1. 实现代码:

<html> <div class="grid" style="grid-template-rows: auto auto; grid-template-columns: 150px 150px;"> <div class="stackPanel" style="grid-row: 1 / span 1; border:1px solid #000;"> <div class="content Horiz-Align-Left Vertical-Align-Top" style="background-color:red;">1</div> <div class="content Horiz-Align-Center Vertical-Align-Center" style="background-color:orange;">2</div> <div class="content Horiz-Align-Right Vertical-Align-Bottom" style="background-color:yellow;">3</div> </div> <div class="wrapPanel" style="grid-row: 2 / span 1;"> <div class="container Horiz-Content-Align-Left Vertical-Content-Align-Top"> <div class="content" style="background-color:green;">4</div> </div> <div class="container wrapPanel Horiz-Content-Align-Center Vertical-Content-Align-Center"> <div class="content" style="background-color:cyan;">5</div> </div> <div class="container wrapPanel Horiz-Content-Align-Right Vertical-Content-Align-Bottom"> <div class="content" style="background-color:blue;">6</div> </div> </div> </div> </html> <style type="text/css"> .container { width: 150px; height: 150px; border:1px solid purple; } .content { width: 50px; height: 50px; line-height: 50px; text-align: center; } .grid { display: grid; } .wrapPanel { display: grid; grid-auto-flow: column; justify-content: start; } .stackPanel { display: grid; grid-auto-flow: row; align-content: start; } /* 水平对齐 */ .Horiz-Align-Left { justify-self: start; } .Horiz-Align-Center { justify-self: center; } .Horiz-Align-Right { justify-self: end; } /* 垂直对齐 */ .Vertical-Align-Top { align-self: start; } .Vertical-Align-Center { align-self: center; } .Vertical-Align-Bottom { align-self: end; } /* 水平内容对齐 */ .Horiz-Content-Align-Left { justify-content: start; justify-items: start; } .Horiz-Content-Align-Center { justify-content: center; justify-items: center; } .Horiz-Content-Align-Right { justify-content: end; justify-items: end; } /* 垂直内容对齐 */ .Vertical-Content-Align-Top { align-items: start; } .Vertical-Content-Align-Center { align-items: center; } .Vertical-Content-Align-Bottom { align-items: end; } </style>
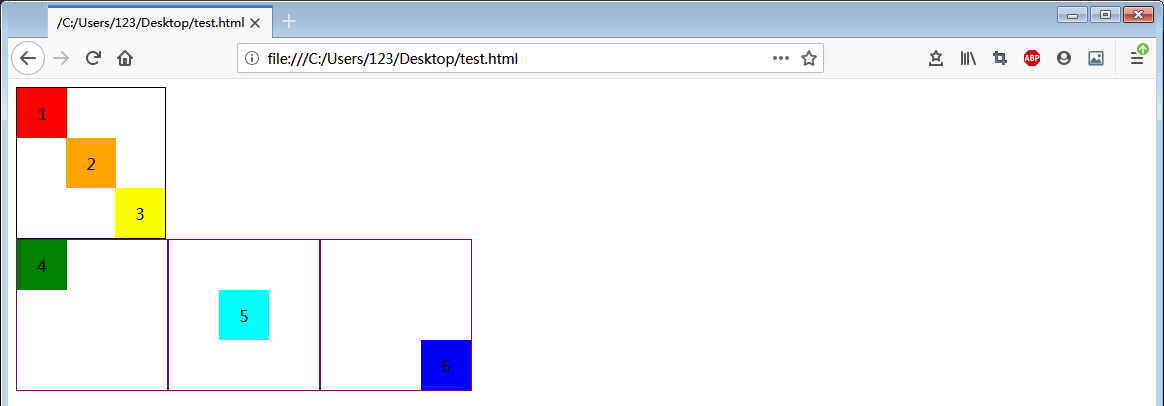
2. 运行效果图: