<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>购物车</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<style>
*{margin: 0;padding: 0}
a{text-decoration: none;}
ul li{float: left;list-style: none;}
#wrapper{max- 640px;min- 320px;font-size: 12px;font-family: "微软雅黑";height: 370px;margin: 50px auto;}
#wrapper #content{ 100%;float: left;}
#wrapper #content .goods_lists{ 100%;float:left; }
#wrapper #content .goods_lists .list{96%;padding: 0 2%;}
#wrapper #content .goods_lists .list li{ 100%;height: 100px;border: 1px solid #c7000a;margin-top: 15px;float: left;background: #fffefe;}
.goods_lists .list li .checkbox{ 12px;height: 12px;position: relative;border:1px solid #999 ;float: left;margin-top: 45px;margin-left: 2%;z-index: 1}
.goods_lists .list li .checkbox .c_xz{position: absolute;top: -1px;left: 0px; 12px;height: 12px;display: none;}
.goods_lists .list li .door{float: left; 74px;height: 74px;margin: 12px 0 0 3%;border: 1px solid #999;}
.goods_lists .list li .l_right{ 62%;height: 74px;float: left;margin-top: 12px;padding-left: 2%}
.goods_lists .list li .l_right .l_r_desc{max- 100%;overflow: hidden;color: #555; line-height:22px;height: 22px;}
.goods_lists .list li .l_right .price{color: #555;}
.goods_lists .list li .l_right .price span{color: #c7000a;}
.goods_lists .list li .l_right .old_price{text-decoration: line-through;float: left; 100%;color: #555}
.goods_lists .list li .l_right .l_bot{ 66%;height:20px;float: right; color: #555;}
.goods_lists .list li .l_right .l_bot p{float: left;padding-top: 2px;}
.goods_lists .list li .l_right .l_bot input{float: left;17%;height: 14px;text-align: center;border:1px solid #999;margin-top: 3px; }
.goods_lists .list li .l_right .l_bot a{float: left; margin: 3px 3%;}
.goods_lists .list li .l_right .l_bot .rubbish{margin-left: 5%;}
#wrapper #content .checkout{float: left; 100%;height: 50px;background: #fffefe;border-top:1px solid #999;border-bottom: 1px solid #999;margin-top: 20px; }
#wrapper #content .checkout .c_left{float: left; 47%;height: 35px;font-size: 12px;color: #555;padding-left: 3%;line-height: 50px;}
#wrapper #content .checkout .c_left span{color: #c7000a;}
#wrapper #content .checkout .c_right{float: left; 50%;height: 50px;background: #c7000a;color: #fefdfd;text-align: center;font-size: 14px;line-height: 50px;}
</style>
</head>
<body>
<div id="wrapper">
<div id="content">
<div class="goods_lists">
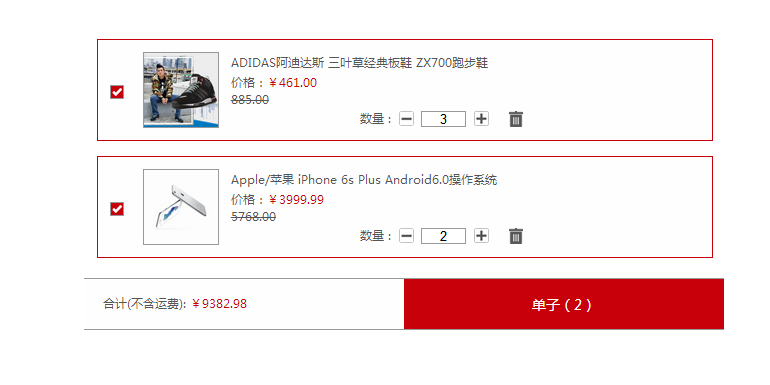
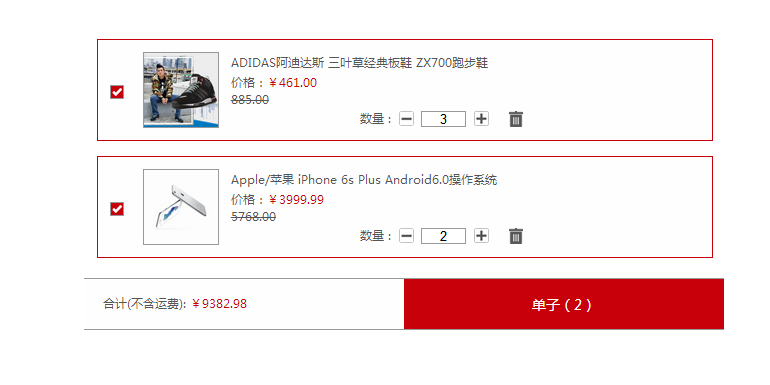
<ul id="listbox" class="list">
<li>
<div class='checkbox'>
<div class='c_xz'><img src='images/checkbox.png' width='12' height='12'></div>
</div>
<a class='door' href='javascript:void(0);'><img src='images/list1.jpg' width='74' height='74' alt='阿迪达斯男鞋' /></a>
<div class='l_right'>
<p class='l_r_desc'>ADIDAS阿迪达斯 三叶草经典板鞋 ZX700跑步鞋</p>
<p class='price'>价格:<span>¥<span class='money' data-money='461'>461.00</span></span></p>
<p class='old_price'>885.00</p>
<div class='l_bot'>
<p>数量 :</p>
<a class='remove' href='javascript:void(0);'><img src='images/remove.png' width='15' height='15'></a>
<input type='text' data-max='10' class='num' value='1' />
<a class='add' href='javascript:void(0);'><img src='images/add.png' width='15' height='15'></a>
<a class='rubbish' href='javascript:void(0);'><img src='images/rubbish.png' width='14' height='16'></a>
</div>
</div>
</li>
<li>
<div class='checkbox'>
<div class='c_xz'><img src='images/checkbox.png' width='12' height='12'></div>
</div>
<a class='door' href='javascript:void(0);'><img src='images/list2.jpg' width='74' height='74' alt='iphone6s plus' /></a>
<div class='l_right'>
<p class='l_r_desc'>Apple/苹果 iPhone 6s Plus Android6.0操作系统</p>
<p class='price'>价格:<span>¥<span class='money' data-money='3999.99'>3999.99</span></span></p>
<p class='old_price'>5768.00</p>
<div class='l_bot'>
<p>数量 :</p>
<a class='remove' href='javascript:void(0);'><img src='images/remove.png' width='15' height='15'></a>
<input type='text' data-max='10' class='num' value='1' />
<a class='add' href='javascript:void(0);'><img src='images/add.png' width='15' height='15'></a>
<a class='rubbish' href='javascript:void(0);'><img src='images/rubbish.png' width='14' height='16'></a>
</div>
</div>
</li>
</ul>
</div>
<div class="checkout">
<div class="c_left">
合计(不含运费): <span>¥<span id="sum">0.00</span></span>
</div>
<a href="javascript:">
<div class="c_right">
单子(<span id="count">0</span>)
</div>
</a>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
//删除商品
$("#listbox").on("click",".rubbish",function(){
$(this).parents("li").remove();
tm_total();
});
//商品复选框的选中和不选中
$("#listbox").on("click",".checkbox",function(){
$(this).find(".c_xz").toggle();
tm_total();
});
//商品数量的添加和减少
$("#listbox").on("click",".add",function(){
var $input = $(this).prev();
var value = $input.val();
var max = $input.data("max");
value++;
if(value > max)value = max;
$input.val(value);
tm_total();
}).on("click",".remove",function(){
var $input = $(this).next();
var value = $input.val();
value--;
if(value<=0)value=1;
$input.val(value);
tm_total();
});
});
//求总和
function tm_total(){
var total = 0;
$("#listbox").find("li").each(function(){
var flag = $(this).find(".c_xz").is(":visible");
if(flag){
var money = $(this).find(".money").data("money");
var number = $(this).find(".num").val();
total += money * number;
}
});
//求用户购买了多少个商品
var length =$("#listbox").find(".c_xz:visible").length;
$("#count").text(length);
$("#sum").text(total);
};
</script>
</body>
</html>