一、前言
项目本来打算采用B/S架构去做的,浏览器网址方式打开还是让用户不方便;
二、使用electron集成桌面应用
本身项目是使用vue-cli开发的,在使用electron之前,需要将本身的项目打包好后打开index.html能显示网页.因为刚接触便直接拿官方demo进行打包了.
1.克隆官方demo:git clone https://github.com/electron/electron-quick-start
2.cd electron-quick-start->npm install->npm start 到这就能运行demo了
3.将自己项目打包好的dist文件中的index.html和static文件放入electron-quick-start(跟目录)文件中,重新start一下,运行结果如图

4.在package.json中增加如下代码
"pack":"electron-packager . 'health-terminal' --platform=win32 --arch=x64 --out=./out --asar --app-version=0.0.1"

安装打包插件
cnpm install electron --save-dev //安装electron cnpm install electron-packager --save-dev //这个是打成exe文件的插件,之后要用,提前下载好
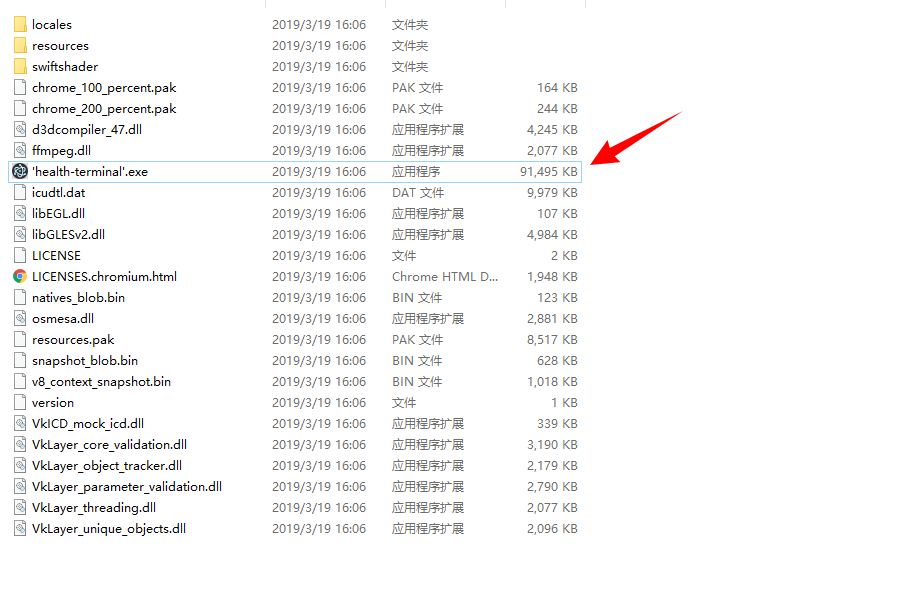
运行npm run pack 打包成功
npm run pack
文件结构


5.在electron中进行网络请求时需注意,因为本身项目使用了反向代理,打包后请求路径前面会增加本地路径“file:e/”,解决方式:
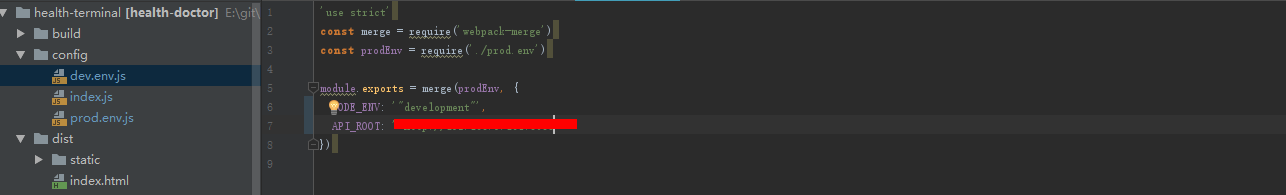
在config-dev.env.js(测试环境)和pro-env.js(正式环境)添加API_ROOT:'192.168.0.0:8080'(根据自己的需要修改)

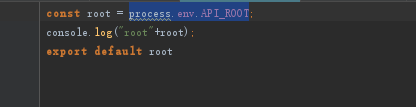
新建一个js文件导出process.env.API_ROOT;

