浏览器工作原理,原文地址:http://taligarsiel.com/Projects/howbrowserswork1.htm
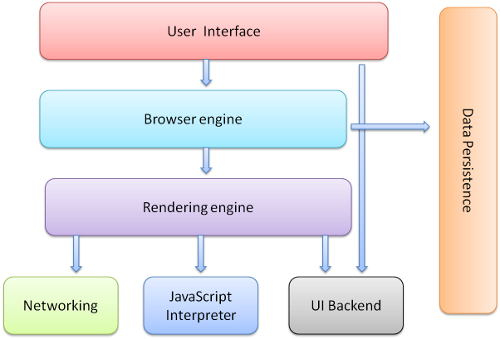
整个读了一遍,花了几个小时。简单总结下,就是下面两幅图。一是介绍了浏览器的组成,一个介绍了页面加载的过程。


下面是一些摘抄的知识点:
- Webkit uses two well known parser generators - Flex for creating a lexer and Bison for creating a parser.
- HTML not context free grammar,CSS context free grammar,JavaScript context free grammar
- The parsing algorithm is described in details by the HTML5 specification. The algorithm consists of two stages - tokenization and tree construction.
- Among HTML tokens are start tags, end tags, attribute names and attribute values.
- Authors could mark the script as "defer" and thus it will not halt the document parsing and will execute after it is parsed. HTML5 adds an option to mark the script as asynchronous so it will be parsed and executed by a different thread.
- Firefox blocks all scripts when there is a style sheet that is still being loaded and parsed. Webkit blocks scripts only when they try to access for certain style properties that may be effected by unloaded style sheets.
- render tree. This tree is of visual elements in the order in which they will be displayed. It is the visual representation of the document. The purpose of this tree is to enable painting the contents in their correct order.
- The renderers correspond to the DOM elements, but the relation is not one to one. Non visual DOM elements will not be inserted in the render tree. An example is the "head" element. Also elements whose display attribute was assigned to "none" will not appear in the tree (elements with "hidden" visibility attribute will appear in the tree).
- The style contexts are divided into structs. Those structs contain style information for a certain category like border or color.
- We need to create a style context for this node and fill its style structs.
- After parsing the style sheet, the rules are added one of several hash maps, according to the selector. This optimization eliminates 95+% of the rules.
- According to CSS2 spec, the cascade order is (from low to high):
- Browser declarations
- User normal declarations
- Author normal declarations
- Author important declarations
- User important declarations
- In order not to do a full layout for every small change, browser use a "dirty bit" system. A renderer that is changed or added marks itself and its children as "dirty" - needing layout.
- static and relative cause a normal flow
- absolute and fixed cause an absolute positioning
- The lines are at least as tall as the tallest box but can be taller.
