CSS样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页,/*注释区域*/ 此为注释语法。
一、样式表的分类
1.内联样式表
和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例:<p style="font-size:14px;">内联样式表</p>
2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>
3.外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。
有些标签有默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他的样式),如下:
<style type="text/css">
* //样式对所有的标签起作用
{margin :0px;
padding:0px;}</style>
二、选择器
1、标签选择器。用标签名作为选择器。
<style type="text/css">
p//格式对p标签起作用,以p标签命名的样式表,所有的p标签都会执行。
{height:
winth:}</style>
2、class选择器。都是“.”开头。

3、ID选择器。以#开头

4、复合选择器
1)、用,隔开,表示并列。
<style>
p,span /*标签p,span 两者是同样的标签*/
</style>
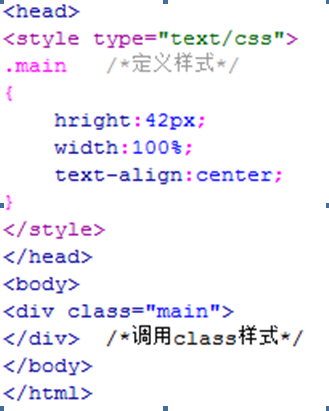
2)、用空格隔开,表示后代。
<style>.main p/*找到使用样式main的标签,在该标签里的p标签使用该样式。(在class=main标签里面若有p标签,那这个p标签执行此样式。)
{
样式}
</style>
3)、筛选“.”。
<style>
p.sp//在p标签中class=sp,执行此样式,相当于重新建了一个sp标签。
{
样式}
三、样式属性
1)背景与前景
background-color----/*背景色*/
background--img:url(路径)---设置背景图片
background--attachment:fixed----背景是固定的,不随字体滚动。
background---attachment:scroll ------背景随字体滚动。
background--repeat:no-repeat---平铺,不平铺。repeat--x或者y--横向或者纵向平铺。
background--position:center;背景图居中,设置背景图位置时,必须是no-repeat。
background--position:left 100px top 200px;离左边100像素,离上边200像素,(可以设置负值)
2)字体:
font-family:新宋体
font-size:12px;可以用像素13px,也可以用2.5em,即原字体的2.5倍。
font-weight:bold--加粗
font-style:italic;倾斜,normai不倾斜
color--颜色
text--decoration:underline 下划线,overline 上划线,line-through删除线,none是去掉下划线。
text-algin:center 居中对齐
vertical-align:middle 垂直居中对齐,top是顶部对齐,bottom是底部对齐,一般设置行高后使用。
text--indent:28px;首行缩进量。
line-height:行高,一般为1.5-2倍字体大小。
display;none;不显示。
visibility:hidden可视性,隐藏但是占用空间,:visible,显示。
3)边界和边框
border(表格边框、样式等)、margin(表外间距)、padding(内容与单元格间距)
border:5px solid blue;---四边框:5像素、实线、蓝色。
border-top:5px solid blue---上边框:5像素、实线、蓝色。(其他方向的都一样)
margin:10px-----四边外边框宽度为10像素。auto:居中。
margin-top上边外边框宽度为10 像素,其他三遍边框类似。
margin:20px 0px 20px 0px;上右下左,顺时针位置。‘

padding:10px;内容与上边框的四边间距为10像素。
padding-top:10px--内容与边框的上间距为10 像素;其他三遍类似。
padding:20px 0px 20px 0px--上右下左,内容与边框的四边间距顺时针顺序。
4)列表与方块
width:、height(top、bottom、left、right)只有在绝对坐标下才有用
list-style:none---取消序号。
list-style:circle ---序号变为圆圈,样式相当于无序。
list-style-img:url(图片地址);图片做序号
list-style-postion:outside 序号在内容外
list-style-position:inside 序号跟内容在一起。</style>
格式与布局
1、position:fixed--锁定位置(相对于浏览器的位置),例如:

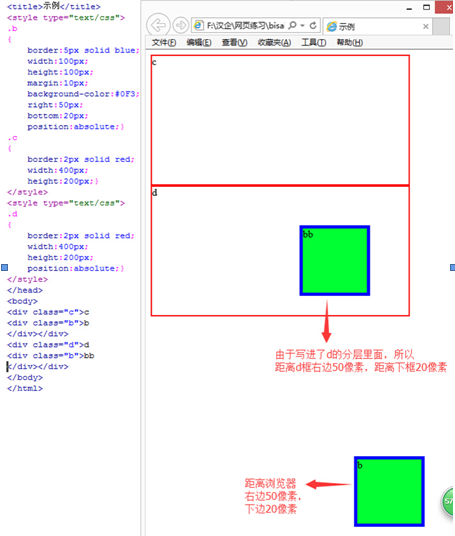
2、position;absolute---a、外层没有position:absolution(或relative);那么div相对于浏览器的位置进行定位,如下图中b(距离浏览器的右边框50像素,浏览器的下边框20像素。)
b、外层有position(或者relative),那么div相对于外层边框进行定位,如下图中bb(距离d的右边框50像素,距离d的下边框20像素)。

3、position;relative---相对于默认位置的移动。如下图,a在用relative移动前的位置,aa为用relative移动后的位置,aa距原位置上部间距50像素,距原位置左边像素20像素。(真是的占有某个位置,有上下左右值的时候只是进行形状上的平移,而不会失去原有的位置。)---设置上下左右的位置时,是针对原位置进行的移动例如:
.a{100px height:100px;position:fixed;}
.aa{100px height:100px;position:relative;left:20px;top:50px;}
<div class="a'></div><div class="aa"></div>
其中left:20px;top:50px是针对于.aa原来所在位置的距离。

4)分层
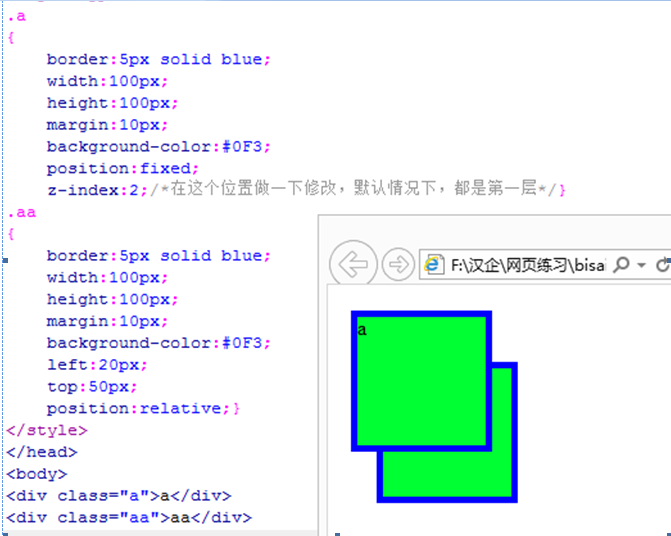
四、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
在上面relative的示例中,我们看到了aa遮住了a,这是因为后写代码的显示级别越靠前,那么在不改变代码顺序的情况下如何让a盖住aa?如下:
示例:

5)float:left,right
overflow:hidden//超出部分隐藏,scroll,显示滚动条。
<div style="clear:both"></div>截断流。
overflow:hidden//超出部分隐藏,scroll,显示滚动条。举例:
<style type="text/css'>
a:link---一般连接
{
color:blue}
a:visited---访问过的链接的格式
{
color:green;
}
a:hover---设置鼠标指向时链接的形式
{
color:red;
}<style>
cur:pointer--鼠标指到上面时的形状。
©---版权号码@
半透明效果
<div class="box">透明区域</div>
//样式表中的代码
.box{ opacity;0.5 -moz-opacity:0.5;filter:alpha(opacity=50)
}