百度编辑器官方并没有提供vue项目使用说明,目前网上也有不少人实现了相关功能,这里就不再重复,只是针对自身项目碰到的情况做个记录,就当是熟悉了一遍富文本编辑器的代码结构。
按照网上的做法,基本可以实现编辑器的基本使用,但存在两个问题
a、编辑器内容回显,调用官方的setContent方法无法将后端返回的数据现在在编辑起立
b、无法实现图片上传,官方提供了asp/jsp/php的配置方法,未提供vue项目的配置办法,这就要自己去处理了
第一个问题:
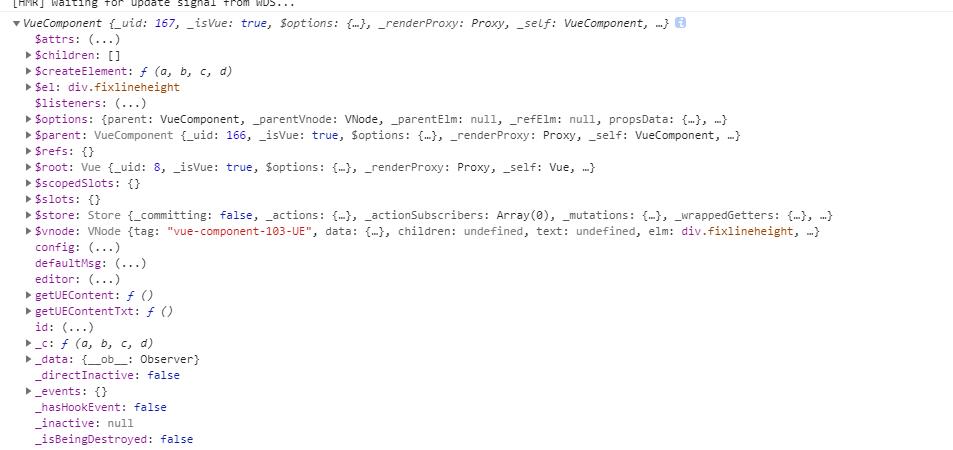
因为使用编辑器自带的setContent()方法无法将后端返回的数据显示出来,就尝试输出编辑器对象,看看这个对象上是否有对应的属性或方法能用

从输出的所有属性上看并没有setContent()方法,好在找到了一个
this.$refs.ue.editor.body.innerHTML
属性

将后端获取到的数据复制给该属性就实现了数据的回显
第二个问题
在配置文档中有一个serverUrl属性,在ueditor.config.js文件中,该属性是编辑器图片上传接口属性,插件初始化时会检测该接口是否可用来判断是否初始化图片上传功能,网上很多教程都没有解决这个问题,这也是本文的价值所在。
按照官方文档给serverUrl赋值自己的上传接口,遗憾的是已经无效,仔细翻看源码后发现了下面一行:
serverUrl = serverUrl + (serverUrl.indexOf('?') == -1 ? '?':'&') + 'action=' + (actionName || '');
再到浏览器审查元素里对比发现插件给我们配置的接口做了拼接处理,如:
http://aa.cc.cc/upload
变成了
http://aa.cc.cc/upload?encode=utf-8&action=uploadimg
由于后端严格限制了路由,这种网址就无法访问了,所以只能处理掉这段插件代码。这里要注意的是插件中多个地方涉及到了对上传接口地址的拼接,可以全局搜索一下,需要哪里改哪里。
本项目在上传时统一需要携带一个token,插件本身是没有这个功能的,翻看源码发现,在ueditor.all.js中有这样一段代码
configUrl && UE.ajax.request(configUrl,{
// ....
})
这段代码就是发送请求,检测接口是否可用的关键,之前因为缺少token一直提示接口未正确配置,这里改一下,加个token参数即可,代码大概在8074行
'data': {
token: localStorage.getItem("token")
},
修改后接口就通了
百度ueditor有两个上传图片的地方,如图:

左侧适合传单图,右侧适合传多图。
单图其实就是表单提交,多图则是异步提交,因本项目token必须挡在请求头中要实现该功能必须修改提交方式,这就麻烦了点,所以本次暂不处理单图上传的情况。
多图上传则设计到一个dialog弹窗,代码在“UE/dialogs/image/images.js”中,改函数封装了很多构造函数,分别针对四个tab