https://blog.51cto.com/ellard/2155117?source=dra
本文只是针对维护老项目,需要修改或者重新写新的jsp页面的同学。
开始
1、 jsp 和html(vue)页面有申明区别
- 我觉得本质上没什么区别,只是jsp是后端渲染 ,而我们使用vue大都是前端渲染
2、 解决方案- 首先我们的vue页面写完了,(第一次用工程打包,第二次不用路由,第三次直接写html引入vue),嗯成品就是这样的一个html页面 加vue的源代码加css等等和我们原有的jq页面一样。
- 接着我们把html页面的htmljava目录服务器下,访问你需要的路径时进行返回,不过这时候你大概会发现访问不了,页面不存在500错误等等一些情况,嗯!你都可以不用管接着,(主要是因为java时后台渲染为了避免用户做出什么伤天害理的事情,所以对页面访问进行了拦截,你可以和你的java小伙伴商量着把拦截拿掉那么理论上是可以访问的) 至于老项目,你还是接着看吧
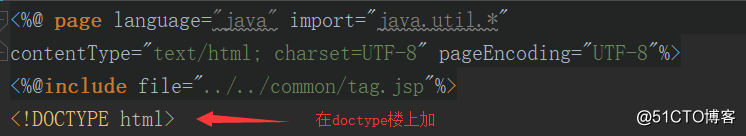
- 返回该目录 把你的html后后缀改成jsp,然后继续访问,你会发现可能还是不能访问。没事接着找java后台的小伙伴问下页面是要插入在哪里,替换哪个jsp页面或者弄个新的,你只需要在头部加入和下边图片差不多的玩意

- 然后就可以愉快的访问啦,虽然体积大点,访问可能会慢那么一点,
- 但是vue正常渲染,你用ajax 来请求java后台的数据也能正常获取,数据也能动态渲染
- 只是需要注意一点 假如你会ES6 ES7 千万不要用、千万不要用、 千万不要用
- 原因就是java应该是不支持的,我记得我写了一个ES6的模板字符串访问页面的时候服务器直接返回500了
- 也不用写jsp 基本都按照正常写页面写即可
- 同时也能使用${} 来写一些jsp变量 比如服务器域名那些${ctp}
- 如果你需要从其他jsp页面上获取某些数据,比如url后面跟的参数,那么需要使用原生js获取传过来的参数
- 然后把值赋值给vue之后才进行操作即可 (上面各种获取不到url的参数的话只需原生js即可)
- 所以暂时先这样了,由于没做完,后续再补充