随着穿戴设备的普及,运动数据的采集变的更加便捷,越来越多的运动健康类App步入人们的视野。对于日常运动数据的跟踪记录,成为形形色色运动类App的核心功能。
华为运动健康服务提供的南向服务-设备接入服务,可以帮助开发者实现运动数据的写入。开发者在开发过程中,需要在App中对设备回传的数据进行字段解析,还原成对应的参数,在App的用户界面进行展示。

那么运动设备返回的数据该如何解析呢?
首先我们要了解,华为运动健康提供的设备接入服务,是基于标准FTMS协议进行数据传输的,所谓FTMS - 健身器材服务是标准蓝牙协议针对运动健身中的训练数据传输做出的单独定义
从协议文档中我们可以了解到,标准的FMTS协议已经定义了运动状态(热身,低强度,高强度等),健身器材状态(开启,停滞等),以及支持的健身器材类型(跑步机,交叉训练器,阶梯攀登者,爬楼梯者,划艇者,室内自行车)
对于不同健身器材类型的支持情况,可以参考FTMS协议第三章
对于特定健身器材支持的具体参数,可以参考FTMS协议第四章
需要注意的是,在FTMS协议中,我们已经对字节顺序已经做了约定,FTMS协议中均采用小端序(little endian),即高的地址位存储的是低字节位数据。具体描述可以参考FTMS协议3.2章节
FMTS协议文档链接如下:
https://www.bluetooth.com/specifications/specs/fitness-machine-service-1-0/
好了,具备了上述基础,我们来举个例子
以划船机为例(Rower Data),我们收到划船机发来的一串数据,他代表什么含义呢
7e19002700d69c0000000061000000e4000d0000000024000000
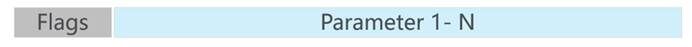
我们先看下协议中的数据格式,数据可以分为两大段,第一段是Flags,第二段是参数

Flags字段解析
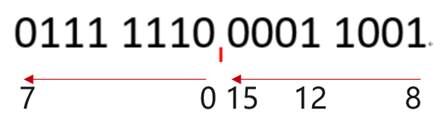
依据上图,我们看到数据是以2字节(16比特位)的Flags开头的,即7E19,这个16进制的表示转换成二进制,即为0111 1110 0001 1001
但是不要忘了,FTMS是小端序,即左边8位存储的其实是低比特位的数据,所以实际上的读取顺序应该是

