在一个网站在,大量数据与前端交互,JSON是最好的传递数据方式了。
在Django中,使用JSON传输数据,有两种方式,一种是使用Python的JSON包,一种是使用Django的JsonResponse
方法一:使用Python的JSON包
1 from django.shortcuts import HttpResponse 2 3 import json 4 5 6 def testjson(request): 7 data={ 8 'patient_name': '张三', 9 'age': '25', 10 'patient_id': '19000347', 11 '诊断': '上呼吸道感染', 12 } 13 return HttpResponse(json.dumps(data))
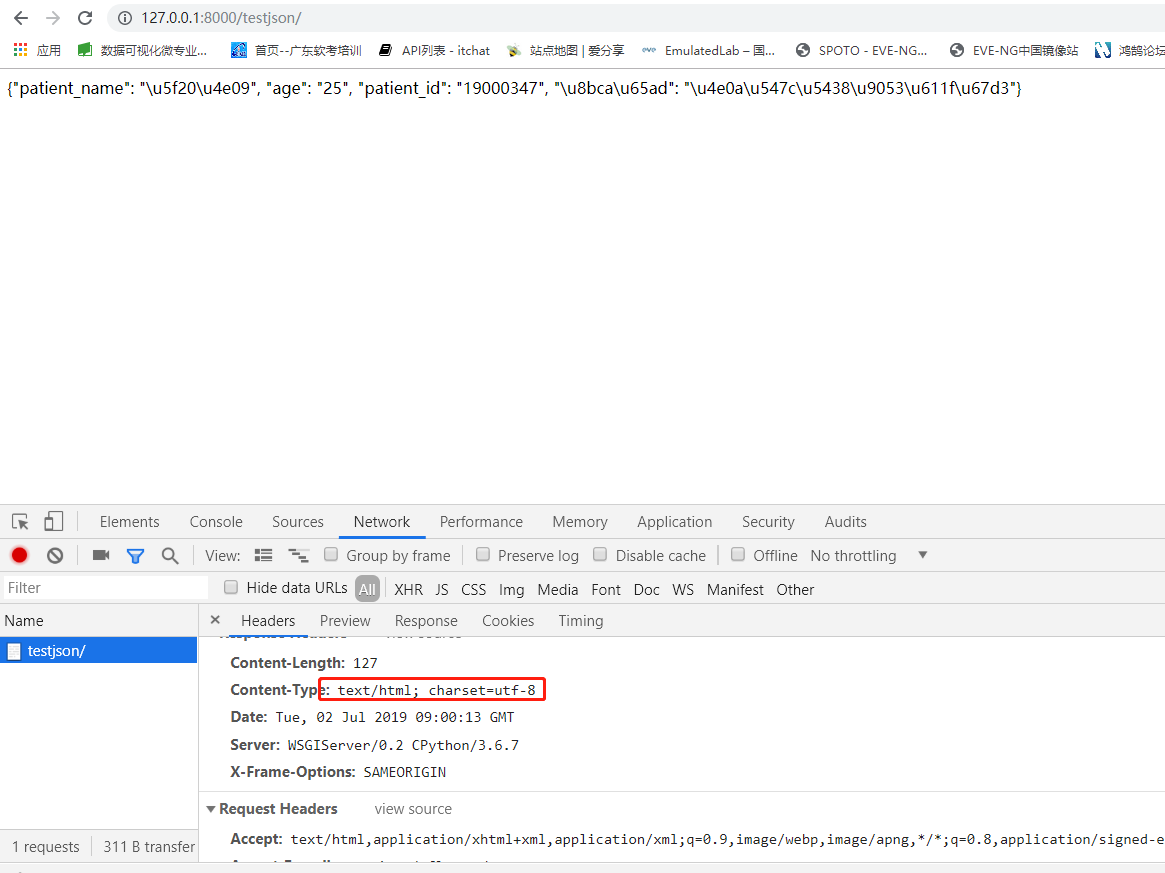
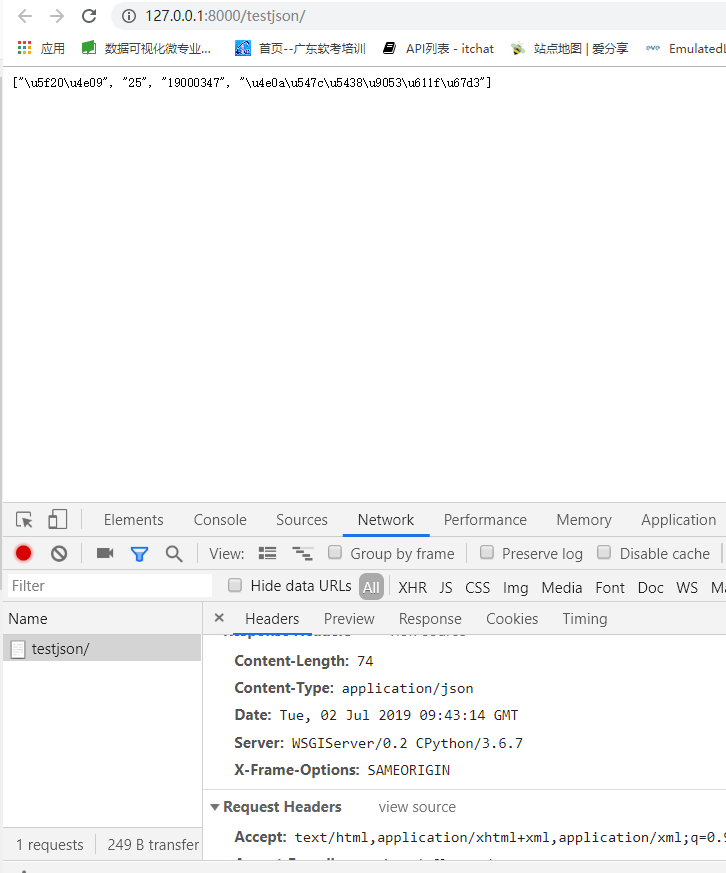
我们暂且把data看成是从数据库取出来的数据,使用浏览器访问一下testjson

咦,怎么是乱码了?有中文的都是乱码了?
不着急,这不是乱码,这是中文在内存中的二进制表现形式而已,使用JSON的转换工具可以看到中文的。
我们看一下Response Headers响应头,其中的Content-Type是text/html,我明明传的是JSON啊,怎么会变成字符串类型了?这是因为我们没有告诉浏览器,我们要传一个JSON数据,那么,怎么告诉浏览器呢?
HttpResponse是继承HttpResponseBase的,我们可以告诉浏览器,我要传application/json数据。我们稍微改一下content的值,看看会变成什么?
