一、阈值分割
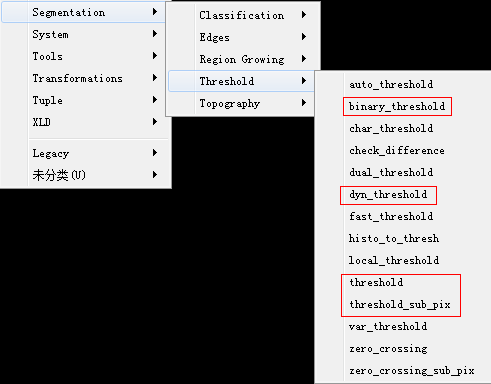
阈值分割算子众多:

threshold :这是最基本最简单的阈值算子。
binary_threshold :它是自动阈值算子,自动选出暗(dark)的区域,或者自动选出亮(light)的区域,理解起来并没有难度。
dyn_threshold :该算子和dual_threshold和var_threshold的理解参考下文链接。
Halcon阈值化算子dual_threshold和var_threshold的理解
动态阈值需要一张模糊的图片做对比,因此需要预处理图像的算子。
预处理算子:
mean_image、binomial_filter:对图像的一般预处理,用于消除噪声。
median_image:抑制小斑点或者细线。
smooth_image:平滑图像。
anisotropic_diffusion:平滑图像的同时保留边缘。
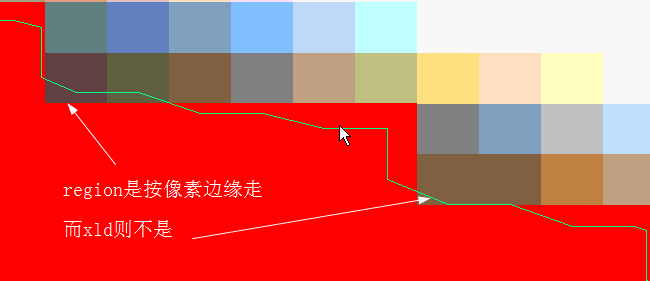
threshold_sub_pix :通过阈值分割,从图像中提取具有亚像素精度的灰度边缘。它不返回区域,而是将灰度值小于阈值的区域与灰度值大于阈值的区域分隔开。(XLD)
有个跟它非常类似的算子——edges_sub_pix。
二、XLD拼接

XLD合并操作:
union_collinear_contours_xld:合并在同一直线的XLD
union_cocircular_contours_xld:合并在同圆的XLD
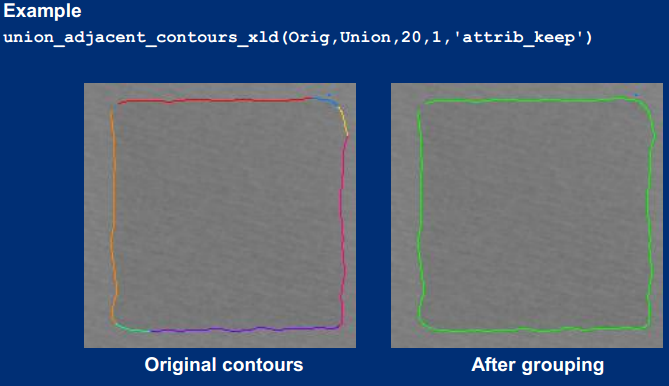
union_adjacent_contours_xld:合并邻近的XLD
以union_adjacent_contours_xld为例,用图例说明一下XLD合并算子的原理。


---------------------
作者:xh6300
来源:CNBLOGS
原文:https://www.cnblogs.com/xh6300/p/10624774.html
版权声明:本文为作者原创文章,转载请附上博文链接!