1. 定义网格
任何一个容器都可以指定为 Gird 布局,行内元素也可以使用 Gird 布局。
(1)通过 display 属性设置为 grid 将一个元素变成一个 grid 布局。

(2)通过 grid-template-columns / grid-template-rows 属性,定义网格的行 / 列。

2. 使用网格
Grid(网格)元素的直接子元素,称为 Grid Items( 网格项) 。
(1)通过 grid-column / grid-row 属性指定 Grid Items 在网格中所占的区域

3. 布局示例
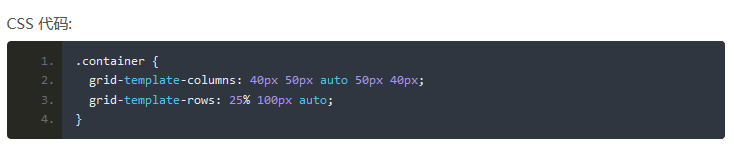
- css 代码如下:
 View Code
View Code<!DOCTYPE html> <html> <div class="grid-container" style="grid-template-rows: 42px 2px 756px;"> <div id="title-grid" class="grid-container title" style="grid-row: 1 / span 1;">Title</div> <div id="client-grid" class="grid-container" style="grid-row: 3 / span 2; grid-template-columns: 297px 3px 900px;"> <div class="menu" style="grid-column: 1 / span 1;">Menu</div> <div class="content" style="grid-column: 3 / span 1;">Content-Page</div> </div> </div> </html> <style type="text/css"> .grid-container { display: grid; } .title { background:green; } .menu { background:yellow; } .content { background:blue; } </style>
- 浏览器运行效果图:

注:如果网格项没有指定自己在哪一行,放置算法会在放置完所有指定自己属于哪一行的网格项后,将其按 Html 中定义的顺序依次放置到后面空的行上(如没有空行,会自动新增空行);
列的放置行为与行类似。

