一、常用标签
<header>、<footer>、<nav>、<aside>、<hgroup>、<section>、<article>、<main>
二、标签简介
<header>
<header>标签代表页面或片段的头部,通常包含页面(或片段)的标题、介绍信息或一组导航。
一个页面里可以有多个<header>标签。
<header>标签不能包含在<footer>、<address>和其他<header>标签中。
示例场景:

注意事项:
切勿过度使用<header>,<header>包含的是头部的一组信息,若头部只有标题,直接将标题“裸”出来就行了,没必要加多一层<header>。
BAD:
GOOD:

<footer>
<footer>标签代表页面或片段的尾部(“脚”),通常包含该页面(或片段)的一些基本信息,如作者、版权、相关文档的链接、联系信息等。
一个页面里可以有多个<footer>标签。
示例场景:

<nav>
<nav>标签代表页面的导航区域,通常包含一组导航链接。
一个页面中可以有多个nav元素,作为页面整体或者不同部分的导航。
并非页面上所有的链接组都需要包含于<nav>中——只有那些由主要的导航链接组成的部分才适用。比如<footer>中的链接组通常就不需要放在<nav>中,直接用<footer>包含即可。
<nav>对无障碍非常有用,可以直接跳过/跳到链接(当然,前提是大部分残障用户已经使用支持H5的屏幕阅读器了)。
示例场景:


<aside>
<aside>标签代表一个页面区域,包含和页面主要内容相关,但又可以单独存在的那些内容。通常表现为侧边栏、广告等。
示例场景:

<hgroup>
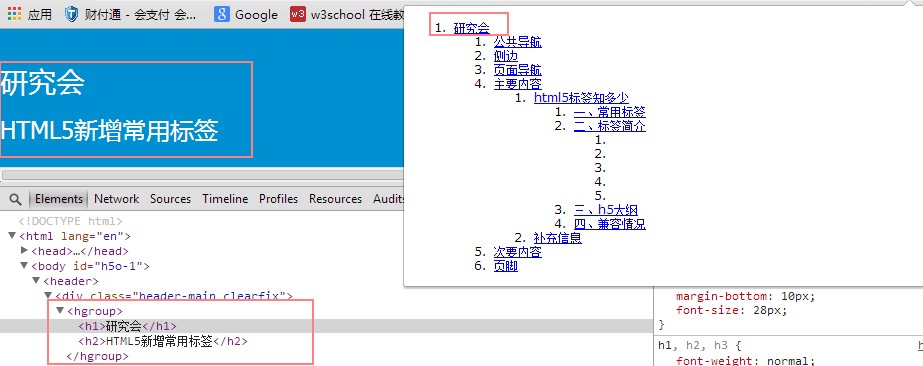
当一个标题有多个层级时,<hgroup>用于将不同层级的标题(h1到h6)归组,以便实现子标题、题头标语等。
<hgroup>“包装”的标题元素在h5大纲中只显示一级标题。

请勿滥用<hgroup>,若只有一级标题,直接用hn即可。
<hgroup>是独立的,无需刻意用<header>包裹。
示例场景:

<section>
<section>标签用于对文章或页面上的内容进行分块,通常由同一主题的内容及其标题组成。
请勿滥用<section>,若一块内容仅在视觉上是一个整体,语义上并非一个主题,用div即可。
示例场景:

<article>
<article>标签代表页面中独立的、完整的、可以独自被外部引用的内容。通常为一篇论坛帖子、评论、文章、新闻、协议内容等,也可以是一个交互性的小部件,或者其他任何独立的内容项目。
一个<article>元素通常有它自己的标题。
示例场景:

<main>
<main>标签代表页面的主内容区。
<main>中的内容须是这个页面独有的,而不能是会同时出现在其他页面中的(像侧边、导航等公共内容)。
一个页面中只能有一个<main>。
<main>不能在<article>、<aside>、<header>、<footer>、<nav>的里面,即<main>的级别不能低于这些标签。
示例场景:

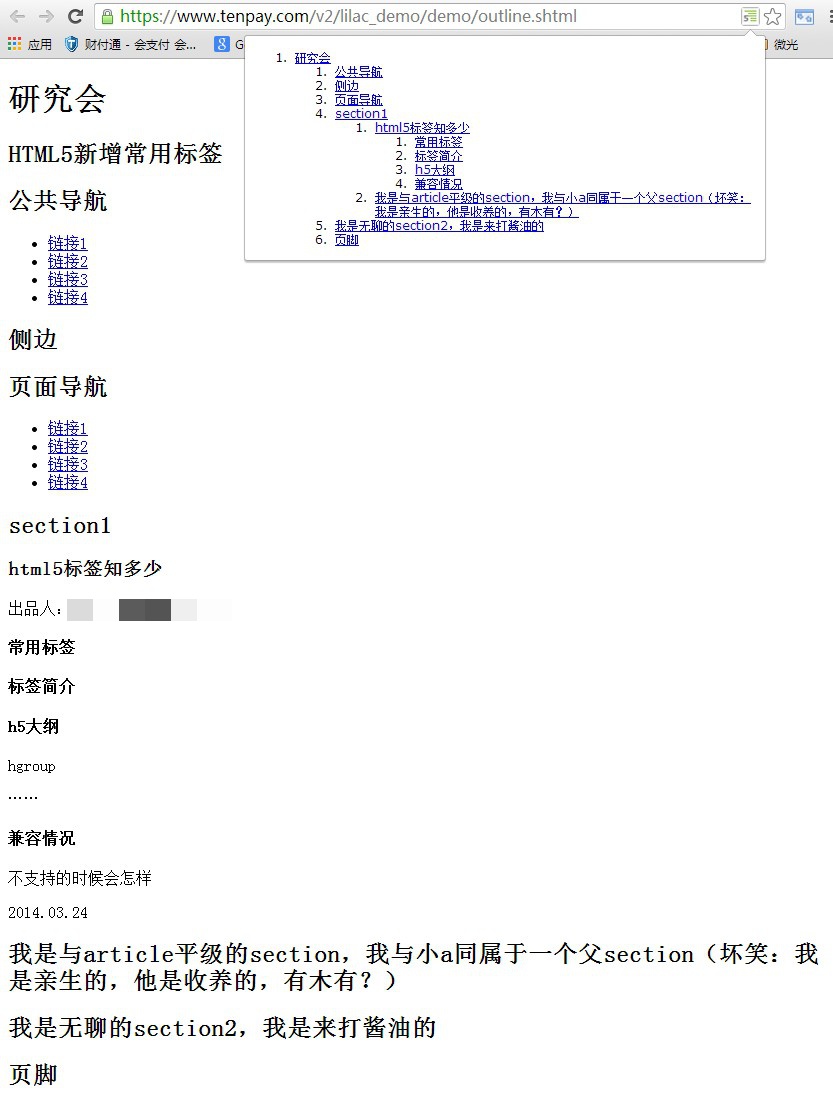
三、h5大纲
查看方式
chrome下“工具——>扩展程序——>HTML5 Outliner——>启用”,启用后chrome右上角会出现下图所示的图标,点击即可。

本地文件不能用上述工具查看,可将代码粘至在线工具HTML 5 Outliner中进行查看。
注意事项
1、建议为每一个<nav>、<aside>、<article>、<section>都添加标题,一方面为了语义化,另一方面,若没有标题,h5大纲中会显示“Untitled XXX”,如图:

视觉上不需要显示的标题可以通过样式隐藏。
2、h5中<nav>、<aside>、<article>、<section>元素都是独立的,会创建一个新的“节”,也就是文档大纲中一个新的节点。在h5中,每个节都可以有自己的<h1>元素。
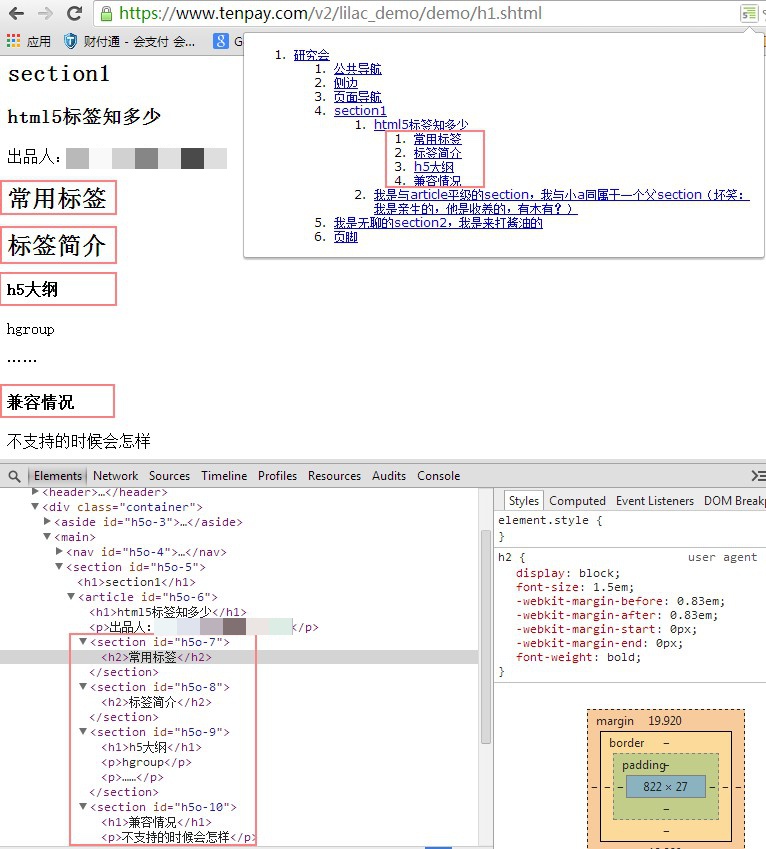
上述节点可以有自己的<h1>元素,而且也应该从<h1>开始,不然默认显示会有问题,如图:

此为chrome下的测试结果,初步猜测可能是页面解析时在独立节点<section>内找不到其(两个<h2>标题“常用标签”和“标签简介”)相应的一级标题<h1>,计算样式时就按原h4大纲的方式处理了。
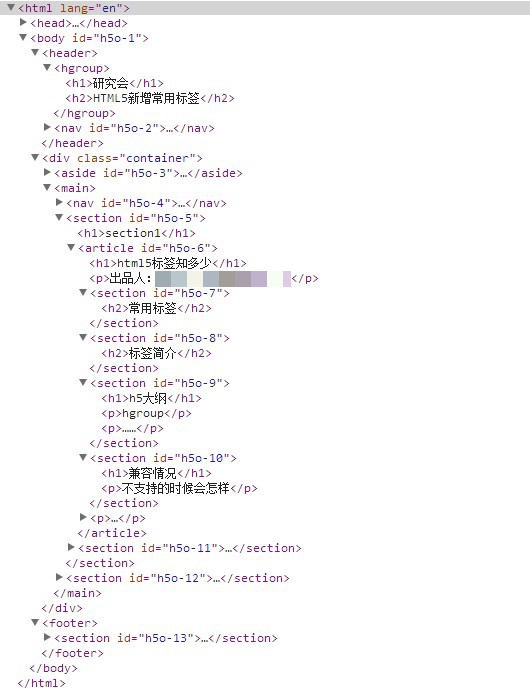
3、用开发人员工具可以看出,h5算法会自动为<body>和<nav>、<aside>、<article>、<section>元素添加id,而元素<header>、<footer>和<main>没有,这说明这三个元素没有创建独立的“节”。如图:

4、默认展现上,“节”的层级越多,其内部的hn字号越小,如图:

四、思考题
1、跟据h5的新规定,<header>可以出现多次,那么究竟什么情况下才适合用多<header>呢?<header>过多会不会引发其他问题,比如被seo屏蔽?面对多个header,读屏软件又会怎么处理呢?
2、对于内容关联度比较高的模块,我们可以用<section>划分,比如本文中的“常用标签”、“标签简介”、“h5大纲”、“思考题”几个模块就是用<section>包裹的,同时,我们也可以用原来的方式——文档标题用<h1>,这几个模块的标题用<h2>来实现。这两种方式生成的h5大纲是一样的,从语义上来说也都是合理的,那么,究竟什么时候用<section>划分模块,什么时候用hn递减方式划分模块合适呢?两者直接可否找到一个可量化的分界点?
3、本文讨论了这么多,那么,我们为什么要锱铢必较地去探讨每个标签怎么用,用错了会怎样?我们又为什么要遵循h5大纲,大纲不良又会怎样?如大家所知,良好的结构和大纲会使页面语义化,这对于无障碍(主要是读屏软件)和seo都是很有帮助的,除此之外,还有么其他更多更深的意义呢?标签虽易,用好不易,且用且深思……