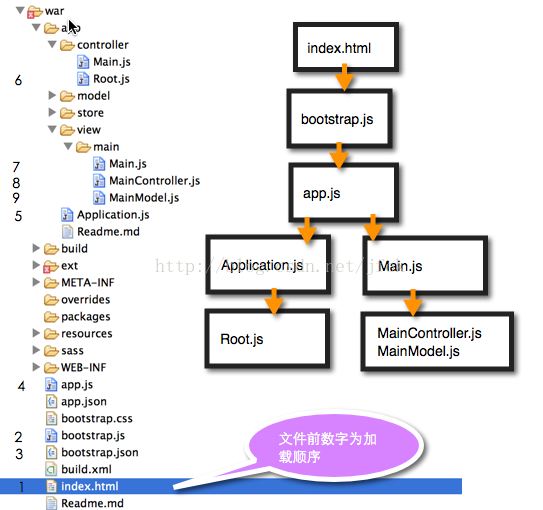
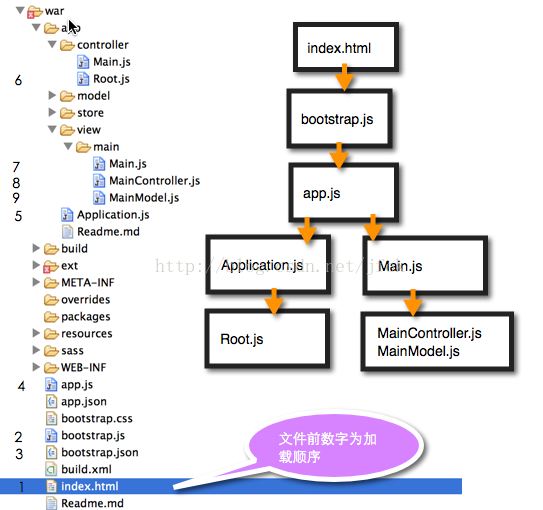
现在来看看js类加载过程。如下图所示:

在这里面只引入了一个文件:bootstrap.js。这是一个神奇的文件,他根据配置文件bootstrap.json来设置extjs的类的调用路径、引入css,最后再根据配置文件中的信息,加载app.js。这个文件只要知道这些功能就行了,要了解具体的内部实现,可以去搜索一下相关文章。
2、app.js文件的说明
上面的类中会根据类加载的设置信息,自动为类 app.Application加载文件 /app/Application.js,同样也为app.view.main.Main类找到js文件并加载。

- 1、首先:浏览器中输入 localhost:1841 ,调用 index.html;
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>app</title>
- <!-- The line below must be kept intact for Sencha Cmd to build your application -->
- <script id="microloader" type="text/javascript" src="bootstrap.js"></script>
- </head>
- <body></body>
- </html>
2、app.js文件的说明
- Ext.application({
- name: 'app',//应用的名称app
- extend: 'app.Application', //继承自app.Application,这个文件是 app/Application.js
- autoCreateViewport: 'app.view.main.Main' //自动创建的Viewport的类名,文件在 app/view/main/Main.js
- });
上面的类中会根据类加载的设置信息,自动为类 app.Application加载文件 /app/Application.js,同样也为app.view.main.Main类找到js文件并加载。
3、Application.js文件
- Ext.define('app.Application', {
- extend : 'Ext.app.Application',
- name : 'app',
- views : [], // MVC用到的view
- controllers : ['Root'
- // MVC控制器的名称,会自动到 /app/controller下去加载同名的js文件
- // 对于Root,会去自动加载 /app/Controller/Root.js 这个文件
- ],
- stores : [],
- launch : function() {
- // 需要执行的语句可以加在此处
- }
- });
4、Main.js 文件
- Ext.define('app.view.main.Main', {
- extend: 'Ext.container.Container',
- xtype: 'app-main',
- controller: 'main',
- //MVVM架构的控制器的名称,会在当前路径中根据‘Main’ + Controller 来确定文件名
- //这个我没找到其他任何可以自动加载MainController.js的依据,只能作上面的判断了
- viewModel: {
- type: 'main'
- //MVVM架构的viewModel的类型,会在当前路径中根据‘Main’ + Model 来确定文件名
- },
- layout: {
- type: 'border' //系统的主页面的布局
- },
- items: [{
- xtype: 'panel',
- bind: {
- title: '{name}'
- },
- region: 'west', //左边面板
- html: '<ul><li>This area is commonly used for navigation, for example, using a "tree" component.</li></ul>',
- 250,
- split: true,
- tbar: [{
- text: 'Button',
- handler: 'onClickButton'
- }]
- },{
- region: 'center', //中间面版
- xtype: 'tabpanel',
- items:[{
- title: 'Tab 1',
- html: '<h2>Content appropriate for the current navigation.</h2>'
- }]
- }]
- });
上面的类是继承自Container的一个容器类,这个类使用了extjs5的mvvm的新特性,
- controller: 'main',
- //MVVM架构的控制器的名称,会在当前路径中根据‘Main’ + Controller 来确定文件名
- //这个我没找到其他任何可以自动加载MainController.js的依据,只能作上面的判断了
- viewModel: {
- type: 'main'
- //MVVM架构的viewModel的类型,会在当前路径中根据‘Main’ + Model 来确定文件名
- },
上面的属性controller表示当前Main类的控制器为"main",这个类里没有引用控制器的语句,因此控制器的类名可能是有其默认的加载规则,应该是在当前路径中加载“Main”+"Controller.js",这个文件作为控制器。viewModel属性定义了VM的类型,其加载类的规则和上面控制器是一样的。
由于此类是作为一个 autoCreateViewport 属性被加载,加载完成后会立即生成一个实例,并渲染,就是我们看到的网页。