1、windows窗口的建立
1 #!/usr/bin/env python 2 # -*- coding: utf-8 -*- 3 # @Time : 2019/8/19 10:09 4 # @Site : 5 # @File : advertisingRunner.py 6 # @Software: PyCharm 7 8 import sys 9 10 from ui_class.ui_Elements import * 11 from public_class.common_method import * 12 13 14 class MainWindow(QMainWindow): 15 16 def __init__(self): 17 18 super(MainWindow,self).__init__() 19 self.initUI() 20 21 def initUI(self): 22 23 self.setGeometry(300, 300, 1200, 800) 24 self.setWindowTitle('标题') 25 self.setWindowIcon(QIcon('标题icon.png'))#icon图片需与当前文件在同级目录下,否则需带入路径 26 self.statusBar() 27 self.menus() 28 self.show() 29 30 def menus(self): 31 #菜单 32 filemenu = mainMenus(self,'文件') #菜单 33 menuAction(self,filemenu,'编辑','Ctrl+E') #一级action 34 openmenu = subMenu(filemenu,'打开') #一级menu 35 menuAction(self,openmenu,'open file','Ctrl+O') #二级action 36 menuAction(self,openmenu,'open URL','Ctrl+U') 37 38 subMenu(filemenu,'新建') 39 delmenu = subMenu(filemenu,'删除') 40 menuAction(self,delmenu,'del file','Ctrl+D') 41 42 navMenu = mainMenus(self,'导航') 43 menuAction(self,navMenu,"工具",'Ctrl+T') 44 45 def buttons(self): 46 #按钮 47 btn = QPushButton('Close Button', self) 48 btn.move(40,40) 49 btn_boxTip(btn,self,'点击退出') #鼠标悬停浮层提示 50 btn.setStatusTip('点击退出') ##设置状态栏信息 51 self.show() 52 53 def closeEvent(self, event):#重写closeevent()关闭窗口弹出提示框 54 reply = QMessageBox.question(self, 55 '本程序', 56 "是否要退出程序?", 57 QMessageBox.Yes | QMessageBox.No, 58 QMessageBox.No) 59 if reply == QMessageBox.Yes: 60 event.accept() 61 else: 62 event.ignore() 63 64 def winRunner(): 65 app = QApplication(sys.argv) 66 window = MainWindow()#实例化窗口 67 # all_layout(window) 68 wincenter(window) 69 # getExePath() 70 sys.exit(app.exec_()) 71 72 if __name__ == '__main__': 73 winRunner()
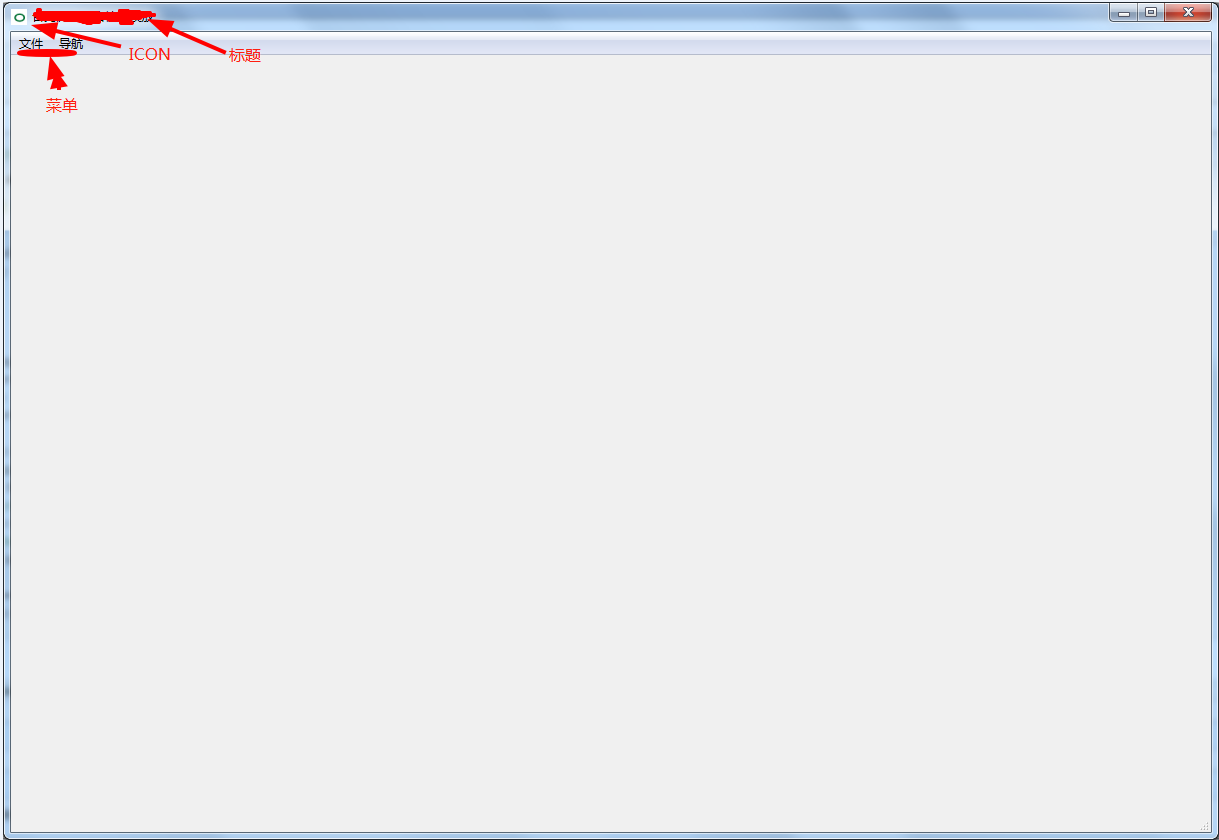
效果图:

重写关闭提示弹窗,不重写closeEvent()则默认无退出提示弹窗:

2、
以上代码运行main下面注释掉的all_layout(window)则是页面元素整体布局方法
其中包含(各布局方法可嵌套使用)#常用
QGridLayout()网格布局
QVBoxLayout()竖向布局
QHBoxLayout()横向布局
示例嵌套:
gridLayout()、hBoxlayout()、vBoxlayout()嵌套于all_layout(window)中
1 def gridLayout(): 2 #网格布局 3 lineEdit = QLineEdit()#输入框 4 lineEdit.setPlaceholderText("网格布局输入框默认显示提示语") 5 lineEdit.text()#获取输入框的值 6 lable = QLabel()#标签,显示固有文本 7 # lable.setFixedWidth(50)#设置尺寸 8 lable.setText("网格布局标签显示文字") 9 button= QPushButton()#按钮,可绑定点击事件 10 button.setText("网格布局按钮") 11 button.setFixedWidth(180)#设置按钮尺寸 12 button.clicked.connect(lambda:fileReadWrite2(contract_orderClick()))#可以将有返回值的方法作为参数传递 13 gridLayout = QGridLayout()#实例化一个虚拟布局画布 14 gridWidget = QWidget()#实例化一个部件 15 #装载各控件布局到虚拟布局画布中,参考“.addWidget(控件名,行,列,占用行数,占用列数,对齐方式)”传入对应参数 16 gridLayout.addWidget(lineEdit,0,1,Qt.AlignTop) 17 gridLayout.addWidget(lable,0,0,Qt.AlignTop) 18 gridLayout.addWidget(button,1,0,1,2,Qt.AlignCenter) 19 #将布局好的虚拟画布装载到部件上,作为返回对象 20 gridWidget.setLayout(gridLayout) 21 return gridWidget 22 23 def vBoxlayout(): 24 #box竖向布局 25 lineEdit = QLineEdit()#输入框 26 lineEdit.setPlaceholderText("Box竖向布局输入框默认显示提示语") 27 lineEdit.text()#获取输入框的值 28 lable = QLabel()#标签,显示固有文本 29 # lable.setFixedWidth(50)#设置尺寸 30 lable.setText("Box竖向布局标签显示文字") 31 button= QPushButton()#按钮,可绑定点击事件 32 button.setText("Box竖向布局按钮") 33 button.setFixedWidth(180)#设置按钮尺寸 34 