Div+css 是什么?
Div+css 是一种目前比较流行的网页布局技术
Div 来存放需要显示的数据(文字,图表..) , css 就是用来指定怎样显示, 从而做到数据和显示相互的效果
Div+css 优势
- 表现和内容相分离
- 代码简洁,提高页面浏览速度
- 易于维护和改版
- 提高搜索引擎对网页的索引效率
我们可以简单的这样理解div+css:
div 是用于存放内容(文字,图片,元素)的容器。
css 是用于指定放在div中的内容如何显示,包括这些内容的位置和外观.
2、“无意义”的HTML元素div和span
- HTML只是赋予内容的手段,大部分HTML标签都有其意义(例如,标签p创建段落,h1标签创建标题等等)的,然而div和span标签似乎没有任何内容上的意义,听起来就像一个泡沫做成的锤子一样无用。但实际上,与CSS结合起来后,它们被用得十分广泛。你所需要记住的是span和div是“无意义”的标签。它们的存在纯粹是应用样式,所以当样式表失效时它就没有任何的作用
- 它们被用来组合成一大块的HTML代码并赋予一定的信息,大部分用类属性class和标识属性id与元素联系起来。span和div的不同之处在于span是内联的,用在一小块的内联HTML中。而div(division)元素是块级的(简单地说,它等同于其前后有断行),用于组合一大块的代码,为HTML 文档内大块的内容提供结构和背景的元素,可以包含段落、标题、表格甚至其他部分,这使div便于建立不同集成的类。
- div的起始标签和结束标签之间的所有内容都是用来构成这个块的,其中所包含元素的特性由div标签的属性来控制,或者是通过使用样式表格式化这个块来进行控制
3、页面布局的盒子模型
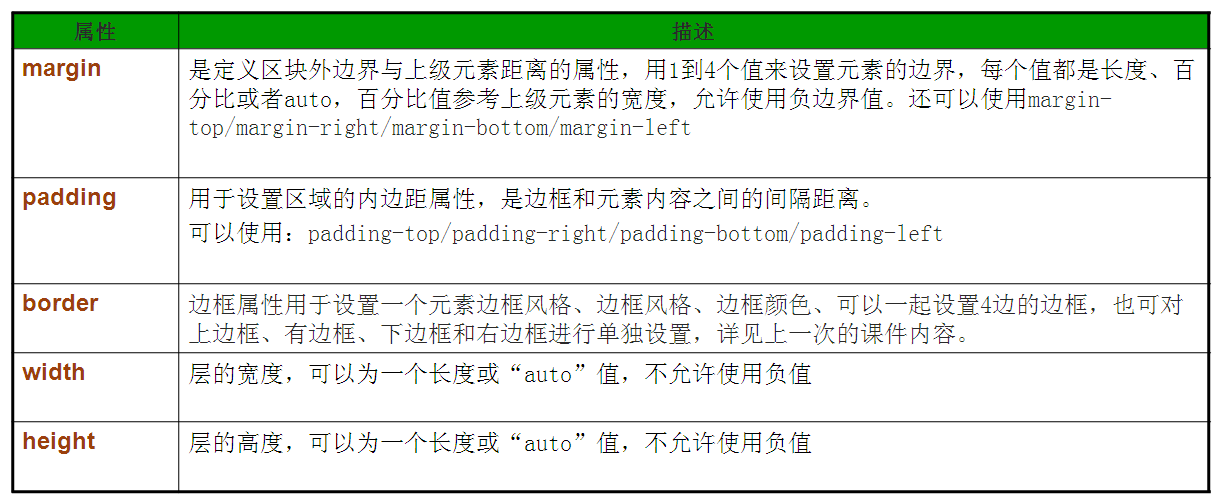
(1)盒子模型的相关属性
- margin(外边距/边界)
- border(边框)
- padding(内边距/填充 )
我们看图理解一下各属性作用:

以上属性又分为上、右、下、左四个方向
问题:页面元素的宽度width、高度height如何计算?
答案:元素的实际占位尺寸 = 元素尺寸 + padding + 边框宽度
比如:元素实际占位高度 = height属性 + 上下padding + 上下边框宽度
(2)盒模型的层次关系
我们通过一个经典的盒模型3D立体结构图来理解,如图:

从上往下看,层次关系如下:
第1层:盒子的边框(border),
第2层:元素的内容(content)、内边距(padding)
第3层:背景图(background-image)
第4层:背景色(background-color)
第5层:盒子的外边距(margin)
从这个层次关系中可以看出,当同时设置背景图和背景色时,背景
图将在背景色的上方显示
4、声明盒子模型的CSS属性

