1. gojs定义
初始化时,先简化gojs本身的方法:
var Go = go.GraphObject.make; //简化方法
1.1 画布定义
在声明了Go方法之后,接下来就是定义画布:
myDiagram = Go(go.Diagram,"myDiagramDiv",{
initialContentAlignment:go.Spot.Center, //居中
layout:Go(go.ForceDirectedLayout,{
defaultSpringLength: 30,
defaultElectricalCharge: 100
})
}); //定义画布用于装载具体内容
在这里比较需要注意的是,go.Diagram隔壁的id是html里面放置画布的div的id。此时myDiagram就成为一个对象了。按照我的理解,接下来要做的事情就是声明可以绘制在画布上的节点(node)和流程线(link)模板(敲黑板:这里声明的只是模板而已,在之后还需要载入数据生成真正的实例)。
1.2 节点定义
首先定义myDiagram的nodeTemplate,也就是节点模板:
myDiagram.nodeTemplate =
Go(go.Node,"Horizontal", //节点布局
Go(go.Panel, //节点面板定义
"Auto", //节点面板子元素布局
Go(go.Shape, "RoundedRectangle",//节点形状
//节点样式
{
fill:"red",
},
new go.Binding("fill","color"),
),{
doubleClick:function(e, node){ //双击事件
console.log(node.part.data);
},
cursor:"pointer"//改变光标样式
}
),
Go(go.TextBlock,
{
font:'bold 10pt helvetica, bold arial, sans-serif',
margin:4
},
new go.Binding("text","text")
)
); //定义了一份节点模板,该模板定义了两个模型,一个是形状(shape)里面的圆角矩形(RoundedRectangle),一个是文本(textBlock),go.Binding是申明动态绑定text属性。
Shape类型:
| Shape | |
| 矩形 | Rectangle |
| 圆角矩形 | RoundedRectangle |
| 椭圆 | Ellipse |
| 菱形 | Diamond |
| 三角形(向右) | TriangleRight |
| 三角形(向下) | TriangleDown |
| 三角形(向左) | TriangleLeft |
| 三角形(向上) | TriangleUp |
| 减号线 | MinusLine |
| 加号线 | PlusLine |
| x线 | XLine |
所有节点都可以通用的属性:

TextBlock:

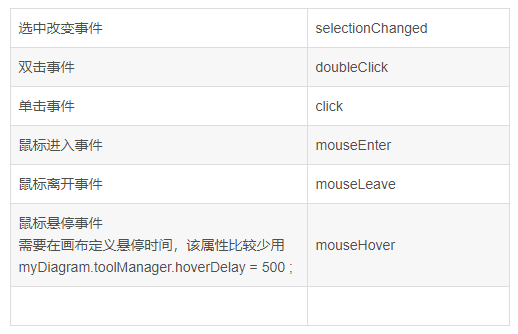
节点、线通用的事件:

1.3 线定义
在有节点模板之后,还要定义一个流程线模板。即myDiagram的linkTemplate:
myDiagram.linkTemplate =
Go(go.Link,
{ adjusting: go.Link.Stretch, reshapable: true },
new go.Binding("points").makeTwoWay(),
Go(go.Shape,
{
isPanelMain: true,
stroke: "black"
}),
Go(go.Shape,
{
toArrow: "standard",
stroke:null
}),
Go(go.TextBlock,
{
textAlign: "center",
segmentOffset: new go.Point(0, -10),
font: "10pt helvetica, arial, sans-serif",
stroke: "#555555",
margin: 4
},
new go.Binding("text", "text")
)
); //定义了流程线模板(可是是虚线,实线,带箭头,不带箭头),这里包含了两个形状和一个文本,两个形状一个用来画线,一个用来画箭头,文本用来显示线上面的label。
1.4 数据格式定义
在定义完节点模板和流程线模板后,需要载入数据,生成实例。数据格式为:
var jsonData = {
nodeKeyProperty: "key",
nodeDataArray: [
{key:1,text:"节点a"},
{key:2,text:"节点b"},
{key:3,text:"节点c"},
],
linkDataArray:[
{from:1,to:2,text:"我是节点a指向节点b"},
{from:2,to:3,text:"我是节点b指向节点c"},
{from:3,to:1,text:"我是节点c指向节点a"},
],
}; //数据结构是固定的,包含了nodeKeyProperty、nodeDataArray、linkDataArray三个属性,分别是关联的主键,节点的数据,节点对应关系数据。
1.5 载入节点数据
myDiagram.model = go.Model.fromJson(jsonData);
在载入完model的数据之后,一块有节点及流程线的画布就绘制完成了。并且双击节点(doubleClick)时,会在控制台输出节点数据。