button.clicked.connect(lambda:fileReadWrite2(contract_orderClick()))#可以将有返回值的方法作为参数传递 35 36 vBlayout = QVBoxLayout()#实例化虚拟竖向布局画布 37 vWidget = QWidget()#实例化部件 38 #添加控件到虚拟布局画布 39 vBlayout.addWidget(lable) 40 vBlayout.addWidget(lineEdit) 41 vBlayout.addWidget(button) 42 # 装载虚拟画布到部件中 43 vWidget.setLayout(vBlayout) 44 return vWidget 45 46 def hBoxlayout(): 47 #box竖向布局 48 lineEdit = QLineEdit()#输入框 49 lineEdit.setPlaceholderText("Box横向布局输入框默认显示提示语") 50 lineEdit.text()#获取输入框的值 51 lable = QLabel()#标签,显示固有文本 52 # lable.setFixedWidth(50)#设置尺寸 53 lable.setText("Box横向布局标签显示文字") 54 button= QPushButton()#按钮,可绑定点击事件 55 button.setText("Box横向布局按钮") 56 button.setFixedWidth(180)#设置按钮尺寸 57 button.clicked.connect(lambda:fileReadWrite2(contract_orderClick()))#可以将有返回值的方法作为参数传递 58 59 hBlayout = QHBoxLayout()#实例化虚拟竖向布局画布 60 hWidget = QWidget()#实例化部件 61 #添加控件到虚拟布局画布 62 hBlayout.addWidget(lable) 63 hBlayout.addWidget(lineEdit) 64 hBlayout.addWidget(button) 65 # 装载虚拟画布到部件中 66 hWidget.setLayout(hBlayout) 67 return hWidget 68 69 def all_layout(window): 70 ############## 全局布局 ############### 71 #grid布局 72 glb_gridLayout = QGridLayout() 73 glb_gridLayoutExample = gridLayout() 74 glb_vBLayoutExample = vBoxlayout() 75 glb_hBLayoutExample = hBoxlayout()
76 glb_gridLayout.addWidget(glb_gridLayoutExample,0,0) 77 glb_gridLayout.addWidget(glb_vBLayoutExample,0,1) 78 glb_gridLayout.addWidget(glb_hBLayoutExample,1,0,1,2,Qt.AlignCenter)#居中展示 79 80 81 glb_Widget = QWidget() 82 glb_Widget.setLayout(glb_gridLayout) 83 84 # self.setLayout(glb_VLayout) 85 window.setCentralWidget(glb_Widget)#将各部件布局装入窗口中显示
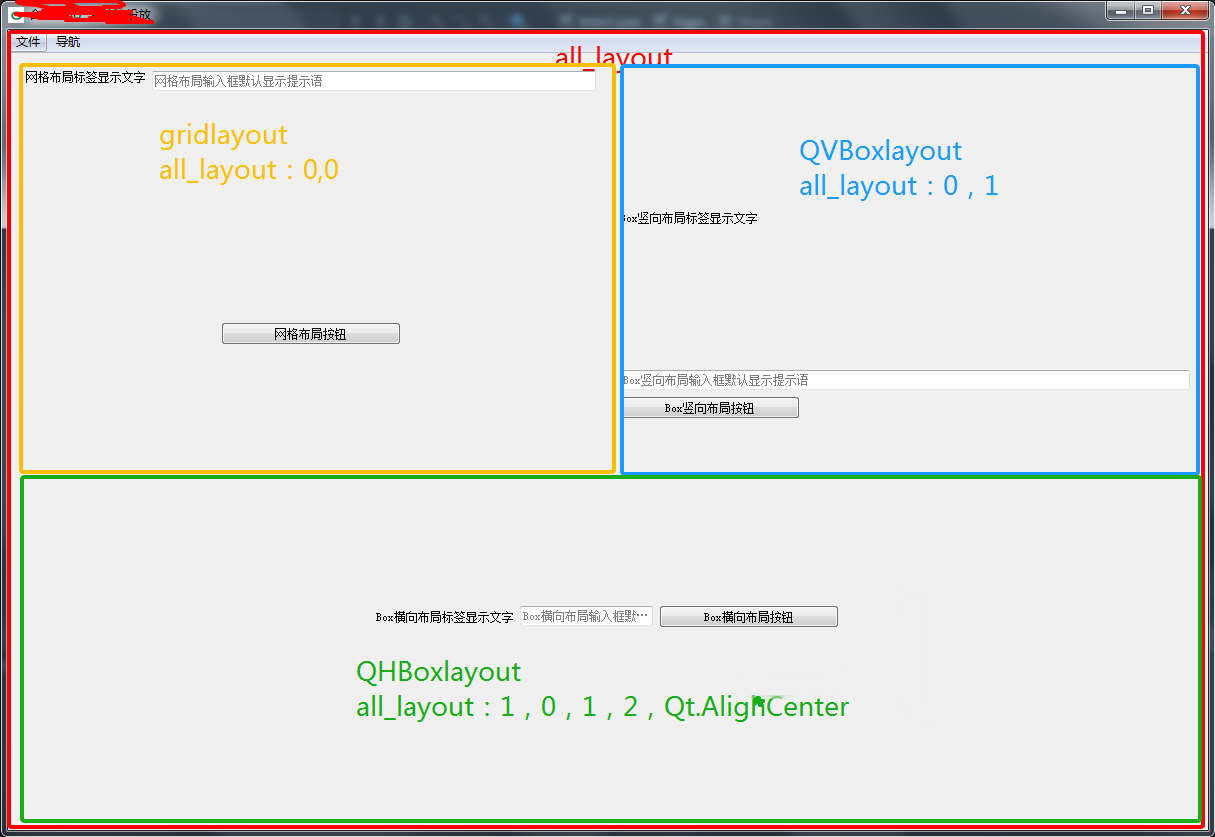
效果图: