众所周知,前端开发完成的webapp只能运行在浏览器上,对运行环境有一定的限制,也就是除了浏览器其他的环境下不支持;那么现在如果有个需求是这样的呢?需要一套代码三端运行呢?三端运行(黑人脸??)是的,三端运行即web端,安卓端和IOS端 ;先别急着说实现不了和不可能,利用HBulder来试试;
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。 HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。 HBuilder其实只是一款编辑器,拥有较为丰富的语法库,对Vue的支持比较友好,工具轻量且功能强大;
官网地址:https://www.dcloud.io/
首先我们做一下准备工作:
下载HBuilder并安装完成
将开发完的webapp利用webpack打包完成
下载360手机助手,打包完成后方便安装到手机上运行看效果
1.首先我们拿到我们的webapp并运行起来,确认没有异常之后利用webpack打包,webpack打包后将会产生 dist/目录(命名根据webpack来,内含index.html和static/目录)
2.打开HBuilder,然后点击文件--新建--移动App,创建一个空白模板的移动App;
3.创建好了空白的移动App模板之后,我们可以看到我们的文件夹路径变为这样(可以删除css、js、img等文件夹)

4.将npm run build(打包后)生成的index.html内容全部复制进Hbuilder的index.html里面去,并将产生的static/目录复制到HBuilder本项目目录下,此时我们的目录结构是这样的:

5.打开index.html里面的对static的引用,将=后面的'/'去掉

6.点击一下浏览器运行,看是否有异常,如果没有异常,我们接着往下走;HBuilder支持云端打包和离线打包,本文暂且只讲述云端打包
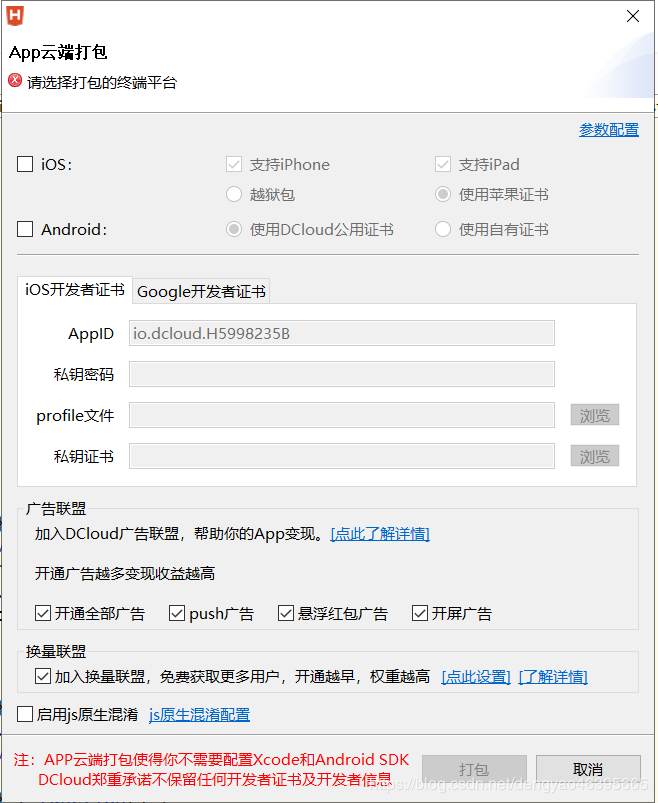
7.项目文件夹中右键--发行--点击云打包-打原生安装包,根据所需要的版本(安卓和IOS)进行打包

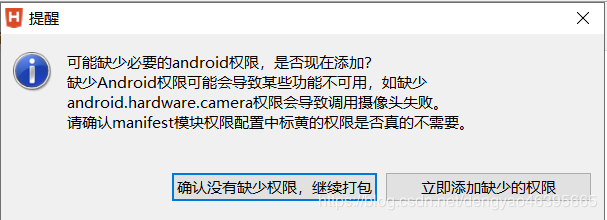
8.提示信息不管,直接点击确认没有缺少权限,继续打包

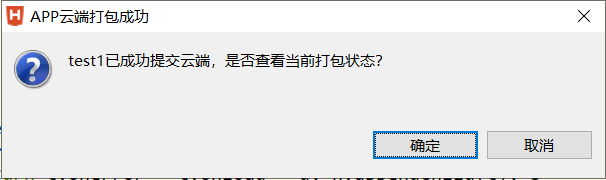
9.提交到云端之后,直接点确定,等制作安装包,这里可能需要等个两三分钟,请耐心等待打包完成