依据文档,我们可以发现,这个Flags标识这段数据上报了以下字段的内容(需要参考FTMS协议中描述的字段含义)
|
比特位 |
定义 |
数据 |
意义 |
|
0 |
More Data |
0 |
已上报,需解析 |
|
1 |
Average Stroke |
1 |
已上报,需解析 |
|
2 |
Total Distance |
1 |
已上报,需解析 |
|
3 |
Instantaneous Pace |
1 |
已上报,需解析 |
|
4 |
Average Pace |
1 |
已上报,需解析 |
|
5 |
Instantaneous Power |
1 |
已上报,需解析 |
|
6 |
Average Power |
1 |
已上报,需解析 |
|
7 |
Resistance Level |
0 |
未上报,无需解析 |
|
8 |
Expended Energy |
1 |
已上报,需解析 |
|
9 |
Heart Rate |
0 |
未上报,无需解析 |
|
10 |
Metabolic Equivalent |
0 |
未上报,无需解析 |
|
11 |
Elapsed Time |
1 |
已上报,需解析 |
|
12 |
Remaining Time |
1 |
已上报,需解析 |
|
13 |
保留 |
0 |
未上报,无需解析 |
|
14 |
保留 |
0 |
未上报,无需解析 |
|
15 |
保留 |
0 |
未上报,无需解析 |
此时此刻,我们再参考一下FTMS标准协议中4.8.1.1 Flags Field的描述,我们就可以知道这个Flag指示的后续字段包含的信息;
这里需要注意的是,每个比特位标识的参数个数并不相同,存在一个比特位对应多个参数的情况,本例中具体的比特位与参数的对应情况可参考下表
|
No. |
比特位 |
参数 |
|
1 |
More Data |
Stroke Rate |
|
2 |
Stroke Count |
|
|
3 |
Average Stroke |
Average Stroke Rate |
|
4 |
Total Distance |
Total Distance |
|
5 |
Instantaneous Pace |
Instantaneous Pace |
|
6 |
Average Pace |
Average Pace |
|
7 |
Instantaneous Power |
Instantaneous Power |
|
8 |
Average Power |
Average Power |
|
9 |
Resistance Level |
Resistance Level |
|
10 |
Expended Energy |
Total Energy |
|
11 |
Energy Per Hour |
|
|
12 |
Energy Per Minute |
|
|
13 |
Heart Rate |
Heart Rate |
|
14 |
Metabolic Equivalent |
Metabolic Equivalent |
|
15 |
Elapsed Time |
Elapsed Time |
|
16 |
Remaining Time |
Remaining Time |
综上,我们知道这条数据Flags段告诉我们,接下来的参数段,包含了以下13个参数:
Stroke Rate
Stroke Count
Average Stroke Rate
Total Distance
Instantaneous Pace
Average Pace
Instantaneous Power
Average Power
Total Energy
Energy Per Hour
Energy Per Minute
Elapsed Time
Remaining Time
接下来就可以开始具体参数的解析了
Parameter字段解析
参考指导文档中对各个参数的格式定义,我们可以将参数段的数据按照格式定义的长度进行划分,以匹配到各个参数,此例数据分割如下:
00-2700-d6-9c0000-0000-6100-0000-e400-0d00-0000-00-2400-0000
|
参数 |
格式 |
|
Stroke Rate |
Uint8 |
|
Stroke Count |
Uint16 |
|
Average Stroke Rate |
Uint8 |
|
Total Distance |
Uint24 |
|
Instantaneous Pace |
Uint16 |
|
Average Pace |
Uint16 |
|
Instantaneous Power |
Sint16 |
|
Average Power |
Sint16 |
|
Total Energy |
Uint16 |
|
Energy Per Hour |
Uint16 |
|
Energy Per Minute |
Uint8 |
|
Elapsed Time |
Uint16 |
|
Remaining Time |
Uint16 |
我们将上述分割好的参数字节段转换成十进制,即可知晓每个参数的含义了。这里依然不要忘记FTMS的字节顺序,将各字段的16进制的数据转换为十进制时,依然要注意读取顺序。解析结果如下:
|
参数 |
格式 |
数据(HEX) |
数据(OCT) |
单位 |
|
Stroke Rate |
Uint8 |
00 |
0 |
0.5 stroke/m |
|
Stroke Count |
Uint16 |
2700 |
47 |
Unitless |
|
Average Stroke Rate |
Uint8 |
D6 |
326 |
0.5 stroke/m |
|
Total Distance |
Uint24 |
9C0000 |
234 |
metre |
|
Instantaneous Pace |
Uint16 |
0000 |
0 |
Seconds(500m) |
|
Average Pace |
Uint16 |
6100 |
141 |
Seconds(500m) |
|
Instantaneous Power |
Sint16 |
0000 |
0 |
watt |
|
Average Power |
Sint16 |
E400 |
344 |
watt |
|
Total Energy |
Uint16 |
0D00 |
15 |
Unitless |
|
Energy Per Hour |
Uint16 |
0000 |
0 |
kcal |
|
Energy Per Minute |
Uint8 |
00 |
0 |
kcal |
|
Elapsed Time |
Uint16 |
2400 |
44 |
kcal |
|
Remaining Time |
Uint16 |
0000 |
0 |
Beats/m |
至此,这样一条运动数据就解读完成了,我们可以看到,此用户在这次划船机运动中,共计划动了234米,消耗了15千卡的能量;另外我们还可以了解具体的划桨数,浆频,运动消耗的时间等数据。
通过这样一条条运动数据的传递及解读,我们可以记录跟踪用户的锻炼情况及日常运动情况,已帮助用户实现对自身健康和健身的管理需求。
更多设备的接入,请参考
欲了解HMS Core更多详情,请参阅:
>>华为开发者联盟官网
>>获取开发指导文档
>>参与开发者讨论请到CSDN社区或者Reddit社区
>>下载demo和示例代码请到Github或者Gitee
>>解决集成问题请到Stack Overflow
原文链接:https://developer.huawei.com/...
原作者:胡椒