下载地址:https://github.com/jeromeetienne/jquery-qrcode
例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>qrcode.js</title>
</head>
<body>
<div id="qrcode"></div>
<div id="qrcode2"></div>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/jquery.qrcode.min.js"></script>
<script type="text/javascript">
$(function(){
$("#qrcode").qrcode("http://www.baidu.com/");
$("#qrcode2").qrcode({ 120,height: 120,text: "http://www.ifeng.com/"});
});
</script>
</body>
</html>
效果:

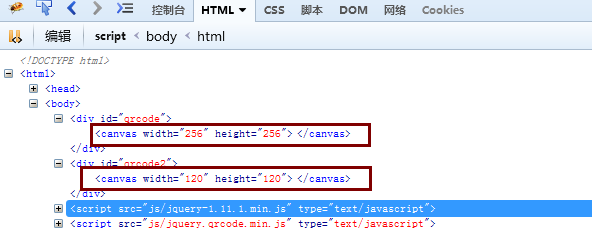
支持HTML5 cavas的浏览器,是使用cavas标签生成的。不支持则是使用的table标签:

所生成的图片,可以保存下来。