例如:
1 <html>
2 <head>
3 <title>盒子模型</title>
4 <style>
5 #box { /* ID为box的盒子模型 */
6 200px; /* 盒子的宽度为200px */
7 height:200px; /* 盒子的高度为200px */
8 border:5px solid #ccc; /* 盒子边框实线各边宽5px */
9 padding:10px; /* 盒子的4个内填充为10px */
10 margin:20px; /* 盒子的4个外边距为10px */
11 }
12 </style>
13 </head>
14 <body>
15 <div id="box"> <!-- 使用DIV声明一个盒子 -->
16 内容区 <!-- 盒子内容可再嵌套个盒子 -->
17 </div>
18 </body>
19 </html>
- 水平居中和垂直居中
水平居中包含两种情况:
块级元素的水平居中:margin:0px auto;
文字内容的水平居中:text-align: center;
垂直居中:
常见的单行文字的垂直居中可设置文字所在行的height与
行高样式属性一致,比如:
div{
400px;
height: 400px;
line-height: 400px;/*行高与div高度一致*/
}
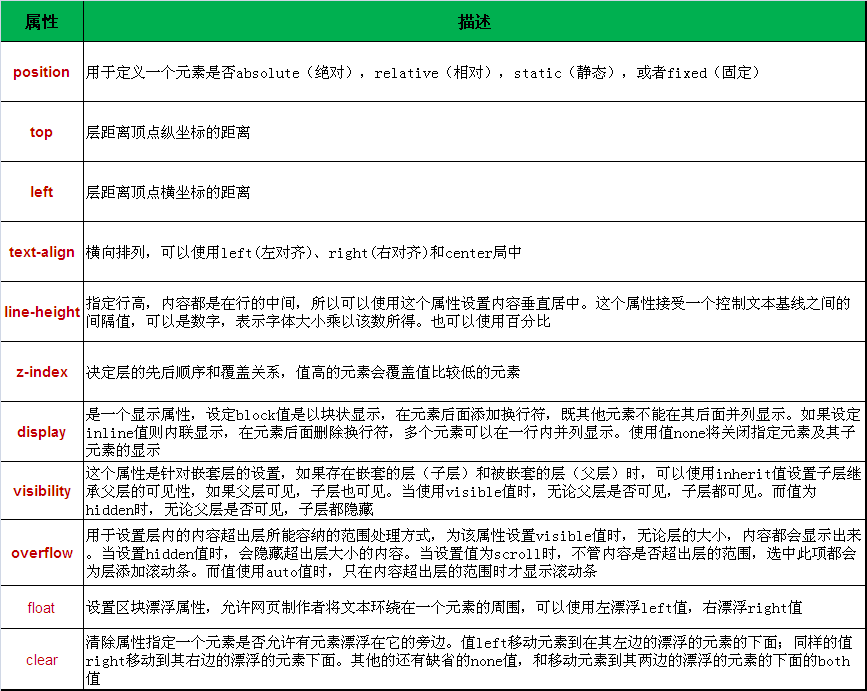
5、和页面布局有关的CSS属性
1 #box { /* 声明ID选择器,名称为box */
2 position:absolute; /* 设置层的定位为绝对定位 */
3 top:30px; /* 层距离顶点纵向坐标的距离为30个像素 */
4 left:100px; /* 层距离左点横向坐标的距离为100个像素 */
5 300px; /* 设置层的宽度为300个像素 */
6 height:150px; /* 设置层的高度为150个像素 */
7 overflow:auto; /* 当内容超出层的范围时显示滚动条 */
8 z-index:1; /* 设置层的先后顺序为覆盖关系 */
9 visibility:visible; /* 无论父层是否可见,子层都可见 */
10 }
6、盒子区块框的定位
层模型--绝对定位
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
1 div{
2 200px;
3 height:200px;
4 border:2px red solid;
5 position:absolute;
6 left:100px;
7 top:50px;
8 }
9 <div id="div1"></div>
效果如下:

层模型--相对定位
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
如下代码实现相对于以前位置向下移动50px,向右移动100px;
#div1{
200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
效果图:

什么叫做“偏移前的位置保留不动”呢?
大家可以做一个实验,在右侧代码编辑器的19行div标签的后面加入一个span标签,在标并在span标签中写入一些文字。如下代码:
<body>
<div id="div1"></div><span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</span>
</body>
效果图:
从效果图中可以明显的看出,虽然div元素相对于以前的位置产生了偏移,但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
层模型--固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
1 #div1{
2 200px;
3 height:200px;
4 border:2px red solid;
5 position:fixed;
6 left:100px;
7 top:50px;
8 }
9 <p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
10 ....
11
7、盒子模型的浮动布局
理解浮动属性首先要搞清楚,什么是文档流?
文档流:浏览器根据元素在html文档中出现的顺序,
从左向右,从上到下依次排列
浮动属性是CSS中的定位属性,用法如下:
float: 浮动方向(left、right、none);
left为左浮动、right为右浮动、none是默认值表示不浮动
,设置元素的浮动,该元素将脱离文档流,向左或向右移动
直到它的外边距碰到父元素的边框或另一个浮动元素的边
框为止
浮动示例,没有使用浮动的3个DIV:
HTML结构代码:
<div id="first">第1块div</div>
<div id="second">第2块div</div>
<div id="third">第3块div</div>
CSS样式代码:
#first, #second, #third{
100px;
height:50px;
border:1px #333 solid;
margin:5px;
}
执行效果如图:

样式中加入 float:left;
执行效果如图:

你再修改为 float: right试试右浮动是什么效果
16、让商品分类DIV、内容DIV和右侧DIV并排放置
HTML结构代码:
1 <div id="container"> 2 <div id="header">顶部(header)</div> 3 <div id="main"> 4 <div class="cat">商品分类(cat)</div> 5 <div class="content">内容(content)</div> 6 <div class="sidebar">右侧(sidebar)</div> 7 </div> 8 <div id="footer">底部(footer)</div> 9 </div>
CSS样式代码(在第13节CSS代码基础上加入):
1 .cat, .sidebar {
2 float:left;
3 20%;
4 height:100%;
5 }
6 .content {
7 float:left;
8 60%;
9 height:100%;
10 }
17、clear清除
clear只对块级元素有效,表示如果前一个元素存在左浮动或右浮动,则换行
clear属性的取值:rigth、left、both、none