如果你对NodeJs略知一二,不禁会感叹,使用JS的语法和代码习惯就能开发一个网站的后台,实现复杂的数据交互,牛!
对于学习java和php就夹生的小码农来说,简直就是靡靡之音呐~~~
今晚带着忐忑的心情打开NodeJs的官网 https://nodejs.org/en/ 在本地安装了开发环境 下载地址 https://nodejs.org/en/download/。 根据不同的机器选择相应的版本。

安装过程略过(文件安装到C:program odejs目录),重要的是需要配置环境变量了!
1.在cmd控制台输入:node -v,控制台将打印出:v0.10.30,出现版本提示表示安装成功。
2.该引导步骤会将node.exe文件安装到C:program
odejs目录下,并将该目录添加进PATH环境变量。
这时候该亮出经典的HelloWorld了!
我们在 D盘 创建一个temp>node文件夹,创建一个hello.js文件,里面可以写:
1 var http = require('http');
2 http.createServer(function (req, res) {
3 res.writeHead(200, { 'Content-Type': 'text/plain' });
4 res.end('hello Node !!!');
5 }).listen(8089, "127.0.0.1");
6 console.log('Server running at http://127.0.0.1:8089/');
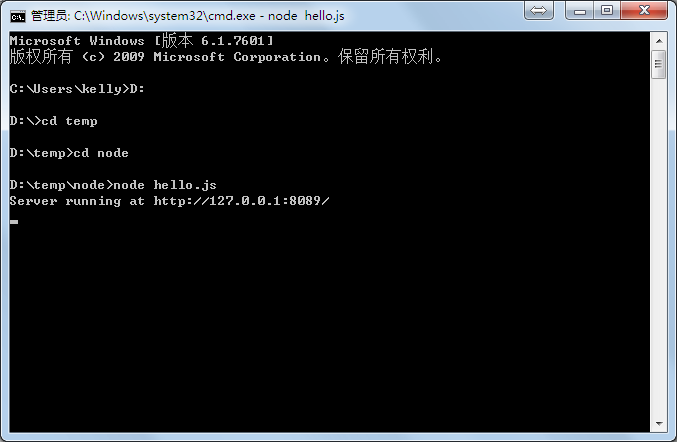
我们现在使用cmd命令行来编译这个文件。
WIN+R 输入cmd 弹出命令行工具。

我们来输入:

1.D:
2. cd temp
3.cd node
4. node hello.js
5.打开浏览器,输入地址:http://127.0.0.1:8089/
见证美妙的时刻!!!
