在写基于vue-cli的vue项目时,如果直接引入styl文件,会报错,需要安装stylus、stylus-loader依赖以及别名配置。
1、下载安装stylus、stylus-loader,推荐使用cnpm下载,速度快
cnpm install stylus stylus-loader
2、配置别名
配置别名是为了引用的时候方便,不容易出错,打开文件根目录下 build >webpack.base.conf.js
resolve: { extensions: ['.js', '.vue', '.json'], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), 'styles':resolve('src/assets/styles') // 这里将路径为src/assets/styles的文件路径指向styles }
}
3、引用
在main.js中引用
import 'styles/reset.css' import 'styles/border.css' import 'styles/iconfont.css'
在组件或者单页面中引用
@import '~styles/varibles.styl'
4、报错
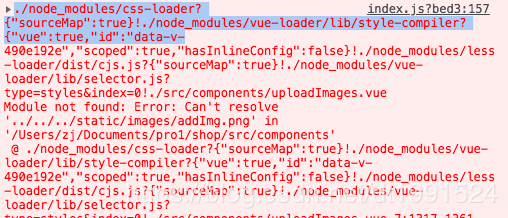
在正常安装stylus、stylus-loader之后,引入报如下的错误

此类问题一般是缺少相关依赖而导致的,对于本例,仔细看一下报错提示信息,抓住关键词,vue-style-loader!css-loader,说明是css解析的时候出了问题。
首先,看解决的css是什么,是常规还是less还是sass
常规:
cnpm install stylus-loader css-loader style-loader --save-dev //执行安装依赖就行
less
npm install less less-loader --save-dev //执行安装依赖就行
sass
npm install sass sass-loader --save-dev //执行安装依赖就行
不知道
全执行