1 def testjson(request): 2 data={ 3 'patient_name': '张三', 4 'age': '25', 5 'patient_id': '19000347', 6 '诊断': '上呼吸道感染', 7 } 8 return HttpResponse(json.dumps(data), content_type='application/json')
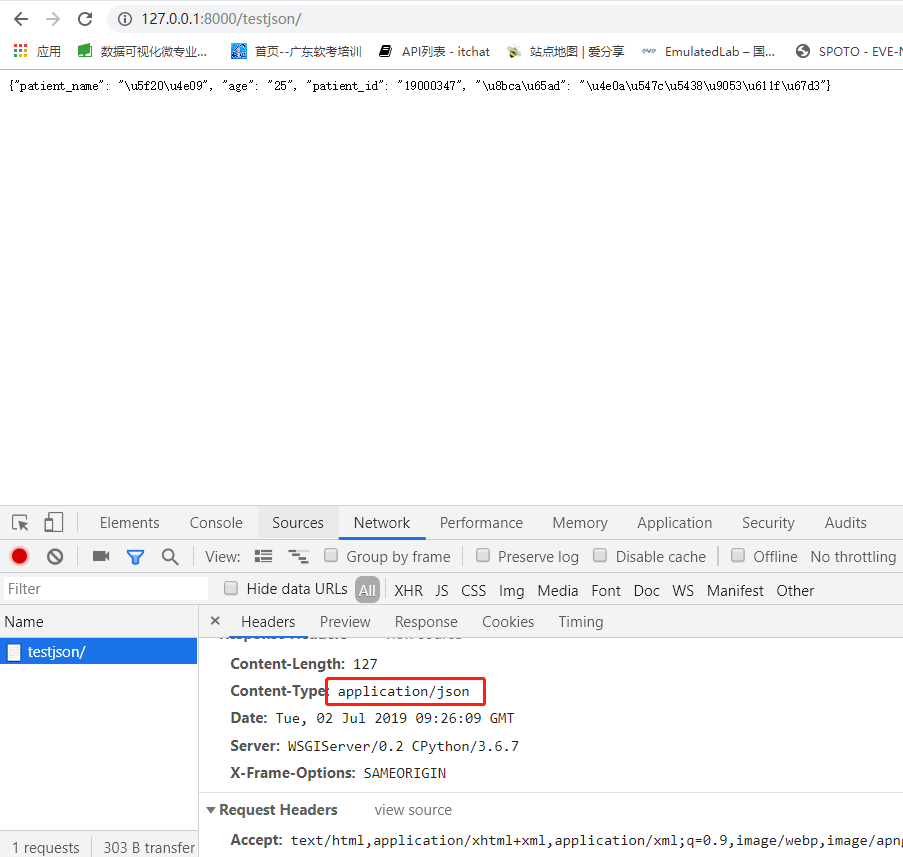
再访问网页:


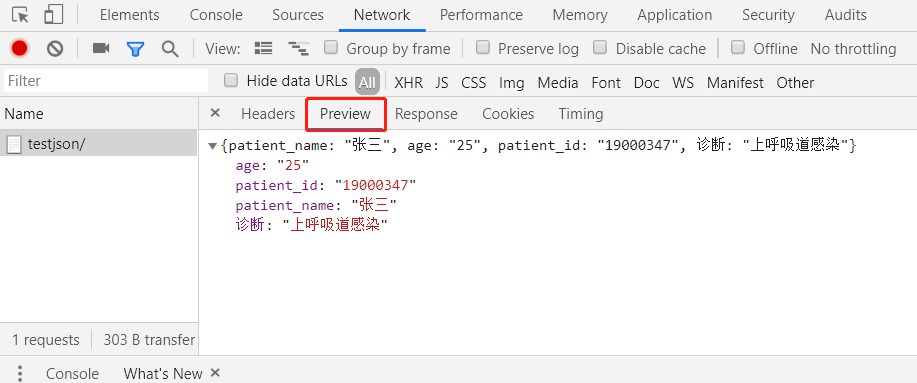
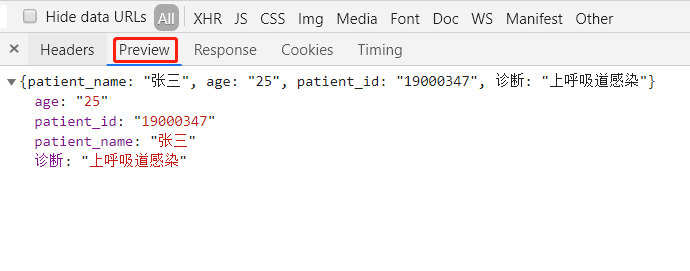
这下好了,是传输JSON了,在Preview中可以正常显示出来了。
方法二:使用JsonResponse进行传输。
1 def testjson(request): 2 data={ 3 'patient_name': '张三', 4 'age': '25', 5 'patient_id': '19000347', 6 '诊断': '上呼吸道感染', 7 } 8 return JsonResponse(data)
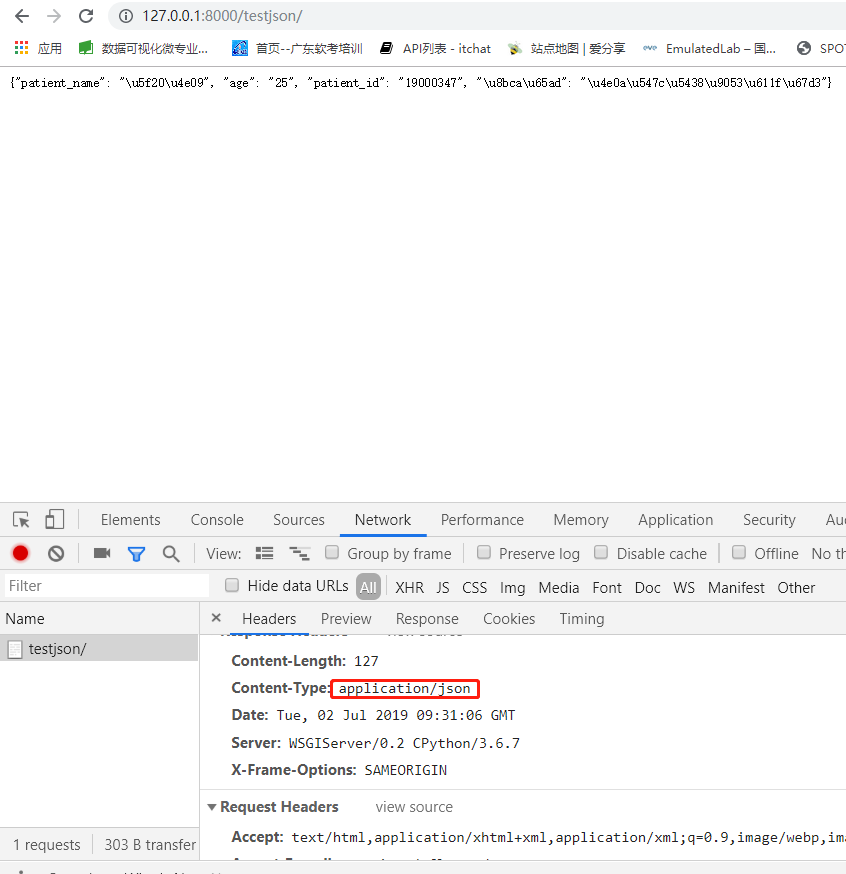
访问网页:


嗯,一切正常。
看一下JsonResponse的源码:
class JsonResponse(HttpResponse): """ An HTTP response class that consumes data to be serialized to JSON. :param data: Data to be dumped into json. By default only ``dict`` objects are