1.静态页面的搭建

1 <body> 2 <div class="wrap" id="wrap"> 3 <div id="wrap_bg"> 4 <ul> 5 <li><img src="image/img_bg/img_bg_5.jpg"></img></li> 6 <li><img src="image/img_bg/img_bg_1.jpg"></img></li> 7 <li><img src="image/img_bg/img_bg_2.jpg"></img></li> 8 <li><img src="image/img_bg/img_bg_3.jpg"></img></li> 9 <li><img src="image/img_bg/img_bg_4.jpg"></img></li> 10 <li><img src="image/img_bg/img_bg_5.jpg"></img></li> 11 <li><img src="image/img_bg/img_bg_1.jpg"></img></li> 12 13 </ul> 14 </div> 15 <div id="wrap_main"> 16 <div id="wrap_main_left"> 17 <ul> 18 <li><img src="image/img_lt/img_lt_5.jpg"></img></li> 19 <li><img src="image/img_lt/img_lt_1.jpg"></img></li> 20 <li><img src="image/img_lt/img_lt_2.jpg"></img></li> 21 <li><img src="image/img_lt/img_lt_3.jpg"></img></li> 22 <li><img src="image/img_lt/img_lt_4.jpg"></img></li> 23 <li><img src="image/img_lt/img_lt_5.jpg"></img></li> 24 <li><img src="image/img_lt/img_lt_1.jpg"></img></li> 25 </ul> 26 </div> 27 <div id="wrap_main_right"> 28 <div id="wrap_main_right_1"> 29 <ul> 30 <li><img src="image/img_gt_1/img_gt_1_5.jpg"></img></li> 31 <li><img src="image/img_gt_1/img_gt_1_1.jpg"></img></li> 32 <li><img src="image/img_gt_1/img_gt_1_2.jpg"></img></li> 33 <li><img src="image/img_gt_1/img_gt_1_3.jpg"></img></li> 34 <li><img src="image/img_gt_1/img_gt_1_4.jpg"></img></li> 35 <li><img src="image/img_gt_1/img_gt_1_5.jpg"></img></li> 36 <li><img src="image/img_gt_1/img_gt_1_1.jpg"></img></li> 37 </ul> 38 </div> 39 <div id="wrap_main_right_2"> 40 <ul> 41 <li><img src="image/img_gt_2/img_gt_2_5.jpg"></img></li> 42 <li><img src="image/img_gt_2/img_gt_2_1.jpg"></img></li> 43 <li><img src="image/img_gt_2/img_gt_2_2.jpg"></img></li> 44 <li><img src="image/img_gt_2/img_gt_2_3.jpg"></img></li> 45 <li><img src="image/img_gt_2/img_gt_2_4.jpg"></img></li> 46 <li><img src="image/img_gt_2/img_gt_2_5.jpg"></img></li> 47 <li><img src="image/img_gt_2/img_gt_2_1.jpg"></img></li> 48 </ul> 49 </div> 50 <div id="wrap_main_right_3"> 51 <ul> 52 <li><img src="image/img_gt_3/img_gt_3_5.jpg"></img></li> 53 <li><img src="image/img_gt_3/img_gt_3_1.jpg"></img></li> 54 <li><img src="image/img_gt_3/img_gt_3_2.jpg"></img></li> 55 <li><img src="image/img_gt_3/img_gt_3_3.jpg"></img></li> 56 <li><img src="image/img_gt_3/img_gt_3_4.jpg"></img></li> 57 <li><img src="image/img_gt_3/img_gt_3_5.jpg"></img></li> 58 <li><img src="image/img_gt_3/img_gt_3_1.jpg"></img></li> 59 </ul> 60 </div> 61 </div> 62 <div id="tab"> 63 <ul> 64 <li class="on"></li> 65 <li></li> 66 <li></li> 67 <li></li> 68 <li></li> 69 </ul> 70 </div> 71 <div id="btn"> 72 <div id="left_btn"><</div> 73 <div id="right_btn">></div> 74 </div> 75 </div> 76 </div> 77 <script src="js/newMove.js"></script> 78 <script src="js/index.js"></script> 79 </body>

