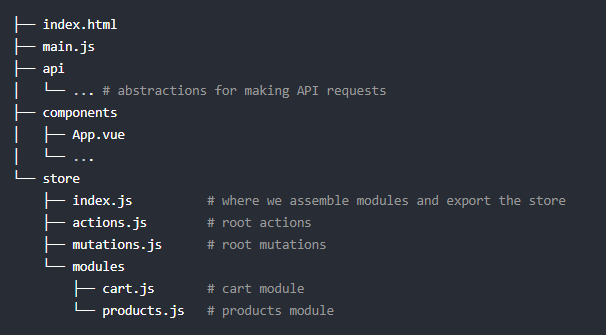
项目架构

开始
vue init webpack 项目名称 //新建项目,cd进入新项目
npm install axios //先安装!
npm install --save axios vue-axios //然后!
npm install vuex --save //安装vuex
npm i vant -S //安装vant,Ui框架,选择性安装
npm install babel-plugin-import -D // 与vant是绑定安装关系
配置babelrc文件
"plugins": [
"transform-vue-jsx",
"transform-runtime",
["import", [{ "libraryName": "vant","libraryDirectory":"es","style": true }]
]

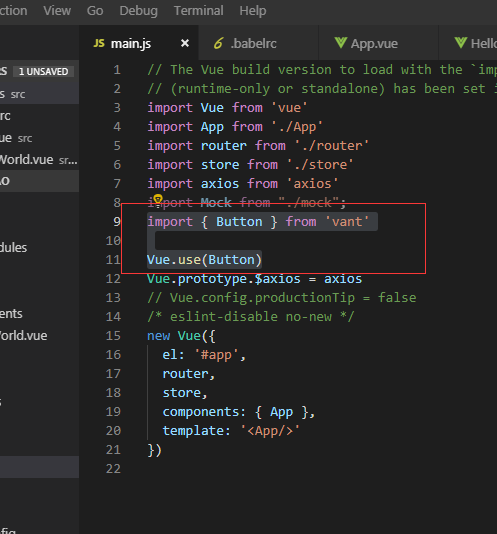
然后可以在模块中引入或全局引入,本人采用全局引入

npm install --save-dev node-sass sass-loader //安装sass
npm install mockjs //选择性安装,mock数据
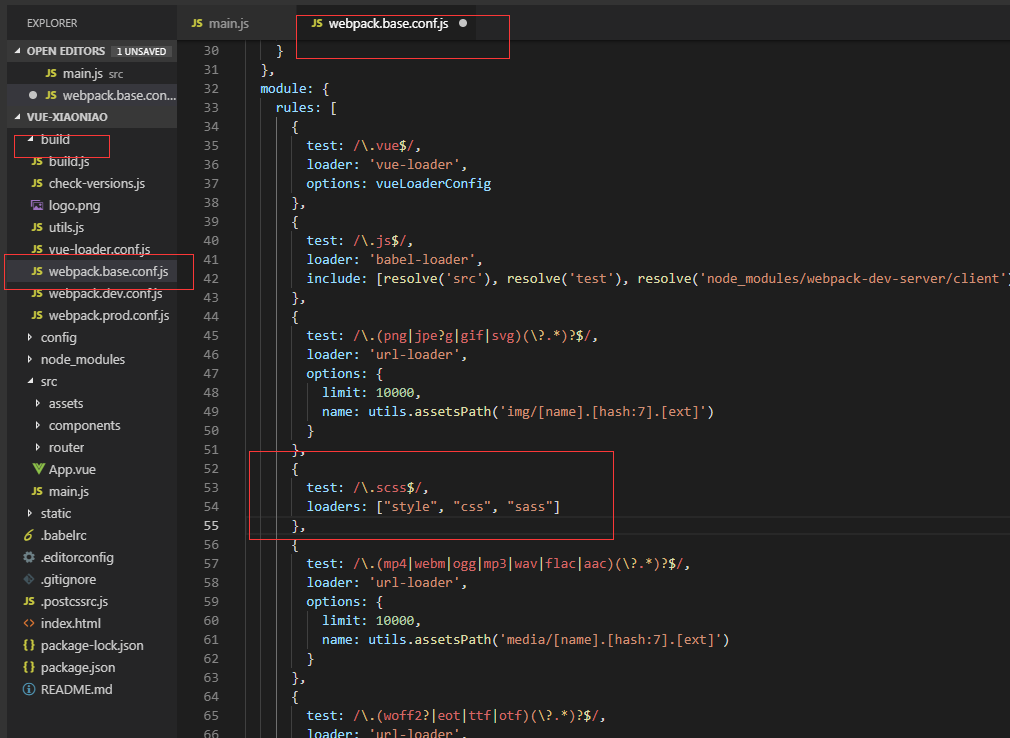
打开webpack.base.config.js在loaders里面加上
{
test: /.scss$/,
loaders: ["style", "css", "sass"]
},

