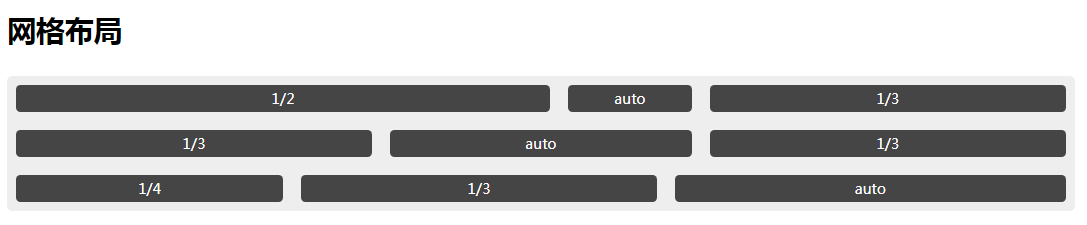
常见的布局

html
<h1>网格布局</h1> <div class="grid grid1"> <div class="grid-cell u-lof2" >1/2</div> <div class="grid-cell">auto</div> <div class="grid-cell u-lof3">1/3</div> <div class="grid-cell u-lof3">1/3</div> <div class="grid-cell">auto</div> <div class="grid-cell u-lof3">1/3</div> <div class="grid-cell u-lof4">1/4</div> <div class="grid-cell u-lof3">1/3</div> <div class="grid-cell">auto</div> </div>
css
.grid { display: flex; margin:30px auto; width: 100%; text-align: center; border-radius:6px; background-color: #eee; box-shadow: 0 2px 10px 0 #111 , insert 0 2px 0 0 #fff; } .grid .grid-cell{ margin: 10px; height: 30px; border-radius: 5px; background-color: #454545; line-height: 30px; text-align: center; color: #fff; } .grid1 { display: flex; flex-wrap: wrap; } .grid1 .grid-cell{ flex:1; } .grid1 .u-lof2 { flex:0 0 50%; } .grid1 .u-lof3{ flex: 0 0 33.333%; } .grid1 .u-lof4{ flex: 0 0 25% }

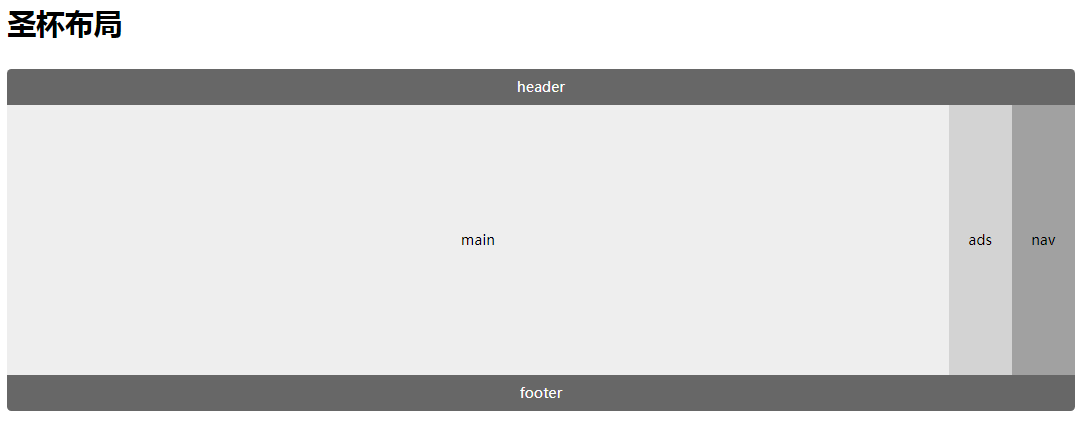
html
<h1>圣杯布局</h1> <div class="grid holy-grid"> <div class="header">header</div> <div class="content"> <div class="nav">nav</div> <div class="main">main</div> <div class="ads">ads</div> </div> <div class="footer">footer</div> </div>
css
.holy-grid { display: flex; flex-direction: column; } .holy-grid .header, .holy-grid .footer{ flex:1; height: 40px; background-color: #676767; line-height: 40px; color: #fff; } .holy-grid .header { border-top-right-radius: 5px; border-top-left-radius: 5px; } .holy-grid .footer { border-bottom-left-radius: 5px; border-bottom-right-radius: 5px; } .holy-grid .content{ display: flex; flex:1; min-height: 300px; line-height: 300px; } .holy-grid .nav, .holy-grid .ads{ flex: 0 0 70px; } .holy-grid .main{ flex:1; } .holy-grid .nav { order: 1; background-color: #a1a1a1; } .holy-grid .ads { background-color: #d3d3d3; }

html
<h1>悬挂式布局</h1> <div class="Media"> <img src="./jr.png" alt="" class="Media-figure"> <div class="Media-body"> <p class="body-title">JR禁赛真正原因曝光:他向助教身上撒了一碗汤</p> <div class="body-content"> 腾讯体育讯(文/Brian Windhorst和Dave McMenamin,ESPN撰稿人) 北京时间3月3日,据ESPN报道,骑士后卫JR-史密斯被球队禁赛一场的原因曝光,原来是因为他向助理教练达蒙-琼斯身上撒了一碗汤。 </div> </div> </div>
css
.Media { display: flex; align-items: flex-start; } .Media-figure { margin-right: 1em; width: 200px; height: 100px; } .Media-body { border-radius: 5px; background-color: #eee; flex:1; height: 100px; } .Media-body .body-title{ font-weight: bold; margin:0; } .Media-body .body-content { margin:0; }
注意:设置align-items属性时必须保证容器有高度
.item {flex: 1;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
这两者是等价的,三者含义见flexbox语法
参考文献: