一直觉得css3效果很炫,也间接得学习过,可是没有实际做过些效果,所以再次使用时还是稀里糊涂,好像没学过一样,所以还是好记性不如烂笔头,我还是记载下来吧,方便自己忘记时查看。
本文参照 w3cplus网站 ,这个网站很方便学习,讲解也很齐全。介绍给大家使用。
W3C标准中对css3的transition这是样描述的:“css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。”
语法:
transition : [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> [, [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'>]]*
transition主要包含四个属性值:
执行变换的属性:transition-property,
变换延续的时间:transition-duration,
在延续时间段,变换的速率变化transition-timing-function,
变换延迟时间transition-delay。
一、transition-property:
语法:
transition-property : none | all | [ <IDENT> ] [ ',' <IDENT> ]*
transition-property是用来指定当元素其中一个属性改变时执行transition效果,其主要有以下几个值:none(没有属性改变);all(所有属性改变)这个也是其默认值;indent(元素属性名)。当其值为none时,transition马上停止执行,当指定为all时,则元素产生任何属性值变化时都将执行transition效果,ident是可以指定元素的某一个属性值。
二、transition-duration:
语法:
transition-timing-function : ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
transition-timing-function的值允许你根据时间的推进去改变属性值的变换速率,transition-timing-function有6个可能值:
1、ease:(逐渐变慢)默认值,ease函数等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0).
2、linear:(匀速),linear 函数等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0).
3、ease-in:(加速),ease-in 函数等同于贝塞尔曲线(0.42, 0, 1.0, 1.0).
4、ease-out:(减速),ease-out 函数等同于贝塞尔曲线(0, 0, 0.58, 1.0).
5、ease-in-out:(加速然后减速),ease-in-out 函数等同于贝塞尔曲线(0.42, 0, 0.58, 1.0)
6、cubic-bezier:(该值允许你去自定义一个时间曲线), 特定的cubic-bezier曲线。 (x1, y1, x2, y2)四个值特定于曲线上点P1和点P2。所有值需在[0, 1]区域内,否则无效。
四、transition-delay:
语法:
transition-delay : <time> [, <time>]*
transition-delay是用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行transition效果,其取值:<time>为数值,单位为s(秒)或者ms(毫秒),其使用和transition-duration极其相似,也可以作用于所有元素,包括:before和:after伪元素。 默认大小是"0",也就是变换立即执行,没有延迟。
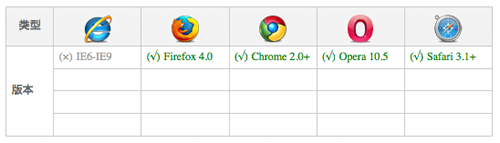
浏览器的兼容性:

因为transition最早是有由webkit内核浏览器提出来的,mozilla和opera都是最近版本才支持这个属性,而我们的大众型浏览器IE全家都是不支持,另外由于各大现代浏览器Firefox,Safari,Chrome,Opera都还不支持W3C的标准写法,所以在应用transition时我们有必要加上各自的前缀,最好在放上我们W3C的标准写法,这样标准的会覆盖前面的写法,只要浏览器支持我们的transition属性,那么这种效果就会自动加上去:
//Mozilla内核
-moz-transition : [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> [, [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'>]]*
//Webkit内核
-webkit-transition : [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> [, [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'>]]*
//Opera
-o-transition : [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> [, [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'>]]*
//W3C 标准
transition : [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'> [, [<'transition-property'> || <'transition-duration'> || <'transition-timing-function'> || <'transition-delay'>]]*
以上摘录于w3cplus网,以下为我自己做的示例,所有示例均以以下html代码为例:
<div class="div"> </div>
首先,我们来实现一个,鼠标滑过,长宽均发生匀速变为300px,原先div的样式如下:
div { width:100px; height:100px; background:blue; transition:all 2s linear; -moz-transition:all 2s linear; /* Firefox 4 */ -webkit-transition:all 2s linear; /* Safari and Chrome */ -o-transition:all 2s linear; /* Opera */ }
当鼠标滑过时,代码如下:
div:hover { width:300px; height:300px; }
效果就为当鼠标滑过时,长宽就会匀速缓慢拉伸至300px,有一种动态的效果。
这边需要注意这个transition-property值,上面的代码中是将其设置为了all,所以当发生变化时,所有属性值均缓慢发生变化,有动态的效果,我们现在来试试将代码换为如下:
div { width:100px; height:100px; background:blue; transition:width 2s linear; -moz-transition:width 2s linear; /* Firefox 4 */ -webkit-transition:width 2s linear; /* Safari and Chrome */ -o-transition:width 2s linear; /* Opera */ } div:hover { width:300px; height:300px; }
此时会是怎样的效果呢?各位可以试试,效果就是鼠标滑过时宽度由100px拉伸至300px分为2s缓慢进行的,但高度则是直接由100px拉伸至300px,没有中间过渡的过程。故属性值的设置是根据实际情况来的,根据不同需求分别设置的。
以上为个人摘抄以及自己所做的理解和示例