allowed to be passed due to a security flaw before EcmaScript 5. See the ``safe`` parameter for more information. :param encoder: Should be a json encoder class. Defaults to ``django.core.serializers.json.DjangoJSONEncoder``. :param safe: Controls if only ``dict`` objects may be serialized. Defaults to ``True``. :param json_dumps_params: A dictionary of kwargs passed to json.dumps(). """ def __init__(self, data, encoder=DjangoJSONEncoder, safe=True, json_dumps_params=None, **kwargs): if safe and not isinstance(data, dict): raise TypeError( 'In order to allow non-dict objects to be serialized set the ' 'safe parameter to False.' ) if json_dumps_params is None: json_dumps_params = {} kwargs.setdefault('content_type', 'application/json') data = json.dumps(data, cls=encoder, **json_dumps_params) super().__init__(content=data, **kwargs)
其内部也是通过json.dumps来把数据转换为JSON的,其还可以转换为list类型。我们再来改一下testjson
1 def testjson(request): 2 listdata = ["张三", "25", "19000347", "上呼吸道感染"] 3 return JsonResponse(listdata)
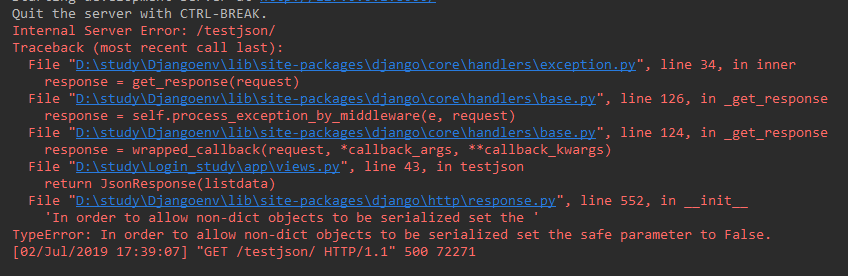
程序报错了

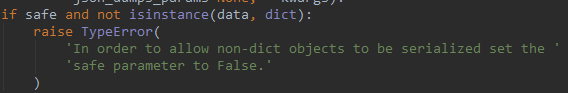
报错为:In order to allow non-dict objects to be serialized set the safe parameter to False,它的意思是转换为一个非字典的类型时,safe参数要设置为False,还记得上面JsonResponse的原码吗?其中就有

代码修改为:
def testjson(request): listdata = ["张三", "25", "19000347", "上呼吸道感染"] return JsonResponse(listdata, safe=False)


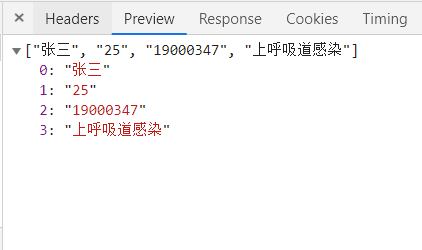
嗯,这下正常了。
这有什么用呢?有时我们从数据库取出来的数据,很多是列表类型的,特别是用cx_Oracle包在Oracle数据库取出来的数据,其不支持直接字典的输出,输出就是一个list,这时我们使用JsonResponse(data, safe=False)就可以直接输换为Json,发送到前端了。