华为AppGallery Connect提供了一个云存储(CloudStorage)的服务,号称提供了一个便捷的云端存储服务,应用开发者使用的时候,可以不用关注服务器的部署,直接使用就行。
目前这个功能还在beta阶段,我先抢先体验了一下。
1、环境与应用信息

AGC地址:https://developer.huawei.com/consumer/cn/service/josp/agc/index.html
SDK集成方式:在Cocos Creator中开通集成
2、在AGC上开通云存储:
PS: 云存储服务目前还处于beta状态,使用前应该发邮件去申请开通:
在我的项目 下选择你的开发项目,在构建下面,找到云存储服务,点击开通:
没有Android项目的话,可以先自己创建一个。

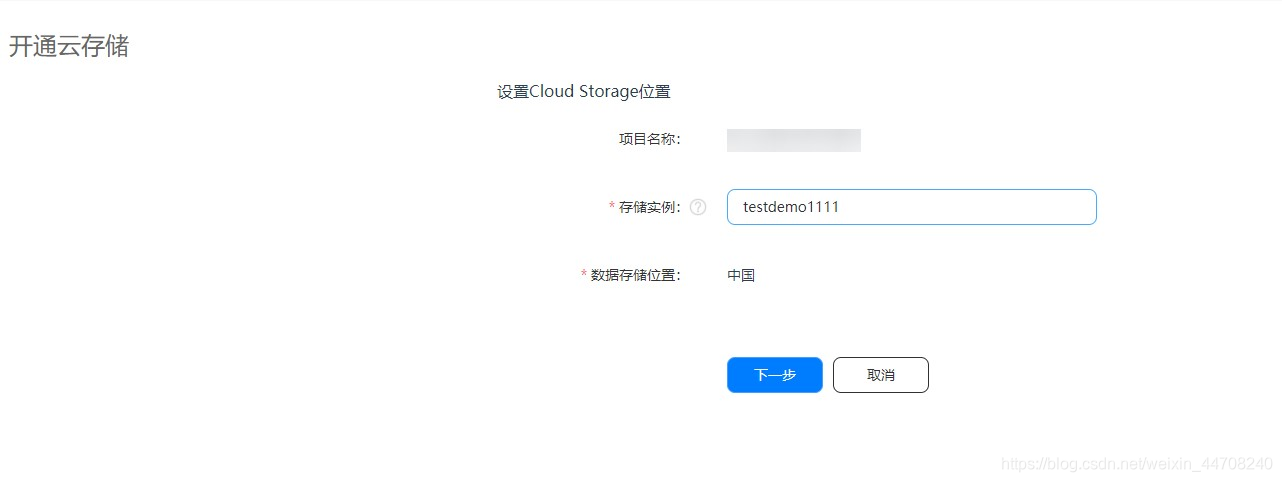
开通服务的时候,需要先配置存储实例,这里按需配置就可以,我就随便配置一个。

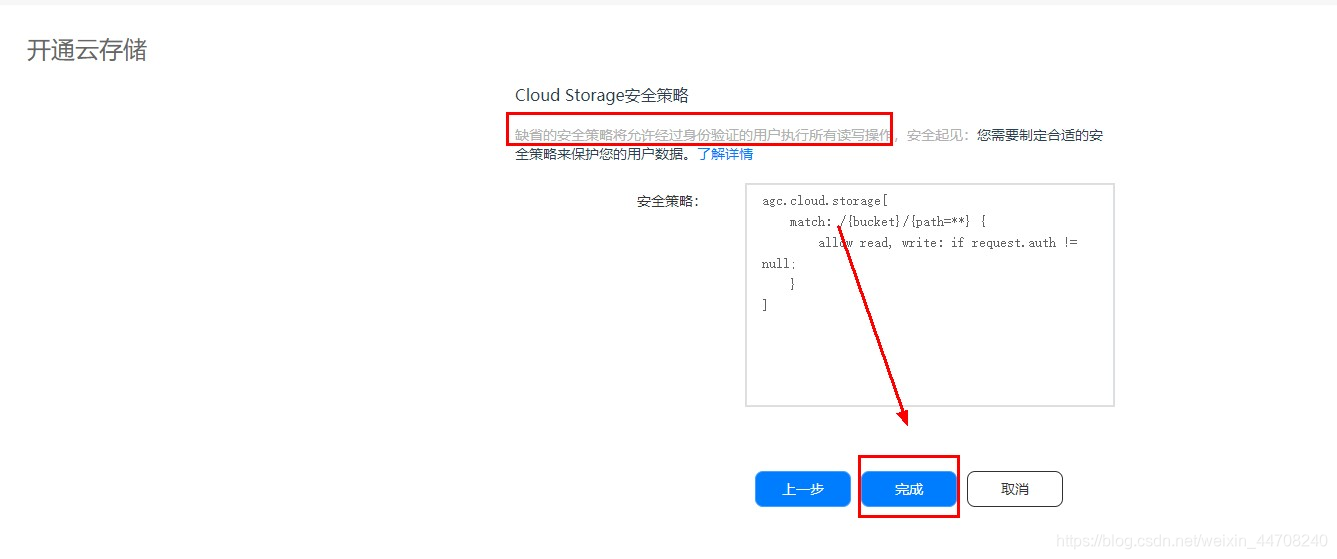
下一步,还需要配置安全策略,这里使用默认的安全策略就好:
PS:默认的情况是,只有经过身份认证的用户才能进行读写。

3、在Cocos Creator项目集成SDK
3.1 集成SDK
官方文档:https://docs.cocos.com/creator/manual/zh/cocos-service/agc-applinking.html
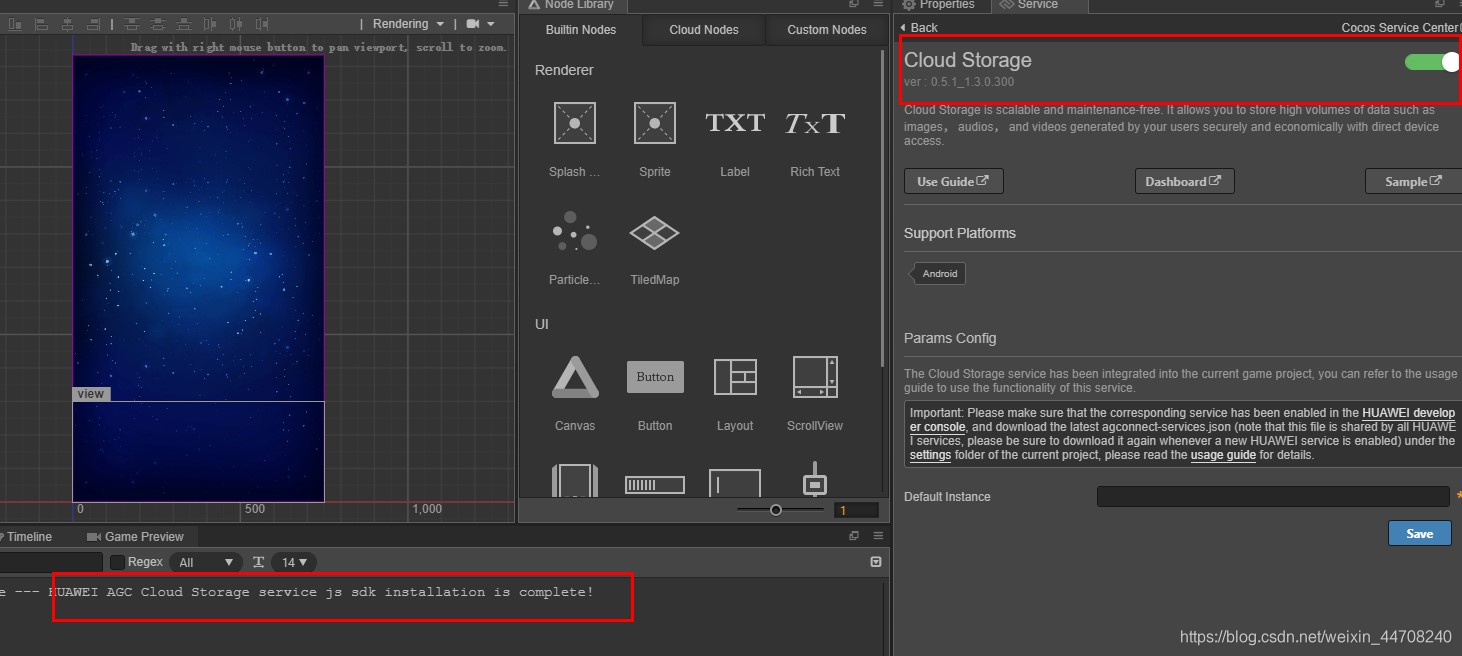
(1)在 Cocos 服务面板接入所需的云存储服务。目前 SDK 仅支持 Android 平台

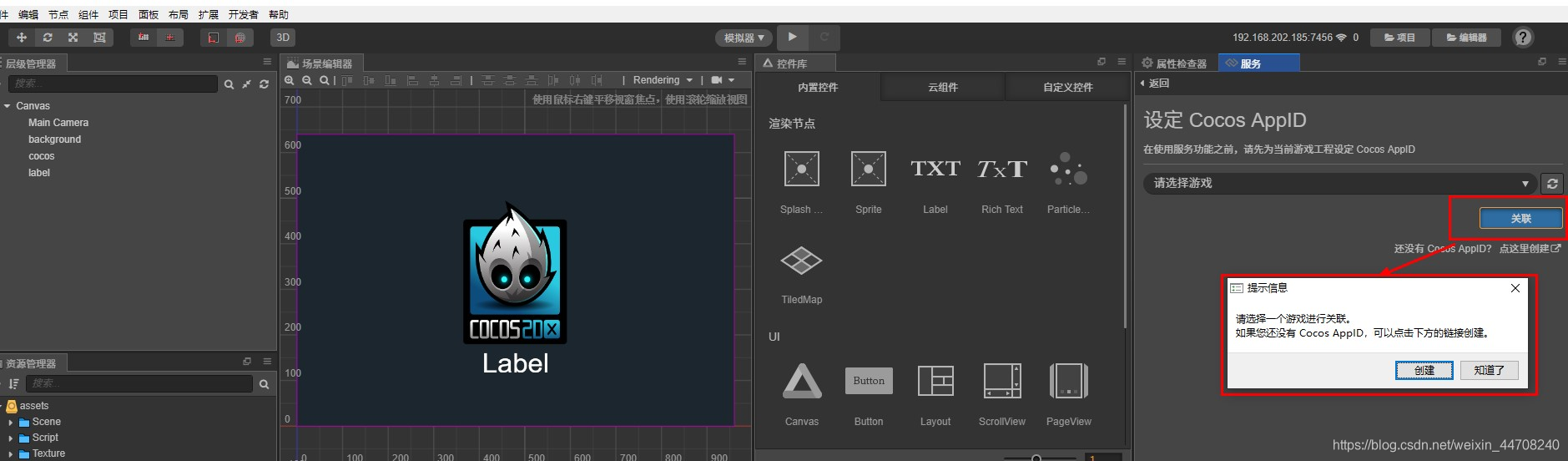
(2)接入相关的服务前,需要先关联APP,在服务界面点击启用后,再点击 关联 按钮,点击创建后,会跳转到Cocos的管理台,

(3)可以根据个人需要创建一个新游戏
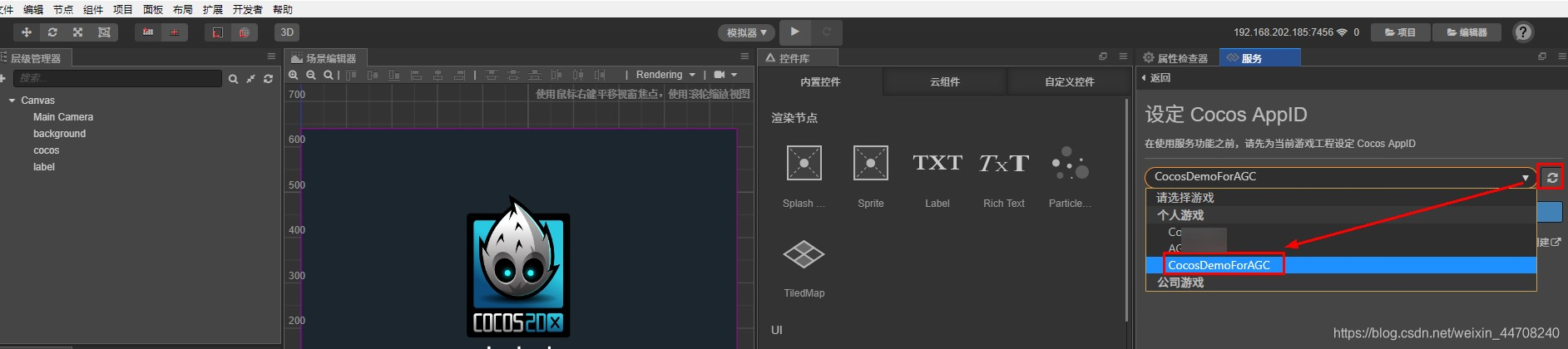
(4)创建完成后,就可以回到Cocos Creator界面新建,刷新和选择进行应用的关联,

(5)然后就可以回到云存储界面,可以正式进行服务的开通了

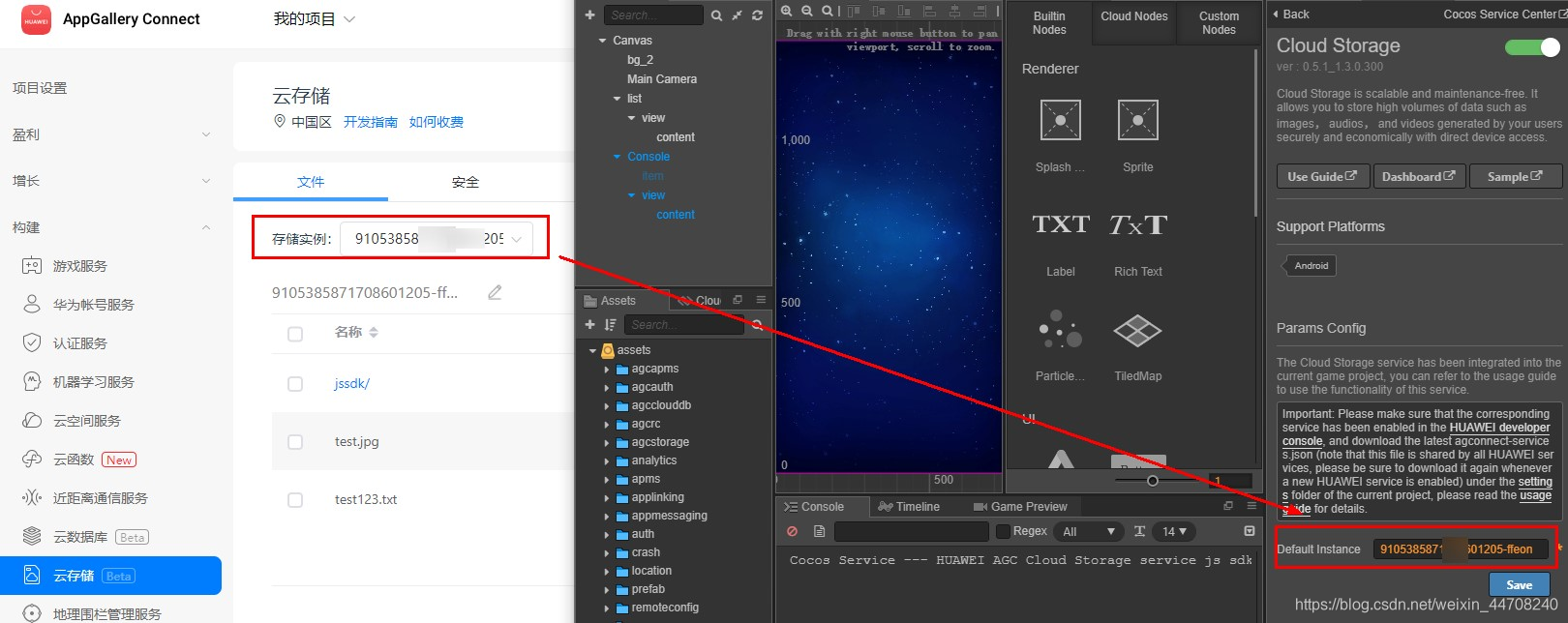
(6)服务开通以后,需要配置默认的存储实例,此处需要填写AGC界面上的已经开通云存储的项目的默认桶。

3.2 下载json文件
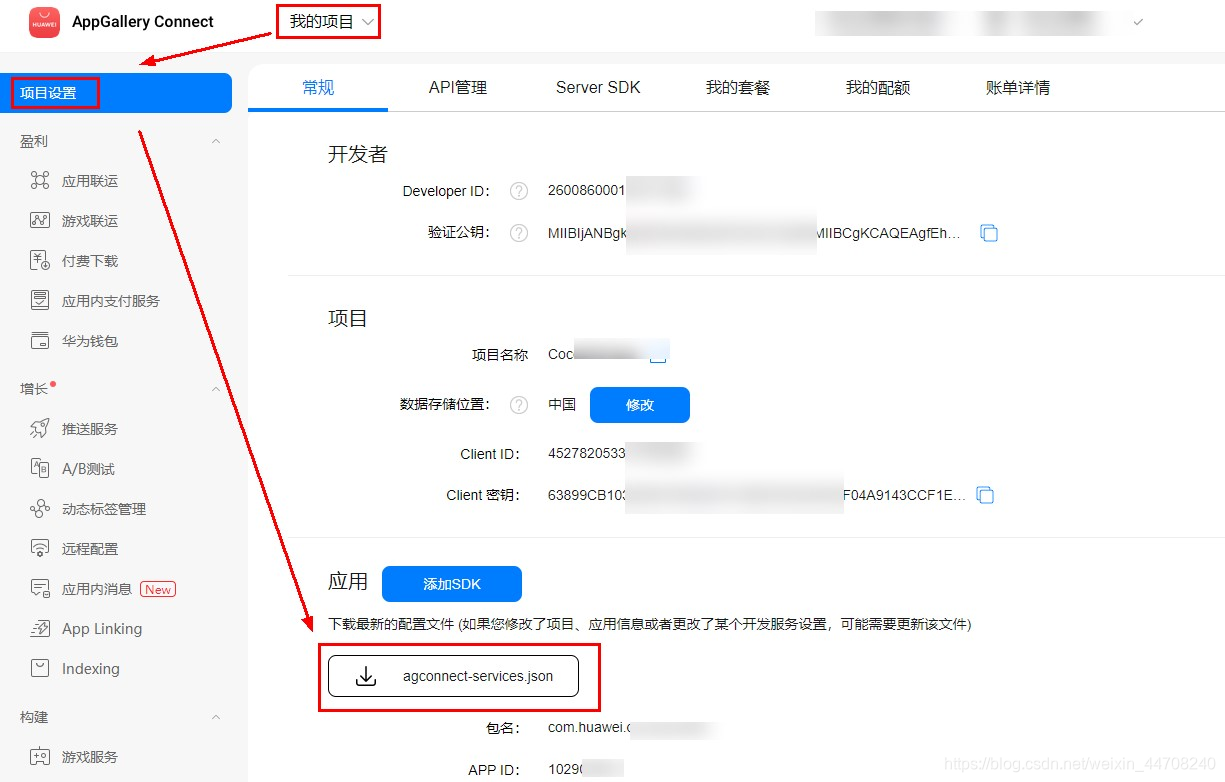
(1) 服务开通以后,回到项目设置界面,下载最新的json文件。

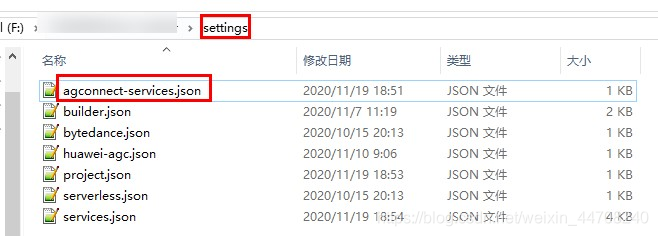
(2)将刚下载好json文件,放到Cocos项目的settings目录下

4、前置步骤
4.1 修改安全规则
默认的安全规则下,需要经过华为认证的用户,才能进行云存储文件操作。
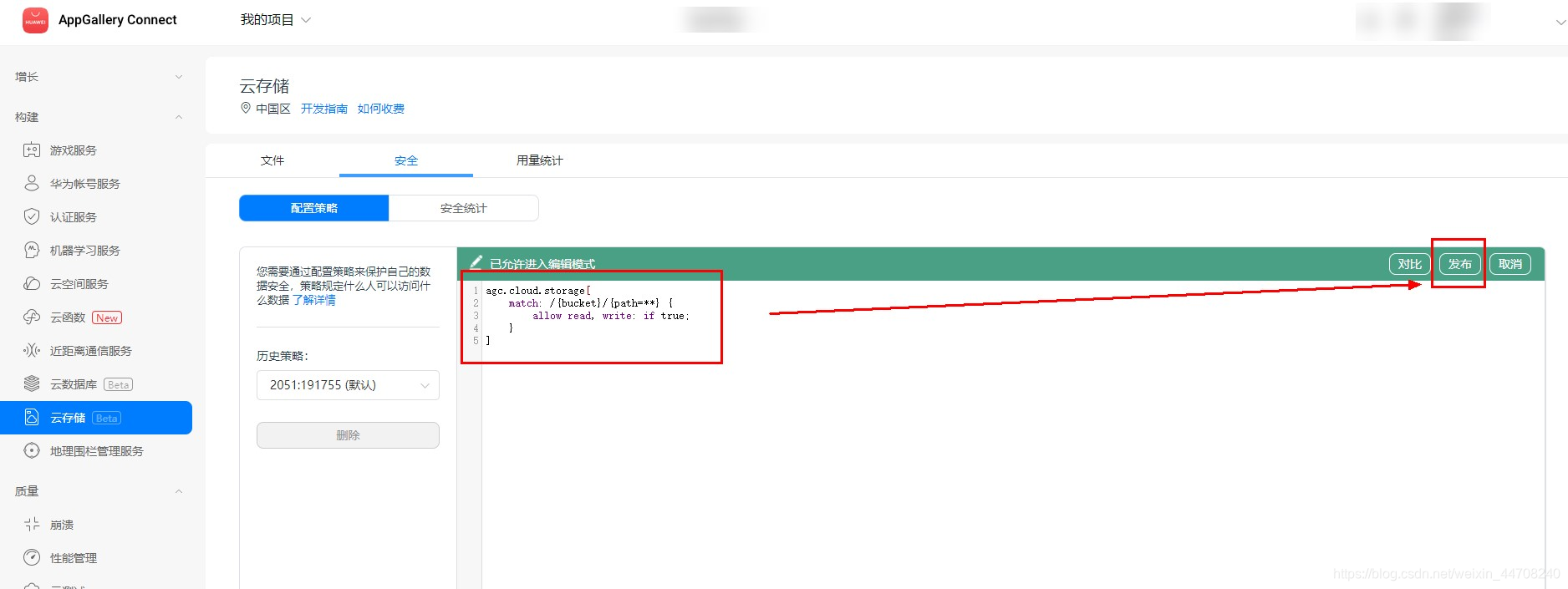
为了集成方便,特地修改云存储的安全规则,将安全规则修改为全部允许,此时无需经过华为认证,就可以对云存储中的文件进行操作。
// 全部允许
agc.cloud.storage[
match: /{bucket}/{path=**} {
allow read, write: if true;
}
]

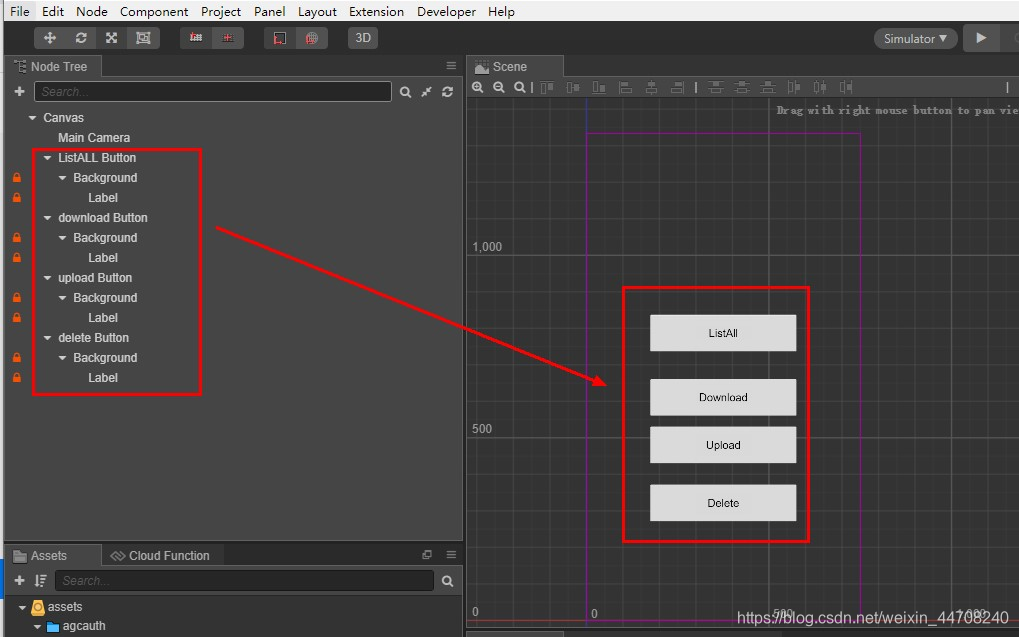
4.2 界面布局
在Cocos Creator上设置几个按钮,通过点击按钮来实现功能:包括例举文件,上传,下载文件,和删除文件的按钮。

5、 功能开发:
5.1 初始化,并且在Start中创建监听
start () {
this._storage = huawei.agc.storage;
this._storage.storageService.on("error", data => console.log("Cloud Storage", `error : ${data.errCode}:${data.errMsg}`), this);
this._storage.storageService.on("get-file-metadata", data => console.log("Cloud Storage", JSON.stringify(data)), this);
this._storage.storageService.on("update-file-metadata", data => console.log("Cloud Storage", JSON.stringify(data)), this);
this._storage.storageService.on("delete-file", data => console.log("Cloud Storage", JSON.stringify(data)), this);
this._storage.storageService.on("list-file", data => console.log("Cloud Storage", JSON.stringify(data)), this);
this._storage.storageService.on("get-download-url", data => console.log("Cloud Storage", JSON.stringify(data)), this);
this._storage.storageService.on("task", data => {
console.log("Cloud Storage", JSON.stringify(data));
if (data.task instanceof this._storage.AGCDownloadTask && data.status === 'successful') {
jsb.fileUtils.renameFile(jsb.fileUtils.getWritablePath() + "/output.json", jsb.fileUtils.getWritablePath() + "/output1.json");
}
}, this);
// 创建根目录的引用
this.rootReference = huawei.agc.storage.storageService.getInstance().getStorageReference();
},
5.2 例举文件
使用ListALL方法,例举所有文件:
listAll:function () {
this.rootReference.listAll();
console.log('Cloud Storage', 'ListAll file');
}
5.3 下载文件
下载一个云端的,名为test.jpg的文件,并且重新命名为test1.jpg。
download:function () {
// 先 delete 文件,避免文件已存在导致下载失败
jsb.fileUtils.removeFile(jsb.fileUtils.getWritablePath() + "/test.jpg");
this.rootReference.child("test.jpg").getFile(jsb.fileUtils.getWritablePath() + "/test1.jpg");
console.log('Cloud Storage', 'download test.jpg, and reNamed test1.jpg');
},
5.4 上传文件
上传刚刚下载的test1.jpg文件
upload:function () {
if (!jsb.fileUtils.isFileExist(jsb.fileUtils.getWritablePath() + "/test1.jpg")) {
return console.log('Cloud Storage', 'local file test1.jpg not exist, please click Download!')
}
this.rootReference.child("test1.jpg").putFile(jsb.fileUtils.getWritablePath() + "/test1.jpg");
console.log('Cloud Storage', 'upload test1.jpg');
},
5.5 删除文件
删除本地的,以及云端的test1.jpg文件。
delete:function () {
this.rootReference.child("test1.jpg").delete();
console.log('Cloud Storage', 'delete test1.jpg success!')
jsb.fileUtils.removeFile(jsb.fileUtils.getWritablePath() + "/test1.jpg");
},
6、打包测试:
使用Cocos creator的build,打包一个Android文件,并且安装到设备上,验证功能点是否正确。
android:allowBackup="false"
注意打包的时候,如果API选择的是android-30,则需要把AndroidManifest文件中的android:allowBackup属性,修改为false。
6.1 例举文件
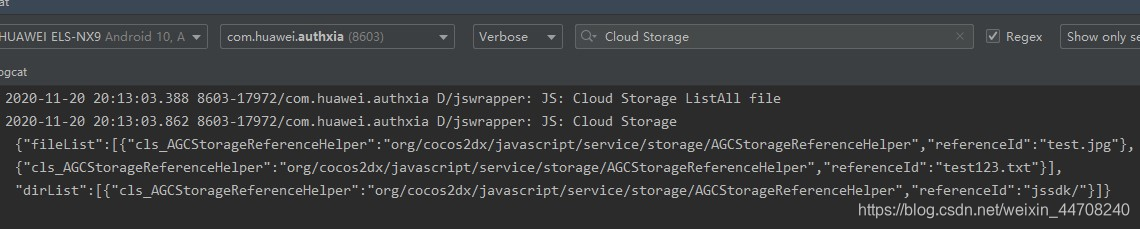
点击ListALL按钮,在Logcat中查看所有列举的文件:在日志中筛选查看Cloud Storage,查看结果

