
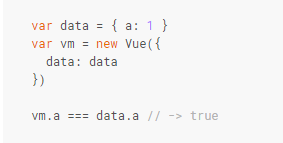
写一个Vue,使得vm.a === data.a 为true,当vm.a 修改过之后,data.a也会被修改
2.数字1233542转换为汉字一百二十三万三千五百四十二。写一个通用转换器
3.react渲染子组件为什么用key?react 多次setstate生效一次?
var Example = React.createClass({ getInitialState: function() { return { clicked: 0 }; }, handleClick: function() { this.setState({clicked: this.state.clicked+1}); this.setState({clicked: this.state.clicked+1}); }, render: function() { console.log('render'); return <button onClick={this.handleClick}>{this.state.clicked},{this.state.is}</button>; } }); React.render(<Example />, document.body);
4.angular track by $index/item.id/不写什么区别?
5.在优化的时候使用webp,但是只有chrome,opera等浏览器支持,怎么在项目使用webp?
6.angular 数据通信的三种方式?
7.input元素的oninput事件和onpropertychange事件是什么?和onchange的区别是什么?
8.写一个traverse函数,输出所有页面宽度大于100像素的节点。
function traverse(){ var d = document.body; function track(node){ for (var i = 0; i < node.children.length; i++) { var width = node.children[i].getBoundingClientRect().width; if (width>100) { console.log(node.children[i],width); }; if ( node.children[i].children.length !=0) { track(node.children[i]); } }; } track(d); }
9.实现对象扁平化处理,深层次的对象名称写在前面,如:
{ a:{ b:{ c:{f:"aa"} }, d:{ e:{g:"bb"}, h:{i:"cc"} }, j:{ k:"dd" } } }
转换之后为:[f,g,i,c,e,h,k,b,d,j,a]
当时面试没写出来,好尴尬:
function sear(obj,deep,res){ !res[deep]?(res[deep]=Object.keys(obj)):(res[deep]=res[deep].concat(Object.keys(obj))); var dep = deep+1; for(var k in obj){ if(typeof(obj[k])=="object"){ sear(obj[k],dep,res); } } return res; } var arr = sear({ a:{ b:{ c:{f:"aa"} }, d:{ e:{g:"bb"}, h:{i:"cc"} }, j:{ k:"dd" } } },0,[]);
console.log(arr.reverse().join(","));
10.
function* a(){ yield "a"; } function* b(){ yield a(); } b()______
填什么得到a()中的“a”?updating!更新:2017年10月11日
11. react transaction怎么做到batch update?
12. virtual dom是否真的比原生dom快?
13. vue virtual dom的源码解析-snabbdom
https://github.com/DDFE/DDFE-blog/issues/18
updating!更新:2018年4月11日