Vue DevTools install and Open component in editor
1.在谷歌浏览器安装vue 插件
1.1下载vue插件
链接:https://pan.baidu.com/s/1m6V9rciS10yK-ob4oVrNpA 提取码:plu2
1.2安装
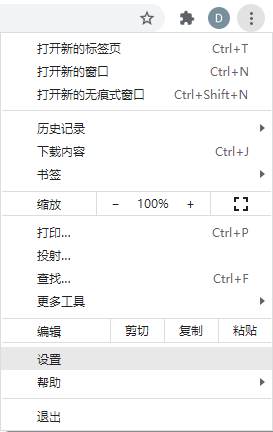
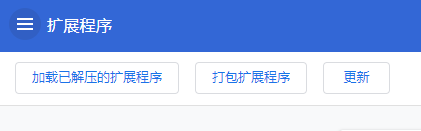
安装流程:打开谷歌浏览器>设置>扩展程序>拖拽vue插件到扩展程序页面>添加扩展程序



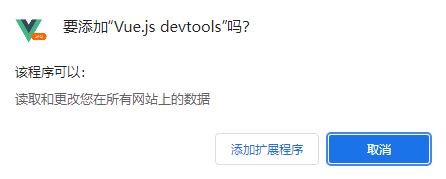
拖拽vue插件到扩展程序页面,点击:添加扩展程序

安装成功

1.3使用vue 插件
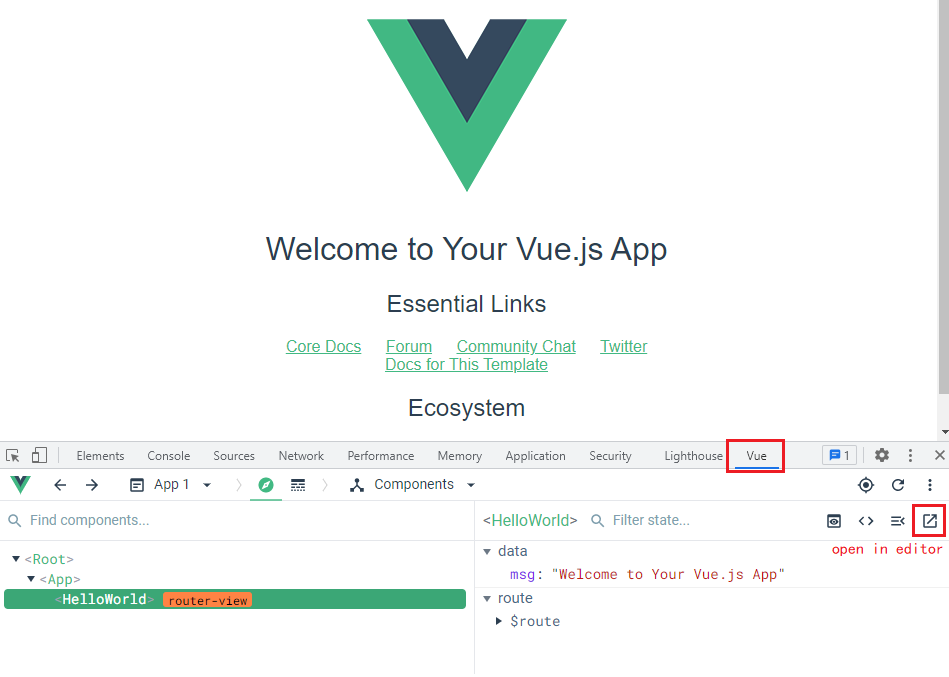
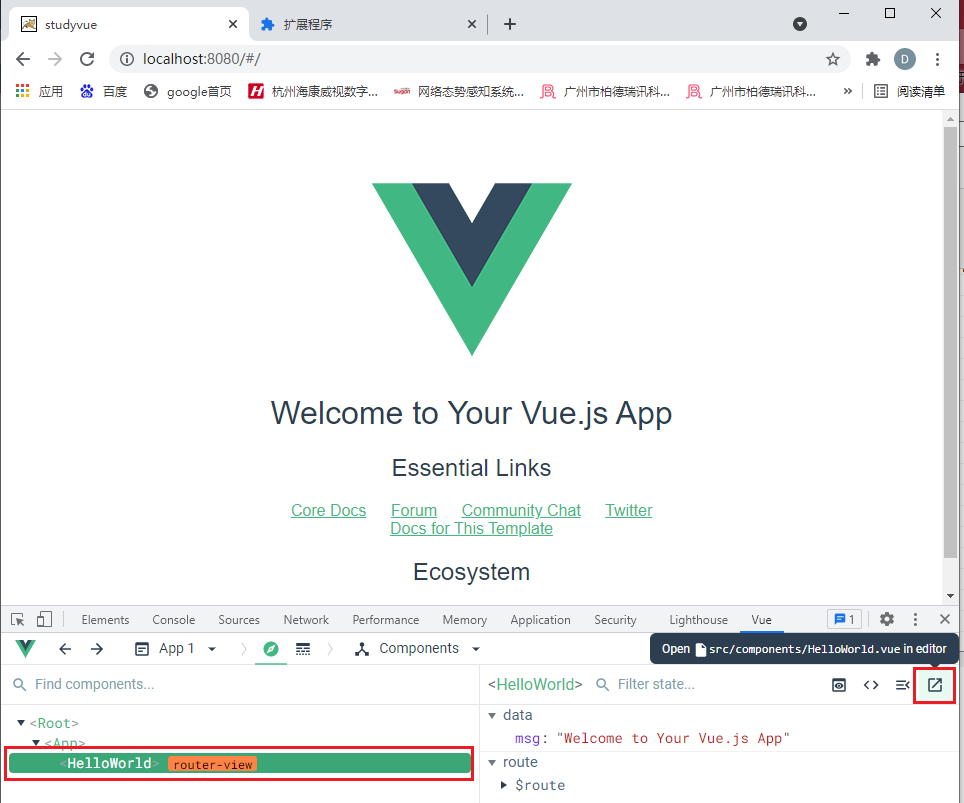
在浏览器访问vue 项目,F12 打开调试窗口可以看到多了一个选项:vue
在此不详细讲解vue 插件怎么用,也不难自行摸索即可
重点讲解下:怎么实现浏览器跳转到编辑器(浏览器>VSCode)