@charset 'utf-8'; *{ margin: 0; padding: 0; } li{ list-style: none; border: none; } img{ border: none; } body{ width: 1680px; } .wrap{ width: 100%; height: 552px; margin-top: 100px; position: relative; } /*start bg*/ #wrap_bg{ width: 100%; height: 490px; background: green; position: absolute; top: 0; } #wrap_bg ul{ width: 700%; margin-left: -100%; } #wrap_bg ul li{ width: 1680px; height: 100%; float: left; } /*end bg*/ /*start main*/ #wrap_main{ width: 1200px; height: 500p; position: absolute; left: 180px; top: 50px; } /*start main_left*/ #wrap_main_left{ width: 600px; height: 500px; overflow: hidden; z-index: 3; } #wrap_main_left ul{ width: 700%; height: 100%; margin-left: -600px; } #wrap_main_left ul li{ width: 600px; height: 500px; float: left; } /*end main_left*/ /*start main_right*/ #wrap_main_right{ width: 600px; height:500px; position: absolute; left: 600px; top:0; z-index: 0; } /*start main_right_1*/ #wrap_main_right_1{ width: 100%; height: 250px; overflow: hidden; } #wrap_main_right #wrap_main_right_1 ul{ width: 700%; height: 100%; margin-left: -600px; } #wrap_main_right #wrap_main_right_1 ul li{ width: 600px; height: 250px; float: left; } /*end main_right_1*/ /*start main_right_2*/ #wrap_main_right #wrap_main_right_2{ width: 300px; height: 250px; position: absolute; left: 0; top: 250px; overflow: hidden; } #wrap_main_right #wrap_main_right_2 ul{ width: 700%; height: 100%; margin-left: -300px; } #wrap_main_right #wrap_main_right_2 ul li{ width: 300px; height: 250px; float: left; } /*end main_right_2*/ /*start main_right_3*/ #wrap_main_right #wrap_main_right_3{ width: 300px; height: 250px; position: absolute; left: 300px; top: 250px; overflow: hidden; } #wrap_main_right #wrap_main_right_3 ul{ width: 700%; height: 100%; margin-left: -300px; } #wrap_main_right #wrap_main_right_3 ul li{ width: 300px; height: 250px; float: left; } /*end main_right_3*/ /*start tab*/ #tab{ width: 90px; height: 15px; position: absolute; top: 465px; left: 50%; margin-left: -45px; cursor: pointer; } #tab ul{ width: 86px; height: 15px; } #tab ul li{ width: 10px; height: 10px; margin:2px 3px; background: #999; border-radius: 100%; float: left; } #tab ul .on{ background: #fb921e; } /*end tab*/ /*start btn*/ #btn div{ width: 30px; height: 36px; background: #6e6e6e; font-size: 20px; font-weight: bold; text-align: center; color: #fff; position: absolute; top: 50%; margin-top: -18px; cursor: pointer; } #left_btn{ left: 0; } #right_btn{ right: 0; } /*end btn*/ /*end main*/
静态页面搭建比较简单,主要是靠定位来实现
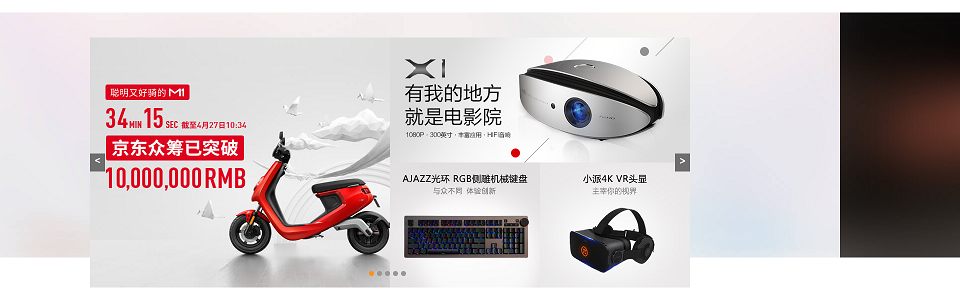
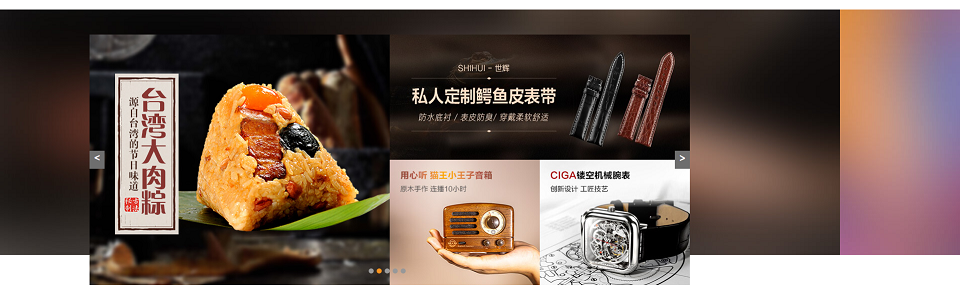
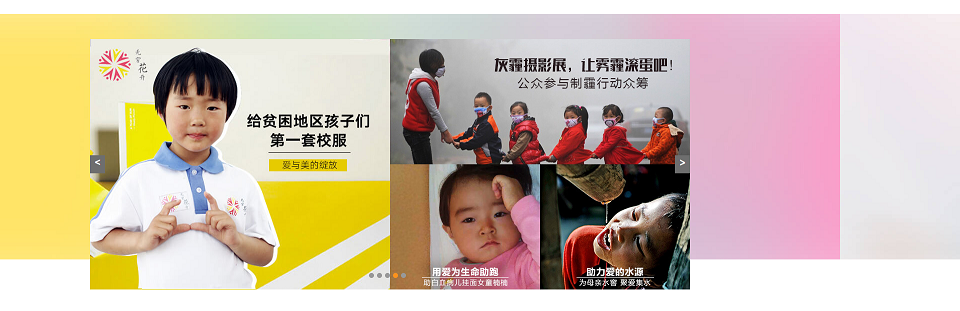
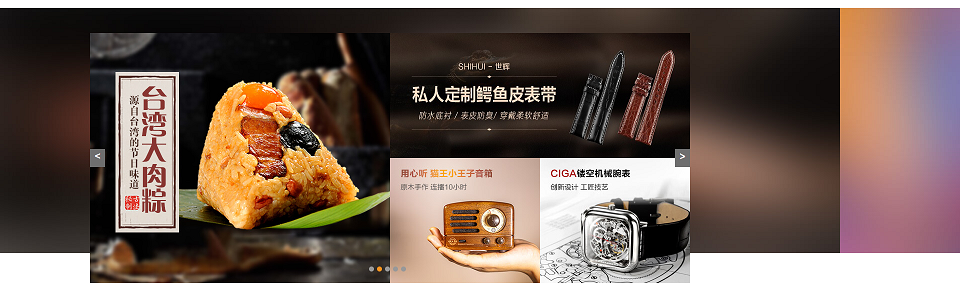
效果图:

2.js封装时间版运动框架

1 function move(obj,mjson,time,callback,cv){ 2 cv = cv || 'linear'; 3 var startVal={}; 4 var endVal={}; 5 for(var key in mjson){ 6 startVal[key]=parseInt(getStyle(obj,key)); 7 endVal[key]=parseInt(mjson[key]); 8 } 9 var startTime=new Date(); 10 11 //alert(typeof startVal); 12 //console.log(startVal); 13 var timer=setInterval(function(){ 14 var t=new Date()-startTime;//经过了多长时间 15 var d=time;//持续时间 16 17 if(t>=d){ 18 t=d; 19 clearInterval(timer); 20 } 21 for (var key in mjson){ 22 var b=startVal[key];//初始值 23 var c=endVal[key]-b;//变化量 24 var s=Tween[cv](t,b,c,d); 25 obj.style[key]=s+"px"; 26 } 27 if(t==d){ 28 callback && callback.call(obj); 29 } 30 //obj.style[attr]=s+"px"; 31 //console.log(obj.style[attr]); 32 },13) 33 34 //获取样式方法(对于IE和非IE浏览器做了兼容) 35 function getStyle(obj,attr){ 36 return obj.currentStyle?obj.currentStyle[attr]:getComputedStyle(obj)[attr]; 37 } 38 }; 39 var Tween = { 40 /* 41 t:当前时间 42 b:初始值 43 c:变化量 44 d:持续时间 45 */ 46 linear: function (t, b, c, d){ //匀速 47 return c*t/d + b; 48 }, 49 easeIn: function(t, b, c, d){ //加速曲线 50 return c*(t/=d)*t + b; 51 }, 52 easeOut: function(t, b, c, d){ //减速曲线 53 return -c *(t/=d)*(t-2) + b; 54 }, 55 easeBoth: function(t, b, c, d){ //加速减速曲线 56 if ((t/=d/2) < 1) { 57 return c/2*t*t + b; 58 } 59 return -c/2 * ((--t)*(t-2) - 1) + b; 60 }, 61 easeInStrong: function(t, b, c, d){ //加加速曲线 62 return c*(t/=d)*t*t*t + b; 63 }, 64 easeOutStrong: function(t, b, c, d){ //减减速曲线 65 return -c * ((t=t/d-1)*t*t*t - 1) + b; 66 }, 67 easeBothStrong: function(t, b, c, d){ //加加速减减速曲线 68 if ((t/=d/2) < 1) { 69 return c/2*t*t*t*t + b; 70 } 71 return -c/2 * ((t-=2)*t*t*t - 2) + b; 72 }, 73 elasticIn: function(t, b, c, d, a, p){ //正弦衰减曲线(弹动渐入) 74 if (t === 0) { 75 return b; 76 } 77 if ( (t /= d) == 1 ) { 78 return b+c; 79 } 80 if (!p) { 81 p=d*0.3; 82 } 83 if (!a || a < Math.abs(c)) { 84 a = c; 85 var s = p/4; 86 } else { 87 var s = p/(2*Math.PI) * Math.asin (c/a); 88 } 89 return -(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b; 90 }, 91 elasticOut: function(t, b, c, d, a, p){ //正弦增强曲线(弹动渐出) 92 if (t === 0) { 93 return b; 94 } 95 if ( (t /= d) == 1 ) { 96 return b+c; 97 } 98 if (!p) { 99 p=d*0.3; 100 } 101 if (!a || a < Math.abs(c)) { 102 a = c; 103 var s = p / 4; 104 } else { 105 var s = p/(2*Math.PI) * Math.asin (c/a); 106 } 107 return