https://blog.csdn.net/TurtleOrange/article/details/89518721
https://www.jianshu.com/p/0f6fb67b3e3e
v-for和v-if不应该一起使用,必要情况下应该替换成computed属性。
-
原因:v-for比v-if优先,如果每一次都需要遍历整个数组,将会影响速度,尤其是当之需要渲染很小一部分的时候。
-
<ul> <li v-for="user in users" v-if="user.isActive" :key="user.id" > {{ user.name }} </li> </ul>
如上情况,即使100个user中之需要使用一个数据,也会循环整个数组。
- 正确
-
computed: { activeUsers: function () { return this.users.filter(function (user) { return user.isActive }) } } <ul> <li v-for="user in activeUsers" :key="user.id" > {{ user.name }} </li> </ul>
问题出现之时:

-
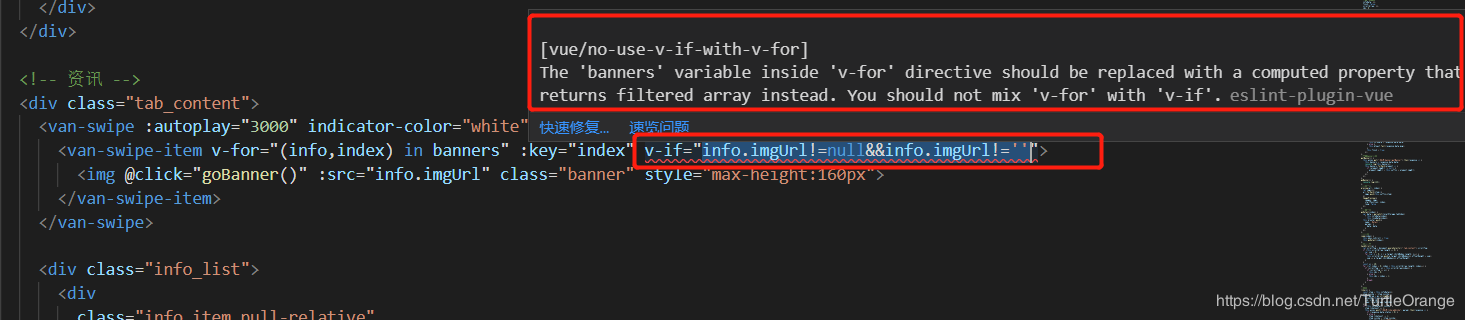
v-if代码地方出现报错下面有红色的波浪线,具体报错信息大概是说v-for和v-if不能混用,取而代之要使用computed计算属性,让数组变量替换为返回的已过滤数组的计算属性。
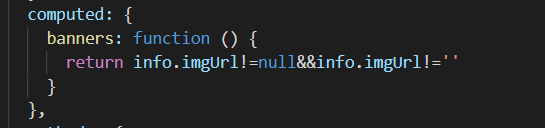
那就写一个计算属性呗(记得删除v-if相关报错代码)
-

在计算属性中已经是过滤了一次数组遍历项,这样写使得性能更优,而且代码不会再报错了!!!!