1.静态页面 注意静态的下拉框的name值跟显示的下拉框变量值 相同,不同于字段名,id可以为字段名

<span style="font-size: 16px;font-family: '微软雅黑';float: left;line-height: 34px;">分类</span>
<select name="result1" id="product_special_id" style=" 240px;height: 36px;float: left;margin-left: 10px;">
<option value="0"></option>
{php} for($i=0;$i<count($result1);$i++){ {/php}
<option value="{$result1[$i]['id']}">{$result1[$i]['product_category_name']}</option>
{php} } {/php}
</select>
<input style="160px;margin-left: 32px;" value="" name="product_name" id="product_name" type="text" class="form-control" placeholder="输入商品名称"/>
<span class="input-group-btn" style="margin-left: -10px !important;">
<a href="javascript:void(0)" onclick="selectsome()" class="btn btn-primary"><i class="fa fa-search"></i> 搜索</a>
</span>
2.js里面

function selectsome() {
var product_name = $('#product_name').val();
var product_special_id = $('#product_special_id').val();
// console.log(product_special_id);
window.location.href = "__ROOT__/index.php/admin/Youpro/index/product_special_id/"+product_special_id+
"/product_name/"+product_name;
}
3.控制器内

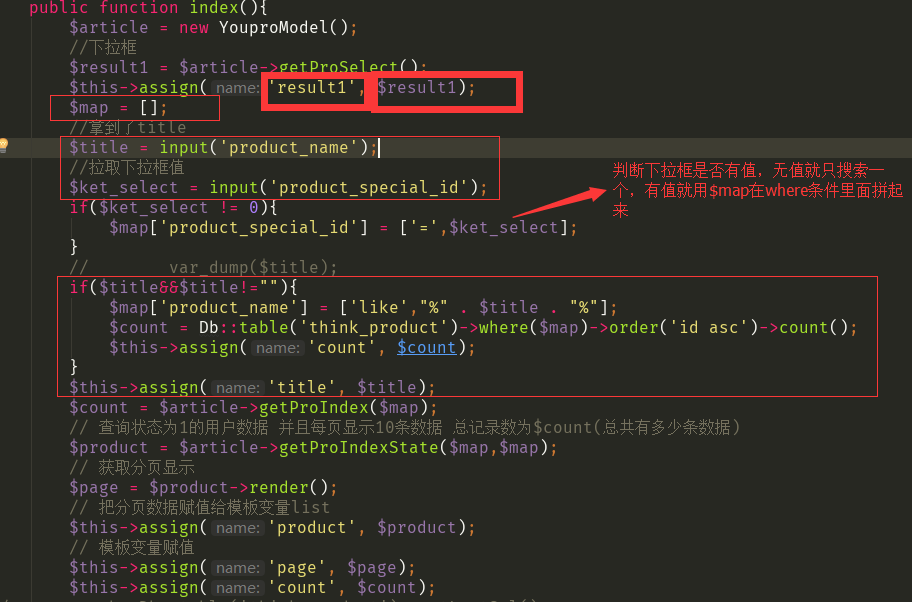
public function index(){
$article = new YouproModel();
//下拉框
$result1 = $article->getProSelect();
$this->assign('result1', $result1);
$map = [];
//拿到了title
$title = input('product_name');
//拉取下拉框值
$ket_select = input('product_special_id');
if($ket_select != 0){
$map['product_special_id'] = ['=',$ket_select];
}
// var_dump($title);
if($title&&$title!=""){
$map['product_name'] = ['like',"%" . $title . "%"];
$count = Db::table('think_product')->where($map)->order('id asc')->count();
$this->assign('count', $count);
}
$this->assign('title', $title);
$count = $article->getProIndex($map);
// 查询状态为1的用户数据 并且每页显示10条数据 总记录数为$count(总共有多少条数据)
$product = $article->getProIndexState($map,$map);
// 获取分页显示
$page = $product->render();
// 把分页数据赋值给模板变量list
$this->assign('product', $product);
// 模板变量赋值
$this->assign('page', $page);
$this->assign('count', $count);
// echo Db::table('think_product')->getLastSql();
return $this->fetch();
}