在一个框进行搜索,搜两个字段名的内容,弄了好久都是智能搜索一个字段吧???搜索两个字段名来,主要是去js里面进行判断,看下面吧,以下内容为您解答,嘿嘿~~~
1.html里面 写好id 以便于下面js好进行判断搜索
<div class="input-group" style="270px;margin-top:6px;float: right;">
<input type="text" id="order_number" class="form-control" name="order_number" value="" placeholder="请输入订单号或收货电话" />
<span class="input-group-btn">
<a href="javascript:select();" class="btn btn-primary"><i class="fa fa-search"></i> 搜索</a>
</span>
</div>

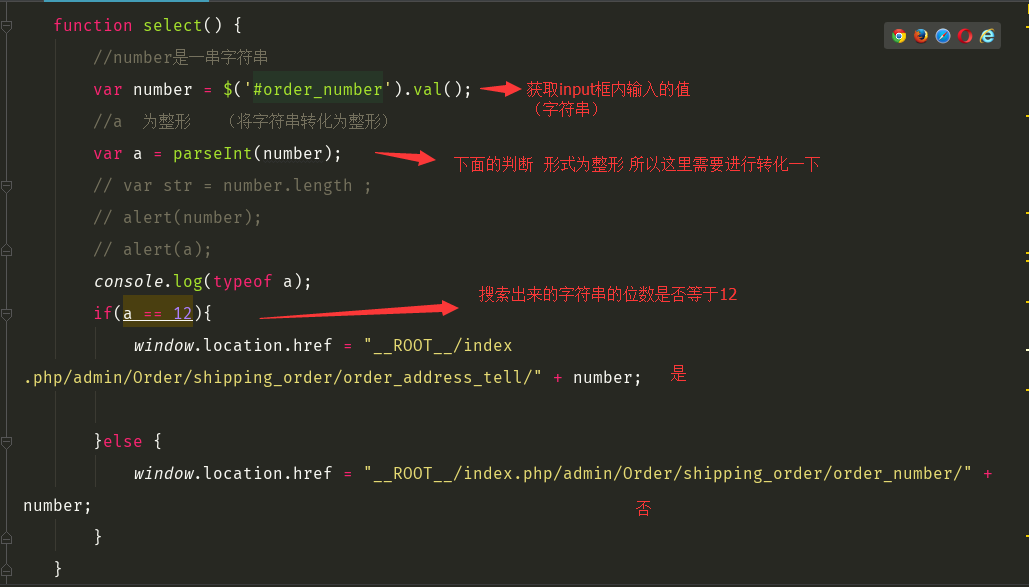
2.js里面进行判断搜索的内容属于哪个,然后进行链接跳转地址
function select() {
//number是一串字符串
var number = $('#order_number').val();
//a 为整形 (将字符串转化为整形)
var a = parseInt(number);
// var str = number.length ;
// alert(number);
// alert(a);
console.log(typeof a);
if(a == 12){
window.location.href = "__ROOT__/index.php/admin/Order/shipping_order/order_address_tell/" + number;
}else {
window.location.href = "__ROOT__/index.php/admin/Order/shipping_order/order_number/" + number;
}
}

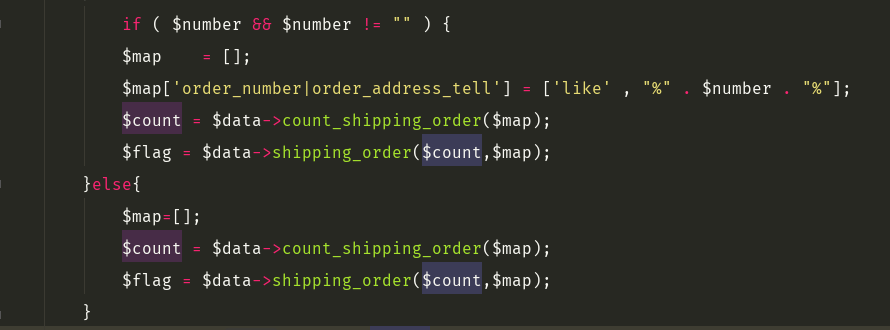
3.控制器内也要判断所填的是否为空,然后在进行搜索
$number = input('order_number');
$count 是计算页面的笔数
$flag是显示页面的数据,进行的是多表联查

4。展示效果图
.