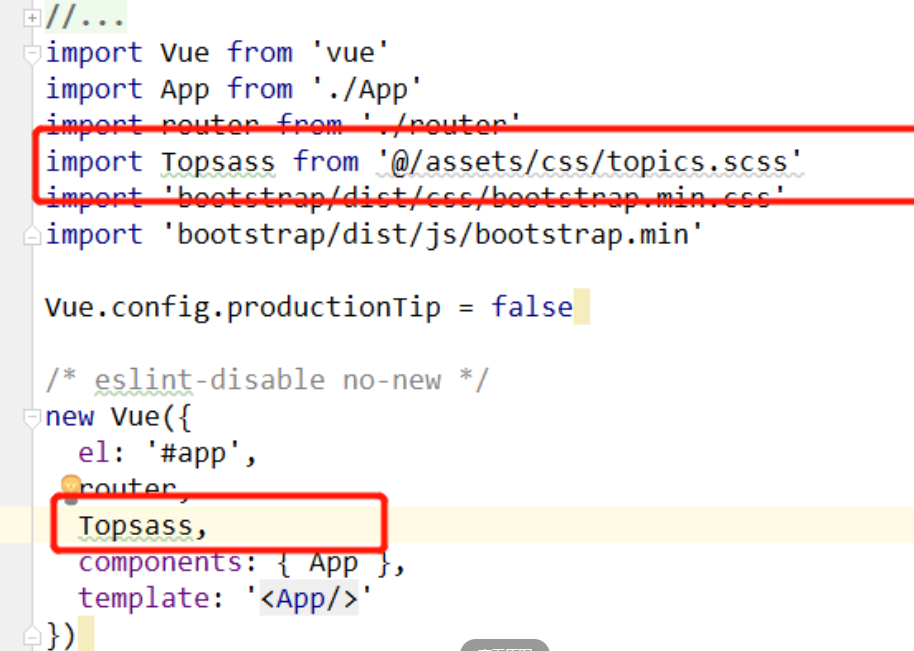
全局引入sass

单独引入<style lang="scss" scoped="" type="text/css"></style>
注:sass的变量要是想引入全局,先创建文件assets/css/all.scss
npm install sass-resources-loader --save-dev
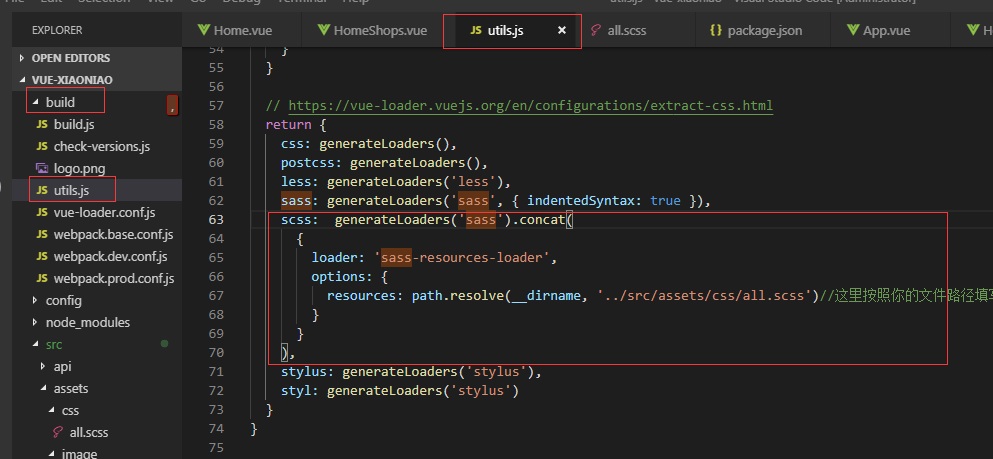
在项目build文件夹里找到utils.js ,定位到下边代码
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
把上面这句scss: generateLoaders('sass'),改成如下
scss: generateLoaders('sass').concat(
{
loader: 'sass-resources-loader',
options: {
resources: path.resolve(__dirname, '../src/assets/css/all.scss')//这里按照你的文件路径填写
}
}
)

然后重新启动配置main.js文件
api联合config进行抽离,应用了axios,promise,await,async达到在外同步执行,公共函数内异步请求的效果,