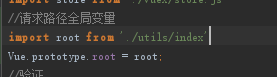
最后在main.js中引用

请求路径前加上this.root

至此一个桌面应用已经打包完成
以下是界面配置
在main.js 当中通过配置 BrowserWindow 来改变外观 width Integer - 窗口宽度,单位像素. 默认是 800 . height Integer - 窗口高度,单位像素. 默认是 600 . x Integer - 窗口相对于屏幕的左偏移位置.默认居中. y Integer - 窗口相对于屏幕的顶部偏移位置.默认居中. useContentSize Boolean - width 和 height 使用web网页size, 这意味着实际窗口的size应该包括窗口框架的 size,稍微会大一点,默认为 false . center Boolean - 窗口屏幕居中. minWidth Integer - 窗口最小宽度,默认为 0 . minHeight Integer - 窗口最小高度,默认为 0 . maxWidth Integer - 窗口最大宽度,默认无限制. maxHeight Integer - 窗口最大高度,默认无限制. resizable Boolean - 是否可以改变窗口size,默认为 true . movable Boolean - 窗口是否可以拖动. 在 Linux 上无效. 默认为 true . minimizable Boolean - 窗口是否可以最小化. 在 Linux 上无效. 默认为 true . maximizable Boolean - 窗口是否可以最大化. 在 Linux 上无效. 默认为 true . closable Boolean - 窗口是否可以关闭. 在 Linux上无效. 默认为 true . alwaysOnTop Boolean - 窗口是否总是显示在其他窗口之前. 在 Linux上无效. 默认为 false . fullscreen Boolean - 窗口是否可以全屏幕. 当明确设置值为When false ,全屏化按钮将会隐藏,在 macOS 将禁用. 默认 false . fullscreenable Boolean - 在 macOS 上,全屏化按钮是否可用,默认为 true . skipTaskbar Boolean - 是否在任务栏中显示窗口. 默认是 false . kiosk Boolean - kiosk 方式. 默认为 false . title String - 窗口默认title. 默认 "Electron" . icon NativeImage - 窗口图标, 如果不设置,窗口将使用可用的默认图标. show Boolean - 窗口创建的时候是否显示. 默认为 true . frame Boolean - 指定 false 来创建一个 Frameless Window. 默认为 true . acceptFirstMouse Boolean - 是否允许单击web view来激活窗口 . 默认为 false . disableAutoHideCursor Boolean - 当 typing 时是否隐藏鼠标.默认 false . autoHideMenuBar Boolean - 除非点击 Alt ,否则隐藏菜单栏.默认为 false . enableLargerThanScreen Boolean - 是否允许允许改变窗口大小大于屏幕. 默认是 false . backgroundColor String -窗口的 background color 值为十六进制,如 #66CD00 或 #FFF 或 #80FFFFFF (支持透明 度). 默认为在 Linux和 Windows 上为 #000 (黑色) , Mac上为 #FFF (或透明). hasShadow Boolean - 窗口是否有阴影. 只在 macOS 上有效. 默认为 true . darkTheme Boolean - 为窗口使用 dark 主题, 只在一些拥有 GTK+3 桌面环境上有效. 默认为 false . transparent Boolean - 窗口 透明. 默认为 false . type String - 窗口type, 默认普通窗口. 下面查看更多. titleBarStyle String - 窗口标题栏样式. 下面查看更多. webPreferences Object - 设置界面特性. 下面查看更多.
如何隐藏electron窗体的菜单栏
electron中默认带有顶部菜单栏,有时候我们的应用不需要。
再main.js文件中设置
const electron = require('electron')
const path = require('path')
const url = require('url')
let mainWindow
const Menu = electron.Menu
function createWindow () {
// 隐藏菜单栏
Menu.setApplicationMenu(null)
// Create the browser window.设置窗口宽高,最小宽高,图标等
mainWindow = new BrowserWindow({ 800, height: 600, minWidth: 1280, minHeight: 800, resizable: false, allowRunningInsecureContent: true, experimentalCanvasFeatures: true, icon: './favicon.ico'})
mainWindow.loadURL("http://www.nlfit.cn/saas/index.html#/login")
mainWindow.on('closed', function () {
mainWindow = null
})
}
