上一篇文章我们介绍了DTM多种埋点方案之普通埋点。接下来将给大家介绍第二种按Tag埋点的方式及具体操作教程。
>>什么是按Tag埋点?
按Tag埋点即按照模板进行埋点,模板根据三方平台预设,适用于固定上报三方平台,更加方便快捷创建上报三方平台的埋点信息。
1.1建立可视化连接
以上报Google Analytics为例
1) 选择“可视化埋点”页签,进入可视化埋点。
2) 点击右上角“按Tag模板埋点”跳转至Tag模板页。
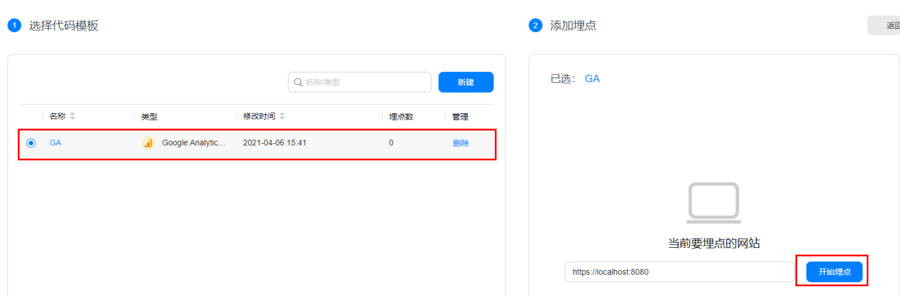
3) 在“选择代码模板”页面,点击“新建”按钮创建代码模板,配置如下信息后点击“保存”:
a) 输入“代码名称”。
b) 选择“Google Analytics(分析):Universal Analytics”扩展类型。
c) 填写跟踪ID(该ID从谷歌分析平台获取,如:UA-xxxxxxxxx-x)。
d) 其他字段可保持默认值不做更改。
4) 选中已创建的代码模板,在右侧的“添加埋点”页面,点击“开始埋点”。

1.2添加埋点
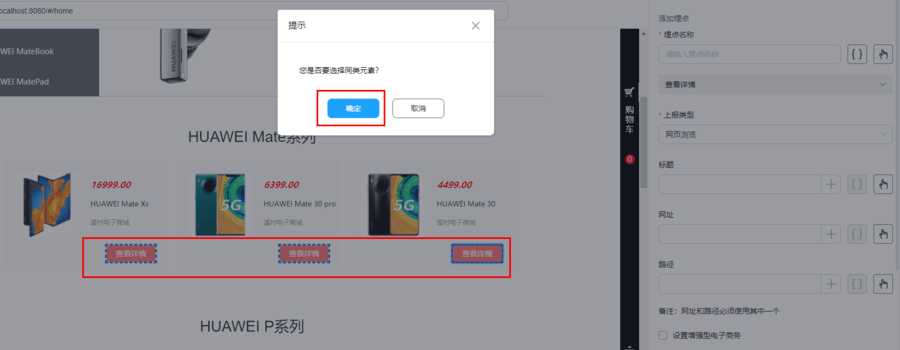
1) 系统跳转至“添加埋点”页面,点击右侧的“添加埋点”按钮。
2) 元素类型默认“按钮或链接”。
3) 选择左侧页面HUAWEI Mate系列模块的“查看详情”按钮。
您是否要选择同类元素? - 确定

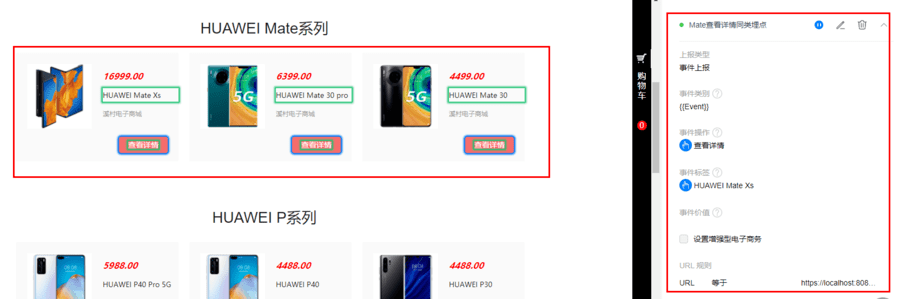
4) 配置埋点相关信息
a) 输入“代码名称”。
b) 上报类型:事件上报。
c) 事件类别:{{Event}}(引用内置变量Event)
d) 事件操作:查看详情(使用事件类别字段右侧小手选择页面上HUAWEI Mate系列模块中的查看详情作为同类参数)。
e) 事件标签:HUAWEI Mate Xs(使用事件标签字段右侧小手选择页面上HUAWEI Mate系列模块中的商品名称作为同类参数)。
f) 其他字段选项保持默认不做修改。

5) 点击“确定”保存埋点。
6) 查看埋点:点击埋点右侧的“∨”图标展开埋点。

7) 退出连接:点击页面左上角“‹”退出可视化连接。
1.3创建及发布版本
1) 进入“版本管理”页面,点击“新建”按钮。
2) 在“创建版本”页面输入版本名称和描述。
3) 选择“创建并发布此版本”选项。
4) 点击“确定”。
1.4触发可视化事件
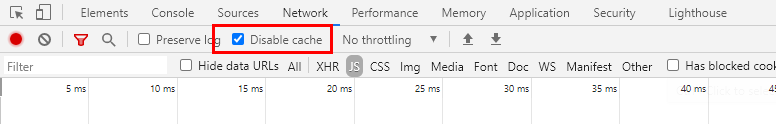
1) 下载新版本:在浏览器中刷新测试网站下载最新的DTM配置
注:默认情况下,DTM JSSDK下载最新版本的缓存时间间隔是15分钟,如果想要立即下载最新版本,可以禁用浏览器缓存,并重新刷新测试网站。

2) 点击HUAWEI Mate系列模块中任一“查看详情”按钮。
3) 在Google Analytic上查看数据。
欲了解更多关于动态标签管理服务请点击>>
欲了解HMS Core更多详情,请参阅:
>>华为开发者联盟官网
>>获取开发指导文档
>>参与开发者讨论请到CSDN社区或者Reddit社区
>>下载demo和示例代码请到Github或者Gitee
>>解决集成问题请到Stack Overflow
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0201547481659900298?fid=18
原作者:胡椒