2.浏览器跳转编辑器
vue 浏览器插件有个按钮用于打开编辑器:open in editor
本案例用的项目是vue cli(脚手架)自动生成的项目
现在来说下怎么搭建
2.1安装launch-editor-middleware
在VSCode 终端窗口中输入:npm install -d launch-editor-middleware
2.2配置webpack
const openInEditor = require('launch-editor-middleware')
before(app) {
/* 编辑器类型 webstorm code */
app.use("/__open-in-editor", openInEditor("code"));
},

支持的编辑器类型有很多,也可以同时配置多个编辑器(传编辑器数组即可)
openInEditor(["webstorm","code"])
| Value | Editor | Linux | Windows | OSX |
|---|---|---|---|---|
appcode |
AppCode | ✓ | ||
atom |
Atom | ✓ | ✓ | ✓ |
atom-beta |
Atom Beta | ✓ | ||
brackets |
Brackets | ✓ | ✓ | ✓ |
clion |
Clion | ✓ | ✓ | |
code |
Visual Studio Code | ✓ | ✓ | ✓ |
code-insiders |
Visual Studio Code Insiders | ✓ | ✓ | ✓ |
emacs |
Emacs | ✓ | ||
idea |
IDEA | ✓ | ✓ | ✓ |
notepad++ |
Notepad++ | ✓ | ||
pycharm |
PyCharm | ✓ | ✓ | ✓ |
phpstorm |
PhpStorm | ✓ | ✓ | ✓ |
rubymine |
RubyMine | ✓ | ✓ | ✓ |
sublime |
Sublime Text | ✓ | ✓ | ✓ |
vim |
Vim | ✓ | ||
visualstudio |
Visual Studio | ✓ | ||
webstorm |
WebStorm | ✓ | ✓ | ✓ |
可参考官方文档:https://github.com/yyx990803/launch-editor#launch-editor
2.3确保VSCode 的bin目录配置到环境变量PATH
Win + R 打开cmd ,输入:code -v

没有配置的则需要找到VSCode 安装目录,然后将bin目录配置到PATH
安装流程在图中,
Path 配在用户变量或者系统变量都是可以的,
用户变量指的是当前用户可以使用(谁配置就谁使用,你不配那你就不配【狗头】)
系统变量指的是不同用户都可以使用

2.4测试浏览器跳转到编辑器指定的组件
选中组件>点击跳转按钮

如果VSCode没打开,但看到VSCdoe 在闪 ,那也是打开了你选中的组件文件了。
,那也是打开了你选中的组件文件了。
Vue DevTools让开发vue 变得更加便捷,具体的使用还请自行探索。
关注公众号,获取更多学习资源(文章、PDF书籍等等),快来修炼全栈大佬高阶秘笈。