1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>JavaScript-打开新窗口(window.open)</title> 6 <script type="text/javascript"> 7 window.open('https://www.cnblogs.com/dhnblog/','_blank','width=300,height=300,menubar=no,toobar=no,status=no,scrollbars=yes'); 8 // window.open('https://www.cnblogs.com/dhnblog/','_self','width=300,height=100,menubar=no,toobar=no,status=no,scrollbars=yes'); 9 //window.open('https://www.cnblogs.com/dhnblog/','_top','width=300,height=300,menubar=no,toobar=no,status=no,scrollbars=yes'); 10 </script> 11 </head> 12 <body> 13 </body> 14 </html>
代码含义:打开https://www.cnblogs.com/dhnblog/博客,大小为300px*200px,无菜单,无工具栏,无状态栏,有滚动条窗口;其中open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法结构:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
- 该名称由字母、数字和下划线字符组成。
- "_top"、"_blank"、"_self"具有特殊意义的名称;A._blank:在新窗口显示目标网页B._self:在当前窗口显示目标网页C._top:框架网页中在上部窗口中显示目标网页
- 相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
- name 不能包含有空格。
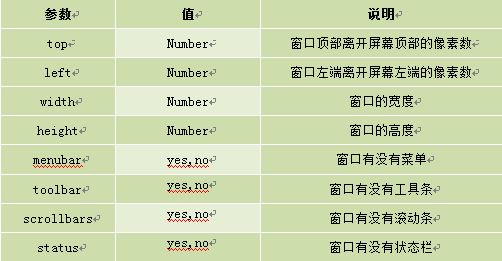
- 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开,引号包裹*运行结果考虑浏览器兼容问题。

e.g:打开https://www.cnblogs.com/dhnblog/网页,将在新窗体中打开,宽为600,高为400,距屏顶100像素,屏左0像素;当点击按钮时,打开新窗口。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>window.open</title> 6 <script type="text/javascript"> 7 function Wopen(){ 8 window.open('https://www.cnblogs.com/dhnblog/','dhn','width=600,height=400,top=100px,left=0,menubar=no,toobar=no,status=no,scrollbars=yes'); 9 } 10 </script> 11 </head> 12 <body> 13 <input name="button" type="button" onClick="Wopen()" value="点击我,打开新窗口!" / > 14 </body> 15 </html>
总结:注意window.open('https://www.cnblogs.com/dhnblog/','dhn','width=600,height=400,top=100px,left=0,menubar=no,toobar=no,status=no,scrollbars=yes');里面的这个number值是要用等号的,如果你用的是这个分号,像这样的话window.open('https://www.cnblogs.com/dhnblog/','dhn','600,height:400,top:100px,left:0,menubar=no,toobar=no,status=no,scrollbars=yes');不管你怎么修改number,你发现这个在新窗口显示目标网页和这个目标网页真没啥区别,这时你心里是不是有些怀疑人生了...