一、安装扩展
在 Visual Studio Code 中打开扩展视图(Ctrl+Shift+X)。 安装 Java Extension Pack (Java 扩展包), 或者安装 Language Support for Java(TM) by Red Hat,及 Java Debugger for Visual Studio Code 扩展。 安装 Spring Boot Extension Pack。
二、配置Maven
点击设置,打开设置内容筛选框,输入maven,然后点击右侧的打开json格式setting,内容如下:
"java.configuration.maven.userSettings": "C:\apache-maven-3.6.3\conf\settings.xml",
"java.errors.incompleteClasspath.severity": "ignore",
"maven.executable.path": "C:\apache-maven-3.6.3\bin\mvn.cmd",
"maven.terminal.customEnv": [
{
"environmentVariable": "JAVA_HOME",
"value": "C:\Program Files\Java\jdk1.8.0_181"
}
],
"maven.excludedFolders": [
"**/.*",
"**/node_modules",
"**/target",
"**/bin"
]
如果mvn更新包速度慢,建议使用阿里云的镜像(修改maven的setting配置如下):
<!-- 阿里云仓库 -->
<mirror>
<id>alimaven</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/repositories/central/</url>
</mirror>
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>*</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
<!-- 中央仓库1 -->
<mirror>
<id>repo1</id>
<mirrorOf>central</mirrorOf>
<name>Human Readable Name for this Mirror.</name>
<url>http://repo1.maven.org/maven2/</url>
</mirror>
<!-- 中央仓库2 -->
<mirror>
<id>repo2</id>
<mirrorOf>central</mirrorOf>
<name>Human Readable Name for this Mirror.</name>
<url>http://repo2.maven.org/maven2/</url>
</mirror>
配置完成重启 VSCode。
三、创建Spring Boot项目
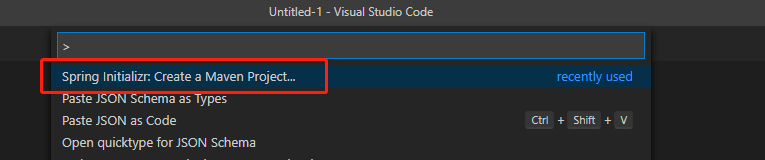
1、创建Maven工程

2、选择Spring boot版本

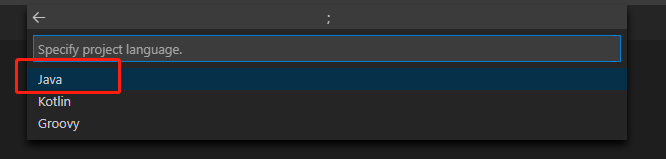
3、选择开发语言

4、输入Group Id

5、输入Artifact ID

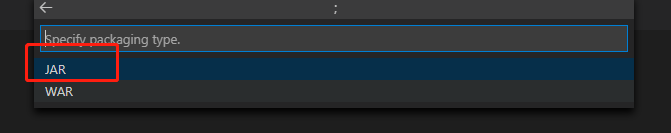
6、指定打包格式

7、指定JAVA版本,只支持 11以上版本

8、选择需要引入的包,引入如下几个包即可满足web开发:
DevTools(代码修改热更新,无需重启)、Web(集成tomcat、SpringMVC)、Lombok(智能生成setter、getter、toString等接口,无需手动生成,代码更简介)、Thymeleaf (模板引擎)。

