稍微总结了一下Vue中父子间传值以及相互调方法的问题,非常基础、希望可以帮到你!先来个最常用的,直接上代码:
1、父传值给子组件
父组件:
<template>
<div>
<p class="father">父组件</p>
<child :sid="id"></child>
</div>
</template>
<script>
import child from './child'
export default {
components: {
child
},
data() {
return {
id:'0920', // 父组件向子组件传的值
}
},
}
</script>
子组件:
<template>
<div>
<p class="child">子组件</p>
<p class="child">接收父组件的值是:{{sid}}</p>
</div>
</template>
<script>
export default {
props:{
sid:{
type:String,
default: '0'
}
},
data() {
return {
}
}
}
</script>
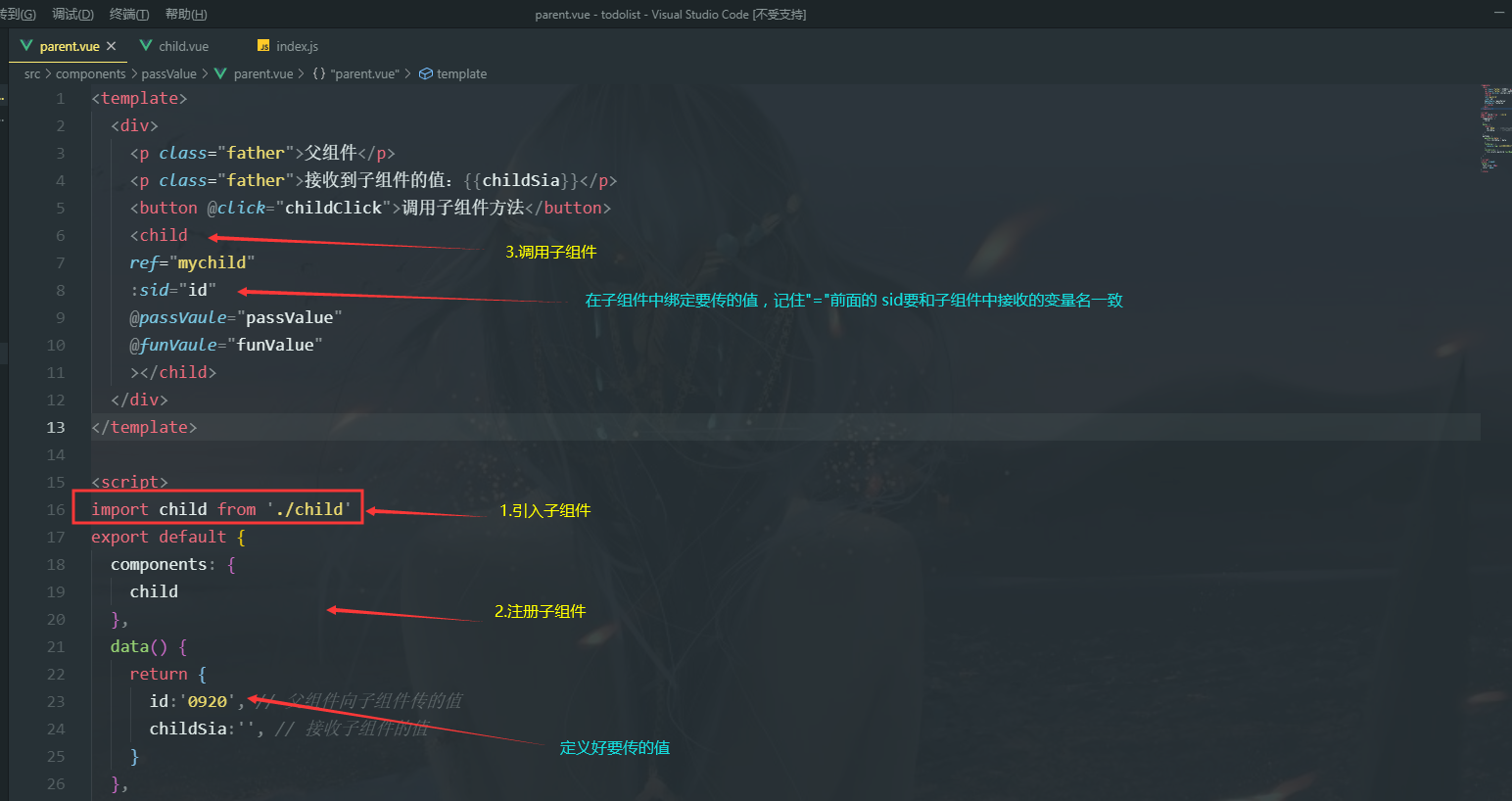
①在父组件中的操作如下:

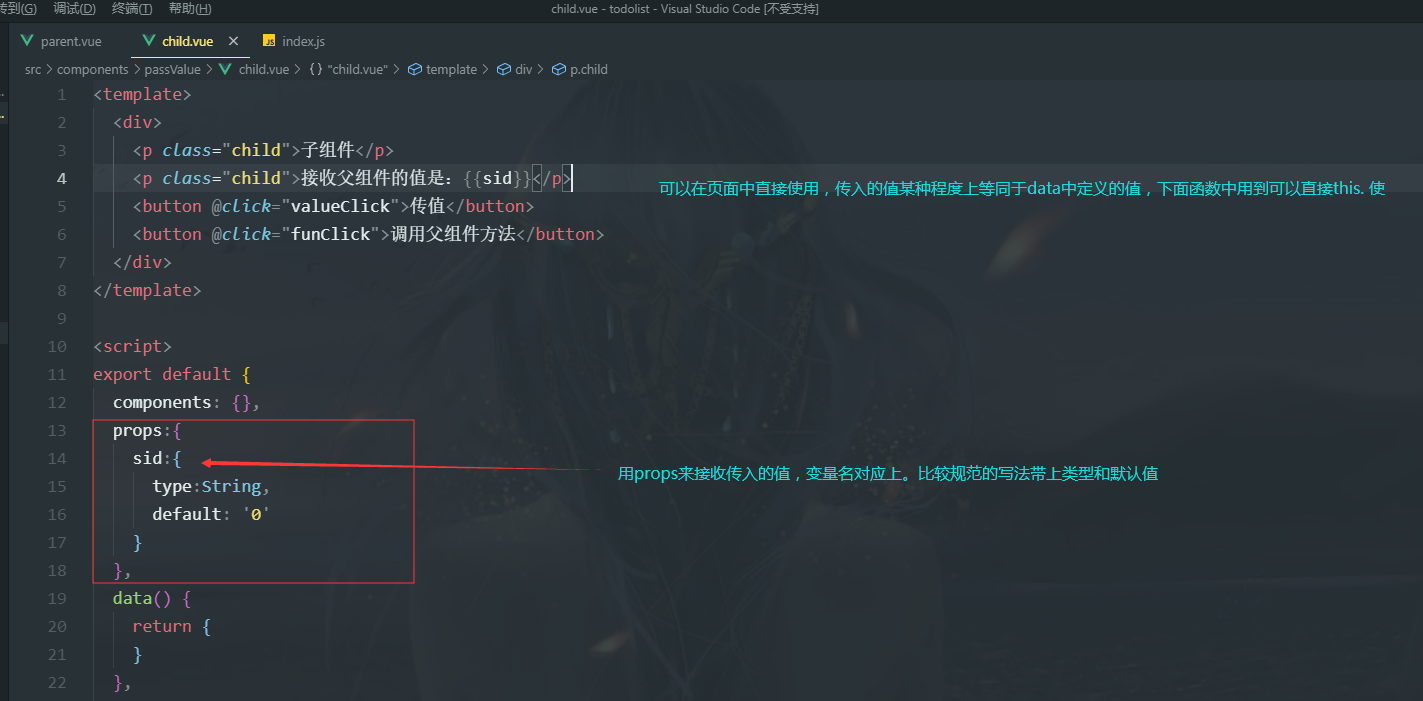
②子组件中的操作如下:

2、子传值给父组件
父组件:
<template>
<div>
<p class="father">父组件</p>
<p class="father">接收到子组件的值:{{childSia}}</p>
<child @passVaule="passValue"></child> </div> </template> <script> import child from './child' export default { components: { child }, data() { return { childSia:'', // 接收子组件的值 } }, methods: { passValue(data) { this.childSia = data; } } } </script>
子组件:
<template>
<div>
<p class="child">子组件</p>
<button @click="valueClick">传值</button>
</div>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
valueClick() {
this.$emit('passVaule',19)
}
}
}
</script>
截图说明太累了,我直觉总结我文字吧。
①子组件中给一个方法去触发$emit,第一个参数是在父组件引入子组件绑定的函数名('passVaule'),第二个是要传的值(19)
②父组件中绑定一个函数,调用父组件中绑定的函数,在其中对值进行接收操作
3、子调用父组件中的方法
父组件:
<template>
<div>
<p class="father">父组件</p>
<child @funVaule="funValue"></child>
</div>
</template>
<script>
import child from './child'
export default {
components: {
child
},
data() {
return {
}
},
methods: {
funValue() {
console.log('调用了父组件中的函数');
}
}
}
</script>
子组件:
<template>
<div>
<p class="child">子组件</p>
<button @click="funClick">调用父组件方法</button>
</div>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
funClick() {
this.$emit('funVaule')
}
}
}
</script>
①这个跟子传值给父类似,只是不传值,调用了父组件的绑定的函数
4、父调用子组件中的方法
父组件:
<template>
<div>
<p class="father">父组件</p>
<button @click="childClick">调用子组件方法</button>
<child ref="mychild" ></child>
</div>
</template>
<script>
import child from './child'
export default {
components: {
child
},
data() {
return {
}
},
methods: {
childClick() {
this.$refs.mychild.testNum(9809)
}
}
}
</script>
子组件:
<template>
<div>
<p class="child">子组件</p>
</button>
</div>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
testNum(e) {
console.log('调用了子组件中的方法 11111',e)
}
}
}
</script>
① 父组件中在引入的子组件中写入 ref = "mychild" mychid为自己定义的实例名
② 在函数中写 this.refs.mychild.testNum()。 “testNum”为子组件中定义的函数名
③子组件定义一个函数,让父组件调用即可,我定义的位testNum
④这个方法也可以进行传值,在括号中写入值,子组件接收即可 。
希望此文可以帮助到你哦。先去吃饭啦