DOM:document object model 文档对象模型
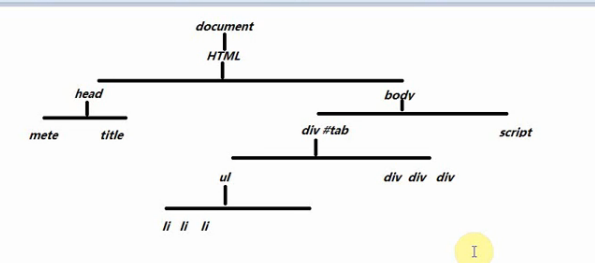
DOM就是描述整个html页面中节点关系的图谱,可以如下图理解

在DOM中,提供了很多的获取元素的方法和之间关系的属性以及操作这些元素的方法。
1、获取页面中元素的方法
1)、document.getElementById('元素的ID') 在整个文档中,通过元素的ID获取到这个元素对象(获取的是一个元素)
注意:如果页面中的id重复了,那么这个方法默认只获得第一个元素
在ie6、7中,会把表单元素(input)的name属性值当做ID来使用
在ie6、7中,不区分ID的大小写
项目实战注意:不要让表单元素的name和其他元素的id重复,不要用id的大小写来区分我们的不同元素
如果没有获取到,返回的 结果为null
我们可以直接的用元素的id来代表当前元素对象(不推荐)
2)、通过元素的标签名,来获取一组元素(有几个获取几个)
document.getElementsByTagName('元素的标签名') 在整个文档中,通过元素的标签名获取一组元素。获取的是一个对象数据类型结果,并且是一个类数组(以数字作为索引,索引从0开始,逐级递增,索引代表的是当前对应的某一个元素,有一个叫做length的属性代表获取的个数)
document称之为上下文(context),就是我们自己可以限定当前获取元素的范围[getElementById的上下文只能是document]
3)、context.getElementsByName()通过元素的name属性的值获取一组元素
在ie浏览器下只对表单元素起作用
这个方法应用于获取具有同样name的表单元素
4)、context.getElementsByClassName() 通过元素的类名(class的值) 是项目中最常用的一种方法,但是在ie6-ie8中会报错。获取多个的这几个方法,即使你获取的只有一个,他也是类数组,也是一个集合,如果想用其中的第一个,你也要通过索引拿出来用。
5)、document.documentElement //获取HTML元素
document.body//获取body元素
var curWidth = document.documentElement.clientWidth || document.body.clientWidth//兼容所有浏览器的获取当前屏幕的宽度
var curHeight = document.documentElement.clientHeight || document.body.clientHeight//兼容所有浏览器的获取当前屏幕的高度
6)在移动端我们回去元素常用的方法(IE6~8下不兼容)
document.querySelector()获取一个
document.querySelectorAll()获取多个
querySelector、jquery中的选择器参考的是css选择器的规则