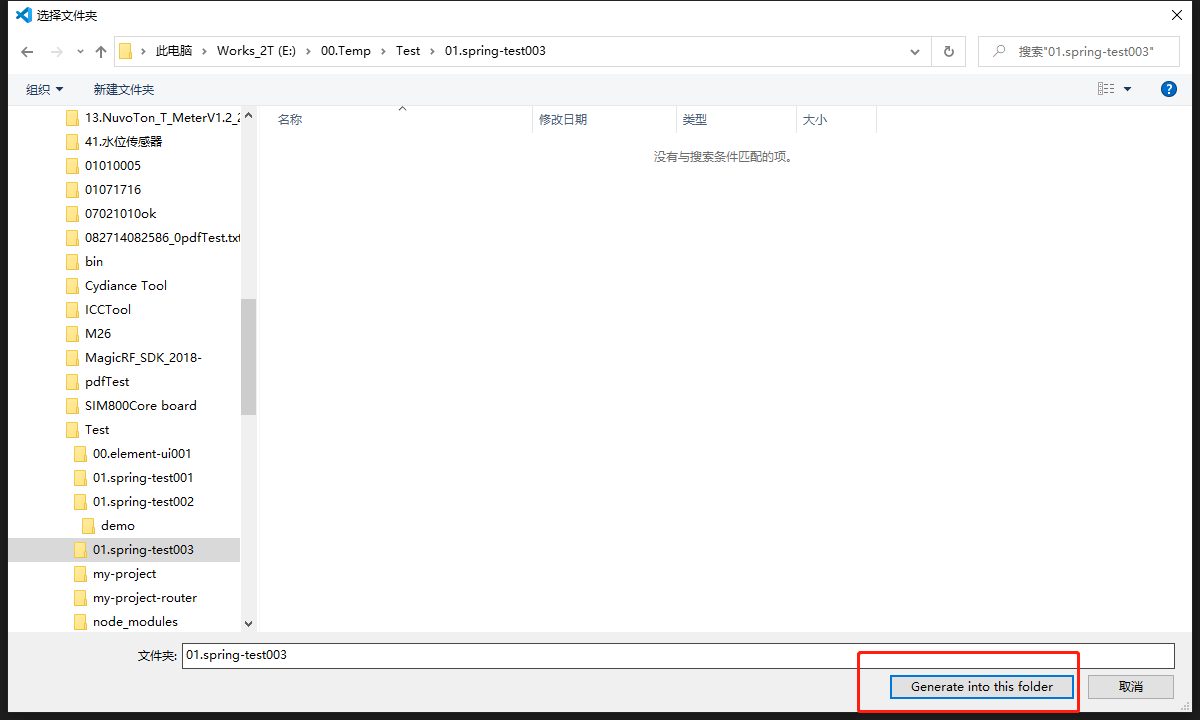
9、选择工程保存路径

10、完成

11、使用了thymeleaf模板. 为防止严格的html5错误检查 加入依赖和配置
<!--启用不严格检查html--> <dependency> <groupId>net.sourceforge.nekohtml</groupId> <artifactId>nekohtml</artifactId> <version>1.9.22</version> </dependency>