a*Math.pow(2,-10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) + c + b; 108 }, 109 elasticBoth: function(t, b, c, d, a, p){ 110 if (t === 0) { 111 return b; 112 } 113 if ( (t /= d/2) == 2 ) { 114 return b+c; 115 } 116 if (!p) { 117 p = d*(0.3*1.5); 118 } 119 if ( !a || a < Math.abs(c) ) { 120 a = c; 121 var s = p/4; 122 } 123 else { 124 var s = p/(2*Math.PI) * Math.asin (c/a); 125 } 126 if (t < 1) { 127 return - 0.5*(a*Math.pow(2,10*(t-=1)) * 128 Math.sin( (t*d-s)*(2*Math.PI)/p )) + b; 129 } 130 return a*Math.pow(2,-10*(t-=1)) * 131 Math.sin( (t*d-s)*(2*Math.PI)/p )*0.5 + c + b; 132 }, 133 backIn: function(t, b, c, d, s){ //回退加速(回退渐入) 134 if (typeof s == 'undefined') { 135 s = 1.70158; 136 } 137 return c*(t/=d)*t*((s+1)*t - s) + b; 138 }, 139 backOut: function(t, b, c, d, s){ 140 if (typeof s == 'undefined') { 141 s = 3.70158; //回缩的距离 142 } 143 return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b; 144 }, 145 backBoth: function(t, b, c, d, s){ 146 if (typeof s == 'undefined') { 147 s = 1.70158; 148 } 149 if ((t /= d/2 ) < 1) { 150 return c/2*(t*t*(((s*=(1.525))+1)*t - s)) + b; 151 } 152 return c/2*((t-=2)*t*(((s*=(1.525))+1)*t + s) + 2) + b; 153 }, 154 bounceIn: function(t, b, c, d){ //弹球减振(弹球渐出) 155 return c - Tween['bounceOut'](d-t, 0, c, d) + b; 156 }, 157 bounceOut: function(t, b, c, d){ 158 if ((t/=d) < (1/2.75)) { 159 return c*(7.5625*t*t) + b; 160 } else if (t < (2/2.75)) { 161 return c*(7.5625*(t-=(1.5/2.75))*t + 0.75) + b; 162 } else if (t < (2.5/2.75)) { 163 return c*(7.5625*(t-=(2.25/2.75))*t + 0.9375) + b; 164 } 165 return c*(7.5625*(t-=(2.625/2.75))*t + 0.984375) + b; 166 }, 167 bounceBoth: function(t, b, c, d){ 168 if (t < d/2) { 169 return Tween['bounceIn'](t*2, 0, c, d) * 0.5 + b; 170 } 171 return Tween['bounceOut'](t*2-d, 0, c, d) * 0.5 + c*0.5 + b; 172 } 173 };
这个运动框架是让轮播图动起来的核心。这个核心的动画框架其实并不复杂,主要是靠定时器,让图片的位置属性不断变化,只要保证定时器的间隔时间足够小,使得肉眼看不出卡顿。这里介绍一下运功框架中5个参数意思。
- obj:对象(让哪个对象动)
- mjson:{属性:目标位置}(有时候,满足运动条件的属性不止一个,所以这里用json对象来做参数)
- time:运动的时间(从起始位置到目标位置所需时间)
- callback:运动完后的回调函数
- cv:运动类型(直线、曲线等,这里默认的是直线)
轮播图其实就是让图片列表 ul 整体在规定的时间内向左或者向有移动。
3.js使用面向对象思想实现轮播
在这个项目中,总共有5组图片,4组内容图和1组背景图,那么如果采用面向对象的思想去解决的话,找这5组图片轮播时公共的特性。当点击左右按钮或者下面的序列标签时,五组图片同时轮播,那么这里面的话就可以将轮播动画写在原型中。五组图片的私有属性就是各自的图片下标。这里本来我是五组共享一个下标的,但后来这样子无法实现轮播,后来思考下来,觉得肉眼看上去是同时轮播的,但是其实代码执行的过程中,还是有时间先后的,所以可能导致改变下标引起了混乱。

1 function Banner(obj){ 2 this.Ul=obj.getElementsByTagName('ul')[0]; 3 this.width=parseInt(getStyle(obj,'width')); 4 this.index=1;//图片序号,控制Ul的移动距离 5 } 6 //原型 7 Banner.prototype={ 8 init:function(){ 9 var This = this; 10 move(This.Ul,{marginLeft:-This.width*This.index},500,function(){ 11 if(This.index==oTabLi.length+1){ 12 // console.log(-This.width); 13 this.style.marginLeft=-This.width+'px'; 14 This.index=1; 15 } 16 else if(This.index==0){ 17 this.style.marginLeft=-This.width*oTabLi.length+'px'; 18 This.index=oTabLi.length; 19 } 20 }); 21 }, 22 } 23 //构造函数,初始化对象 24 var banner_bg=new Banner(wrap_bg); 25 var banner_left=new Banner(wrap_left); 26 var banner_right1=new Banner(wrap_right1); 27 var banner_right2=new Banner(wrap_right2); 28 var banner_right3=new Banner(wrap_right3); 29 var banners=[banner_bg,banner_left,banner_right1,banner_right2,banner_right3];

1 var oWrapMain=document.getElementById('wrap_main'); 2 var wrap_bg=document.getElementById("wrap_bg"); 3 var wrap_left=document.getElementById("wrap_main_left"); 4 var wrap_right1=document.getElementById("wrap_main_right_1"); 5 var wrap_right2=document.getElementById("wrap_main_right_2"); 6 var wrap_right3=document.getElementById("wrap_main_right_3"); 7 var oBtnLi=document.getElementById('btn').getElementsByTagName('div'); 8 var oLeftBtn=document.getElementById('left_btn'); 9 var oRightBtn=document.getElementById('right_btn'); 10 var oTab=document.getElementById('tab'); 11 var oTabLi=oTab.getElementsByTagName('li'); 12 13 14 var sort=0;//Tab序号 15 var timer; 16 var nowTime=0;
点击标签序号,实现轮播

1 for(var i=0;i<oTabLi.length;i++){ 2 oTabLi[i].index=i; 3 oTabLi[i].onclick=function(){ 4 oTabLi[sort].className=''; 5 sort=this.index; 6 for(var j=0;j<banners.length;j++){ 7 banners[j].index=this.index+1; 8 } 9 change(); 10 } 11 }
点击左右按钮实现轮播

1 oLeftBtn.onclick=function(){ 2 //防止点击过快,出现画面抽搐,所以规定一个时间间隔 3 var clickTime=new Date(); 4 if(clickTime-nowTime > 500){ 5 nowTime=clickTime; 6 oTabLi[sort].className=''; 7 sort--; 8 if(sort<0){ 9 sort=oTabLi.length-1; 10 } 11 for(var j=0;j<banners.length;j++){ 12 banners[j].index--; 13 } 14 change(); 15 } 16 } 17 oRightBtn.onclick=function(){ 18 var clickTime=new Date(); 19 //避免点击过快,出现画面抽搐现象 20 if(clickTime-nowTime > 500){ 21 nowTime=clickTime; 22 oTabLi[sort].className=''; 23 sort++; 24 sort%=oTabLi.length; 25 for(var j=0;j<banners.length;j++){ 26 banners[j].index++; 27 } 28 change(); 29 } 30 31 }
自动轮播

1 /*自动轮播 */ 2 function auto(){ 3 timer=setInterval(function(){ 4 oTabLi[sort].className=''; 5 sort++; 6 sort%=oTabLi.length; 7 for(var j=0;j<banners.length;j++){ 8 banners[j].index++; 9 } 10 change(); 11 },3000) 12 }
提取轮播变化的方法,提高重复利用

1 /*变化*/ 2 function change(){ 3 oTabLi[sort].className='on'; 4 for(var j=0;j<banners.length;j++){ 5 banners[j].init(); 6 } 7 }
鼠标进入轮播图停止轮播,离开轮播图开始轮播

1 /*鼠标进入,停止轮播 */ 2 oWrapMain.onmouseenter=function(){ 3 clearInterval(timer); 4 } 5 /*鼠标离开,继续轮播 */ 6 oWrapMain.onmouseleave=function(){ 7 auto(); 8 }
4.效果图
由于本人不知道怎么插入动画到博客,所以就放一些静态的效果图了,如果真的想看效果图,就去github上下载吧(https://github.com/sheerLi/MoreBanner)