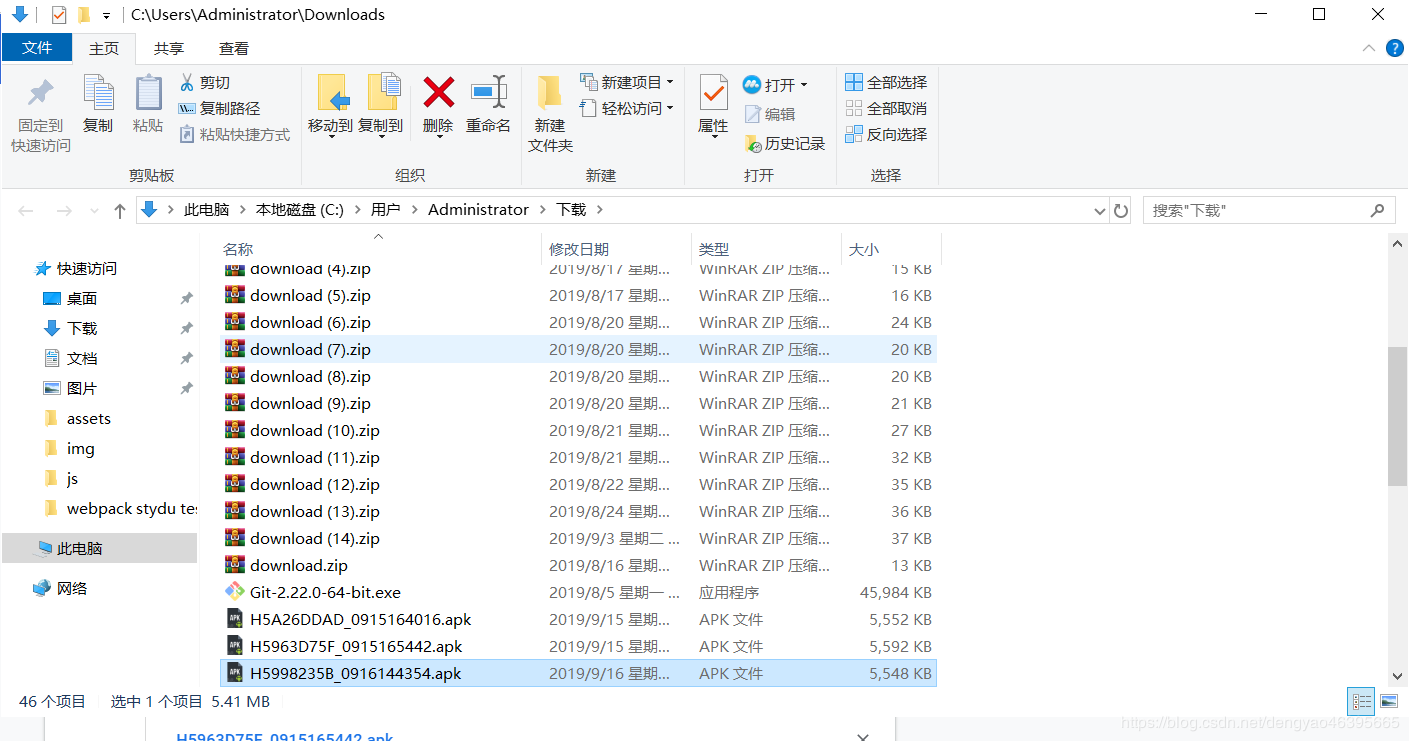
10.点击手动下载就可以下载到我们打包好的apk了

11.这里我们可以使用手机模拟器来安装apk应用,也可以用360手机助手来安装,我们来讲讲360手机助手安装:管理我的手机--安装本地应用--选择需要安装的apk,然后即可安装;其实360助手只是一个手段,重点是apk,当然可以通过微信助手发送apk手机安装;
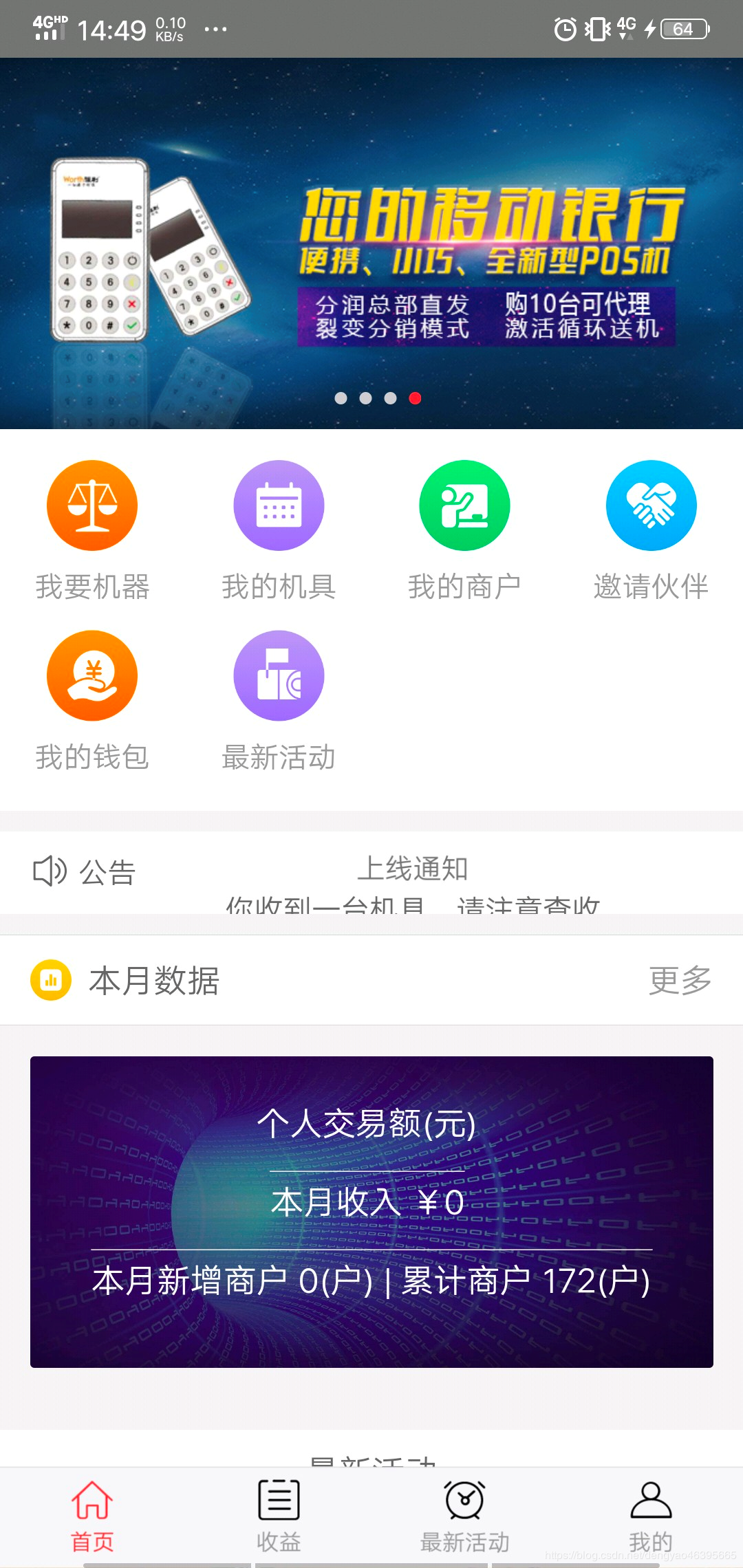
12.这就是我们打包完之后的app,运行的速度还比较流畅,占用内存大小也还好,打包完之后只用了30+M;功能都正常,只是布局方面跟webapp相比部分略微大一点点,几乎可以忽略不计(图片效果是因为是截图,所以有点挤压,打包完之后看效果是正常的)

解决HBuilder中打包app之后点击物理键返回直接退出app的问题(这里特别感谢@雨落秋垣提出的建议和解决方案,亲测可用):
/** * 解决hbuilder打包app之后点击手机返回键直接退出app的 */ document.addEventListener('plusready', function() { // 获取当前页面所属的Webview窗口对象 var webview = plus.webview.currentWebview(); // 注册返回按键事件 plus.key.addEventListener('backbutton', function() { webview.canBack(function(e) { // 得到当前url var filename = location.href; // 截取得到当前的文件名 filename = filename.substr(filename.lastIndexOf('/') + 1); // 文件名比较,只有在首页和登录页的时候 if(filename == "user_login" || filename == "") { // 在首页或者登录页物理键返回点击确认直接触发关闭 if(window.confirm('是否退出?')) { // 关闭webview窗口 webview.close(); return true; } else { return false; } // 不在首页和登录页物理键返回 } else { webview.back(); } }) }); });
在项目中使用:我们只需要在项目中创建一个单独的js文件,然后引入这个文件到main.js中即可