搜索
-
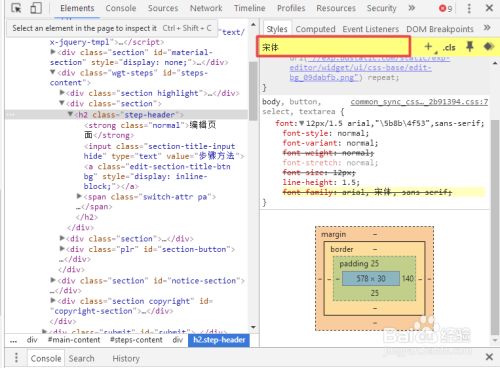
搜索元素中的字符串
在浏览器控制台,选中Elements标签,用鼠标随便点击一个元素,然后按ctrl+f可以搜索html的内容
-
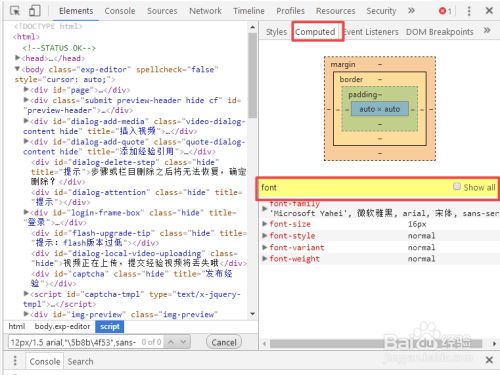
搜索样式
样式的方块中,点击Styles或Computed标签,在Filter输入框中输入一个样式,可以从当前页面所使用到的样式中进行筛选。
-
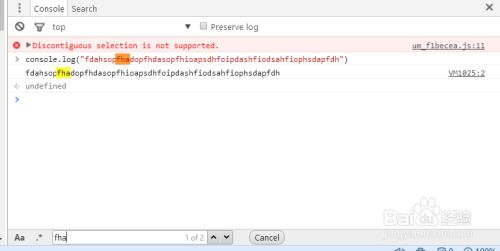
搜索控制台输出内容
用鼠标点一下控制台输出窗口,然后按ctrl+f可以搜索console或者报错的内容。还可以设置是否忽略大小写或者是否使用正则表达式。
-
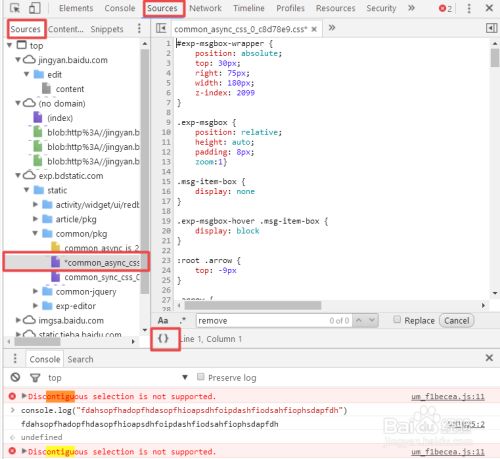
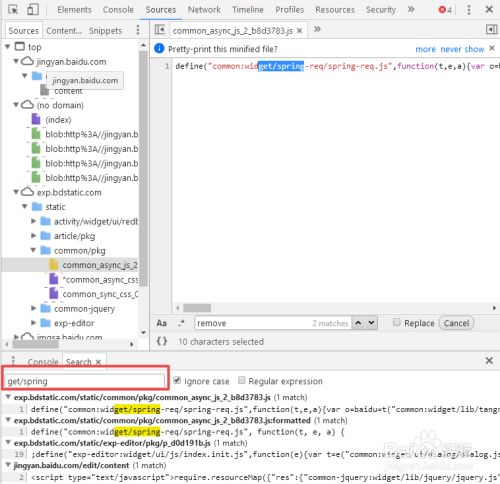
搜索页面各种文本资源中的字符串
在Sources->Sources中,随便选择一个文件,然后双击打开,可以在右边使用ctrl+f搜索文本。
记得先点击"{}"符号整理格式以增加可读性。
-
全局搜索字符串
在控制台任何地方按ctrl+shift+f,可以搜索本页用到的所有文本资源中的字符串
-
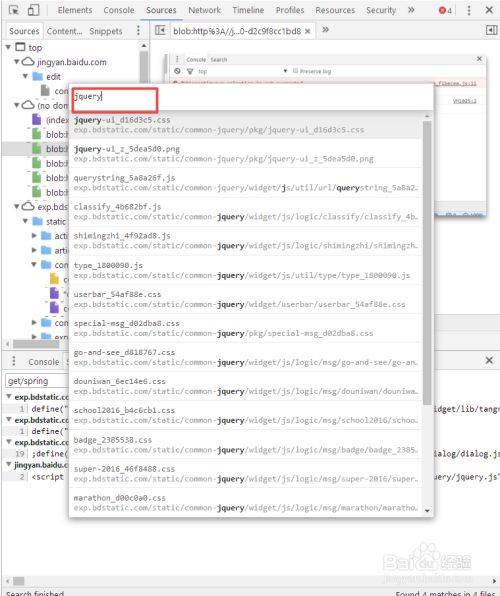
按文件名搜索
在控制台各处,按ctrl+o或者ctrl+p,可以呼出一个文件列表窗口,输入关键词,可以搜索到文件名包含这个词的文件
-
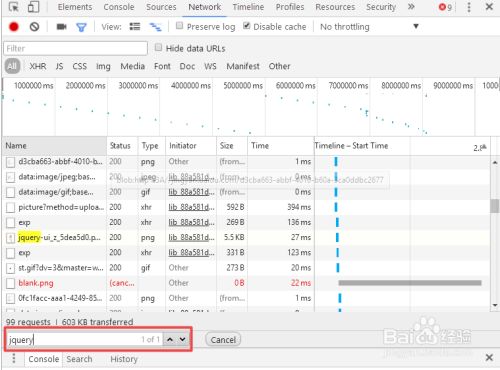
搜索网络连接
在Network标签下可以查看和搜索网络连接,大部分按文件名搜索到的文件在这个页面也能搜索到。
但不是所有的网络连接都是文件,比如xhr请求,ws连接就不是文件。
END