6.2 下载文件
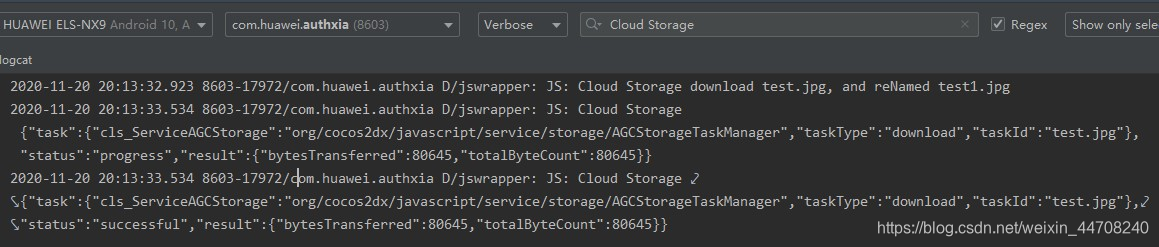
点击download按钮,在日志中查看下载结果:

6.3 上传文件
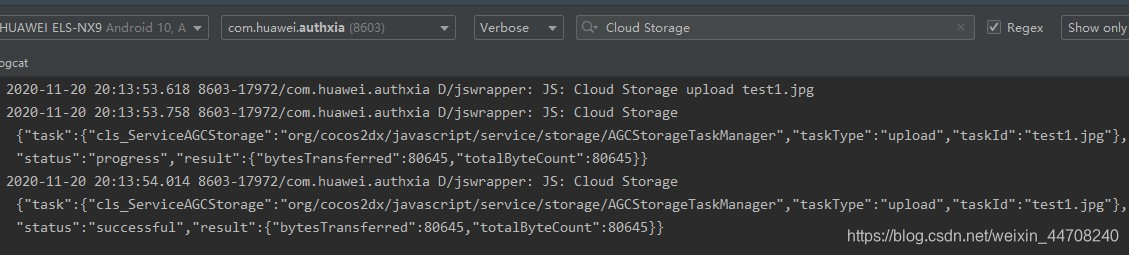
点击Upload按钮,在日志中查看下载结果:

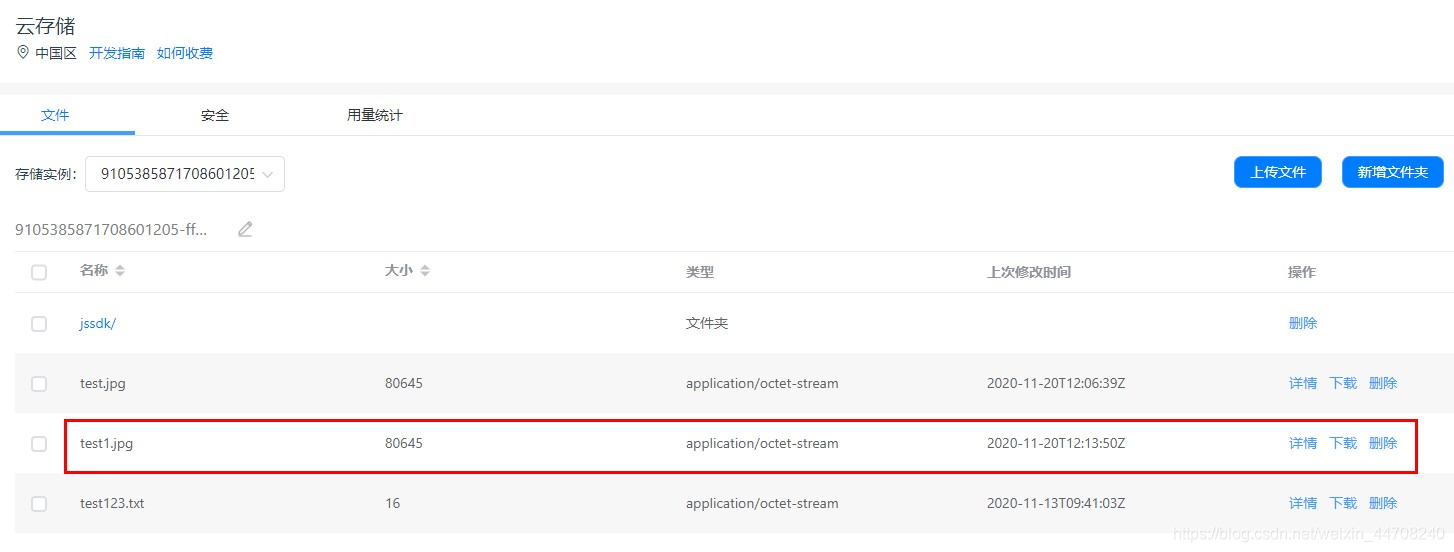
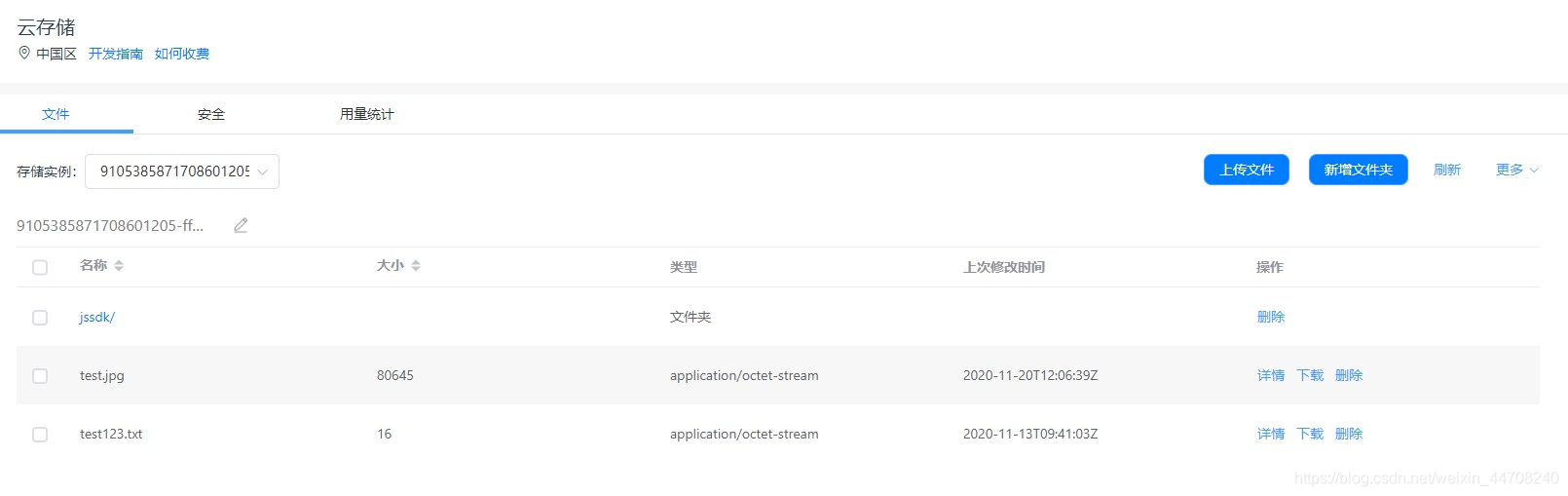
此时在AGC界面上,也可以看到刚刚上传的test1.jpg文件

6.4 删除文件
点击delete按钮,在日志中查看下载结果:

此时在AGC界面上,也可以刚刚上传的test1.jpg文件已经被删除

7、总结
仅关注前端应用的开发,就可以在Cocos上开发一个带云端存储服务功能的游戏。再也不用为了服务器的搭建和运维担心,省时省力。而且还提供了类似于管理员模式的web控制台,可以简单直观的对服务器上的文件进行管理。
这个云存储服务,除了最普通的上传下载和删除功能,还包括有设置元数据等功能,具体可以看官方文档:
欲了解更多详情,请参见:
云存储服务开发指南:
Cocos关于云存储的文档:
https://docs.cocos.com/creator/manual/zh/cocos-service/agc-cloudstorage.html
原文链接:
https://developer.huawei.com/consumer/cn/forum/topic/0201419625098590546?fid=0101271690375130218
作者:Jessyyyyy