application.properties文件 加入如下配置
spring.thymeleaf.mode=LEGACYHTML5
四、 项目运行跟调试
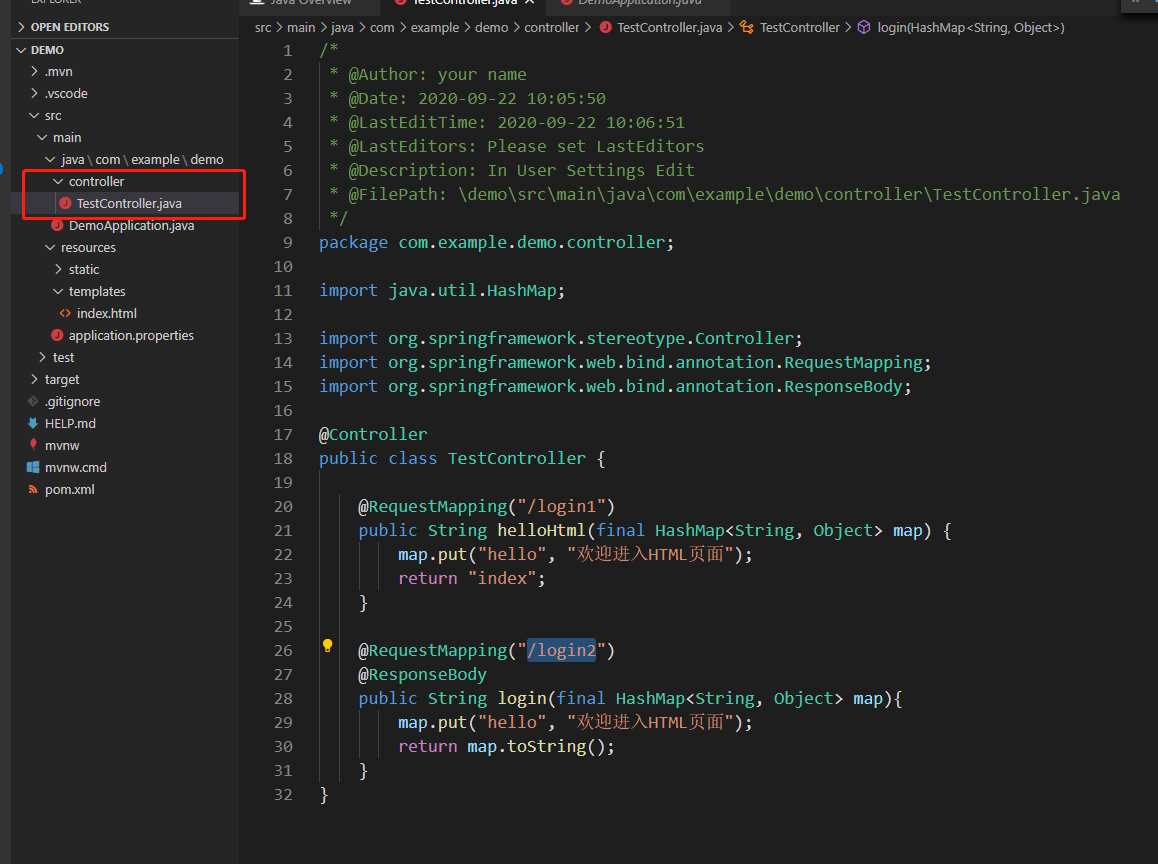
1、增加代码


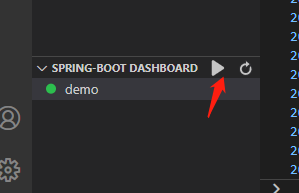
2、运行


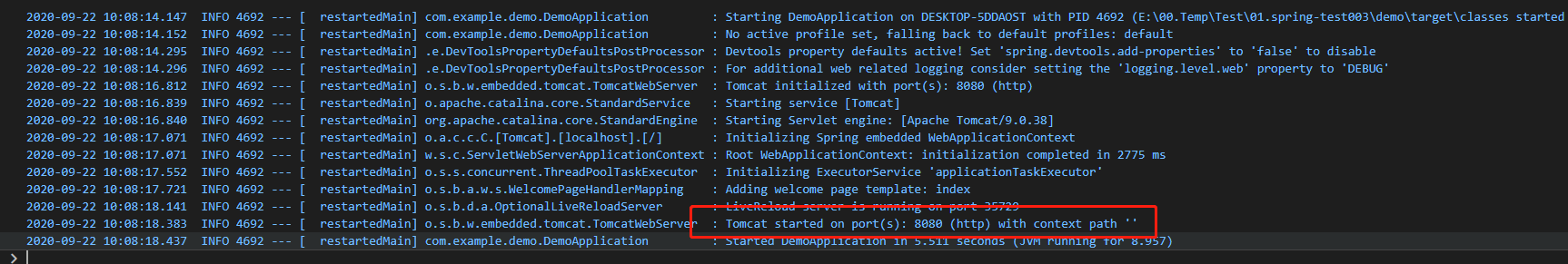
2、运行结果
http://localhost:8080/login1

http://localhost:8080/login2