Vue中keep-alive的使用我总结的有两种方式应用:
首先简述一下keep-alive的作用,kee-alive可以缓存不活动的的组件。当组件之间进行相互切换的时候,默认会销毁,当重新切换回来时又重新初始化。现在有需求切换回来不销毁组件,保持原来的状态,此时用keep-alive就可以实现了
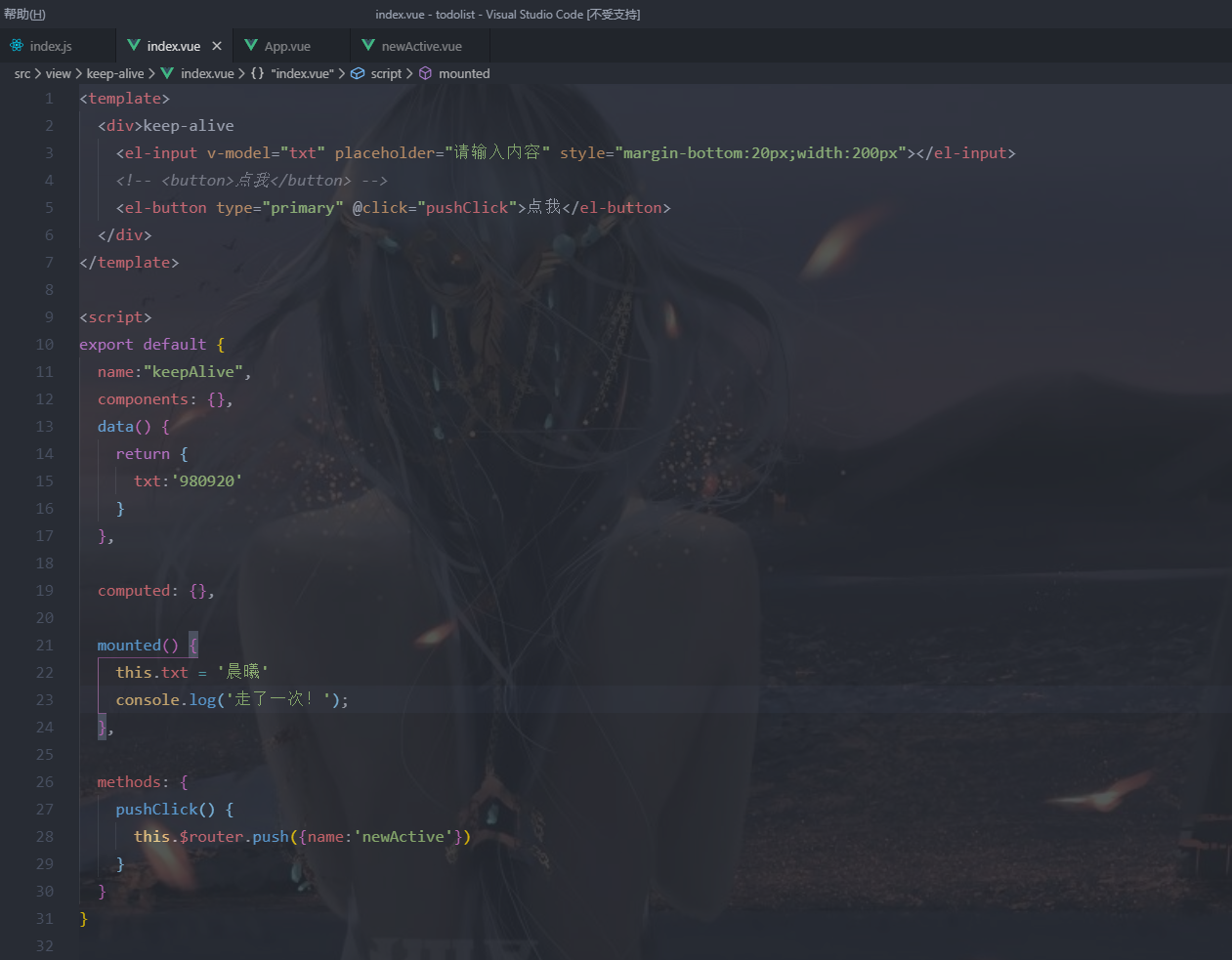
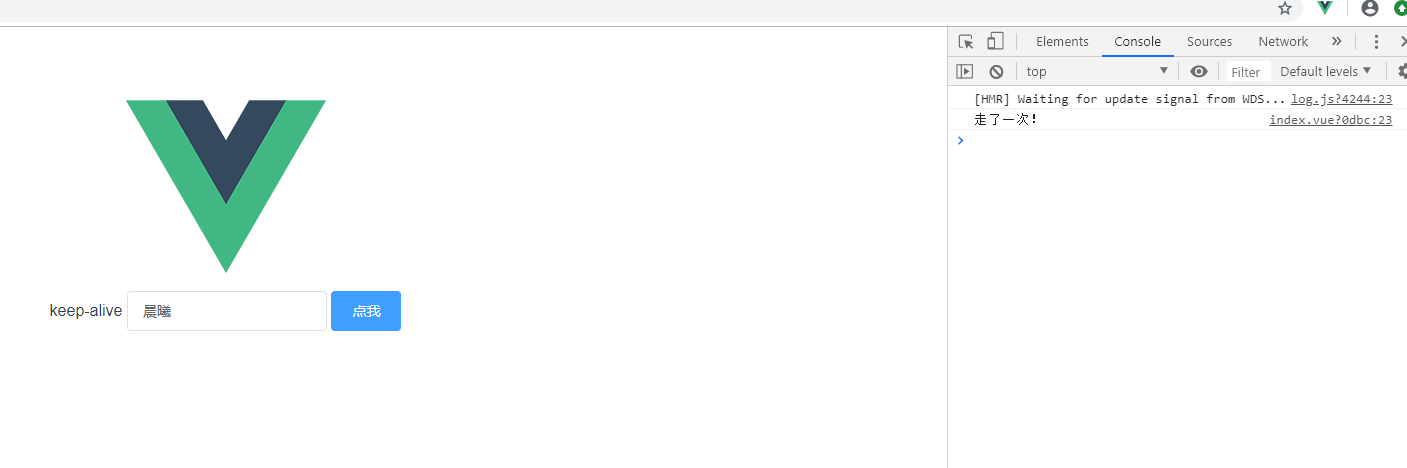
1.我创建了两个组件,可以相互切换
组件1:


组件2:


第一种方式,在组件1的路由中添加 meta: { keepAlive: true }, 也就是当前路由需要缓存

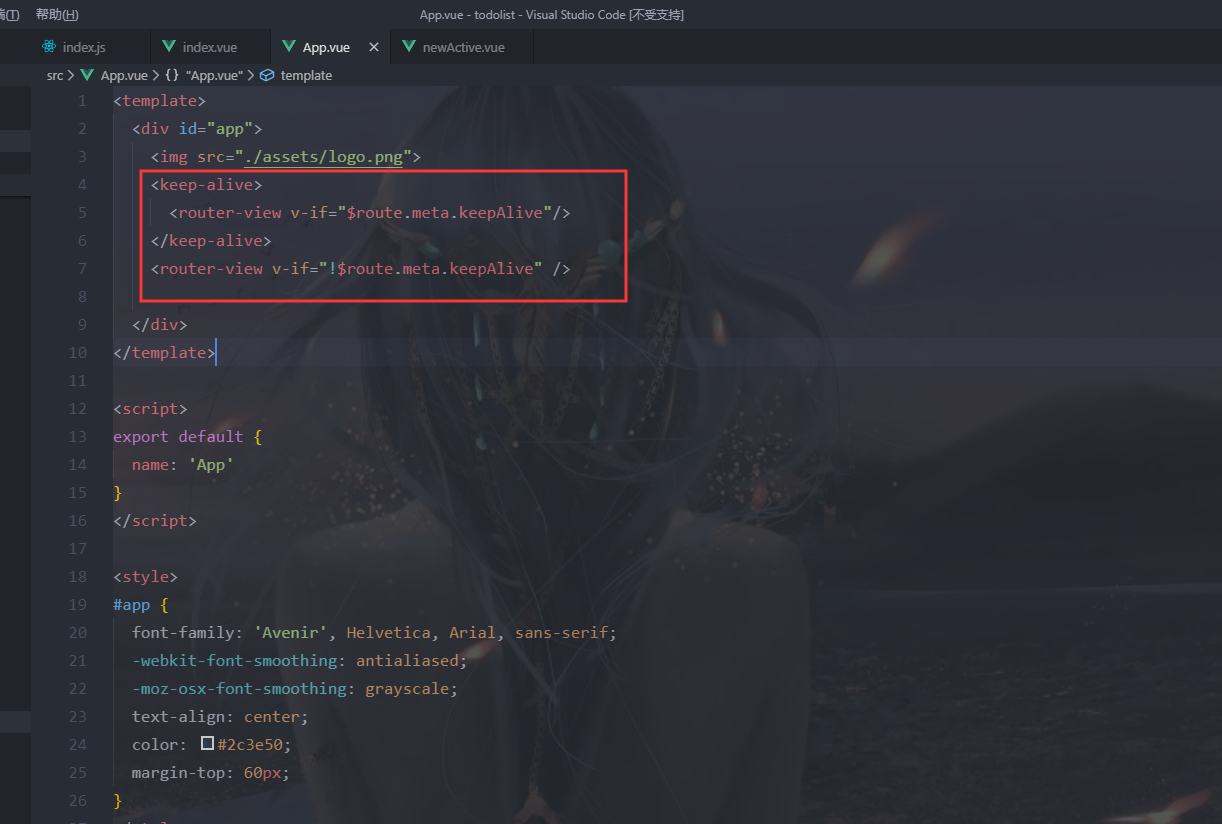
此时路由设置完毕,keep-alive代码可以结合v-if进行包裹,如果meta中的keepAlive为true进行缓存,否侧不进行缓存,这样可以更灵活一些。

此时组件被缓存,不会销毁,所以切换不会重新创建,自然也不会调用create等生命周期函数。不过我们可以用activated与deactivated来获取当前组件是否处于活动状态(类似钩子函数的用法)。
第二种方式,
在keep-alive上有两个属性: include 值为字符串或者正则表达式匹配的组件name会被缓存。 exclude 值为字符串或正则表达式匹配的组件name不会被缓存,其它组件全部缓存。
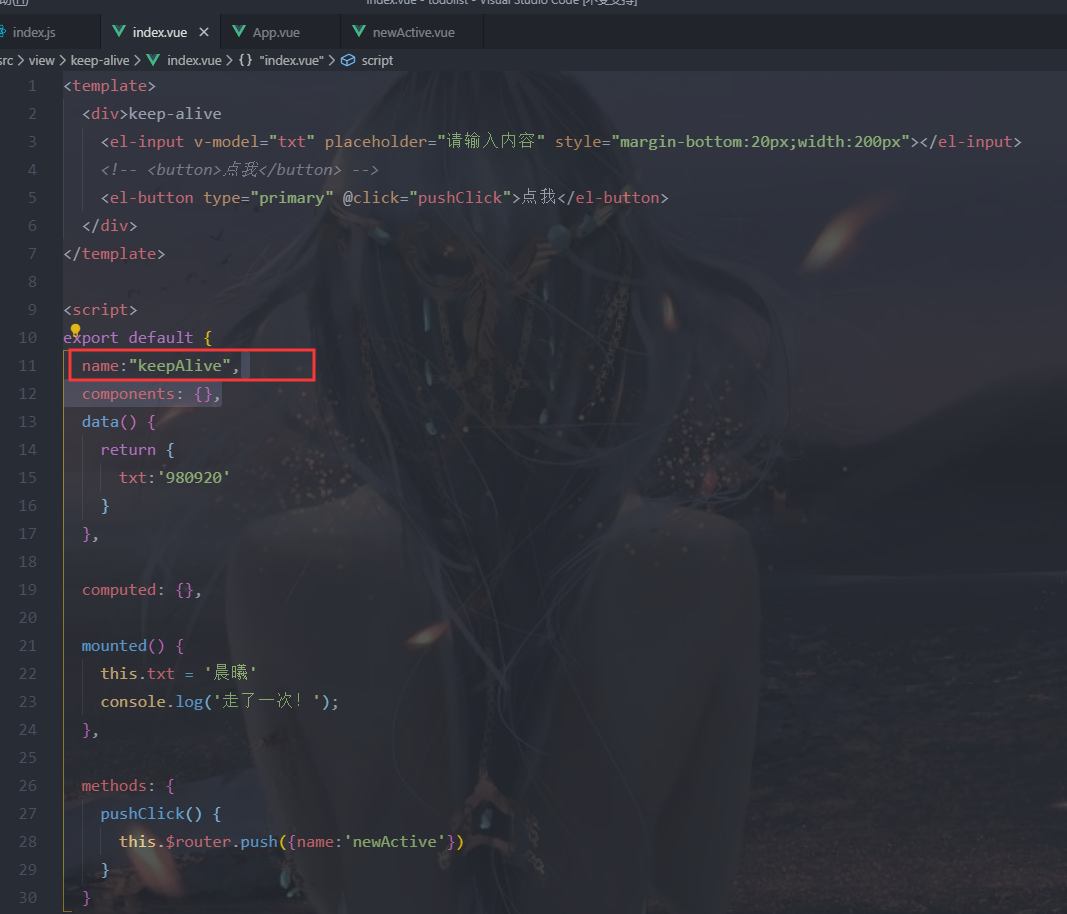
首先利用include实现,匹配到组件中定义的name,将进行缓存
给组件一个名字:keepAlive

通过include设置

此时,也可以达到缓存keepAlive组件的目的。
以上是我初步总结的keep-alive的实现用法,不正之处烦请诸位指正。
参考博客原文链接为:https://blog.csdn.net/weixin_41819098/article/details/89379734