一直以来项目都使用他人开发的组件,于是乎自己也想倒腾着做一个,发布到npm 在其他项目里直接使用,这个组件上传和纯js 还是有一定区别的,在这个过程中也遇到了一些小问题,网上找了许多案例,都不是太全面,趁有时间自己记录一下
参考网上大佬案例改装一个适合自己需求的运动的时间刻度
一、项目创建
首选是创建一个项目,这个就不用说了,大家都会
c:> vue create my-project
二、组件编写
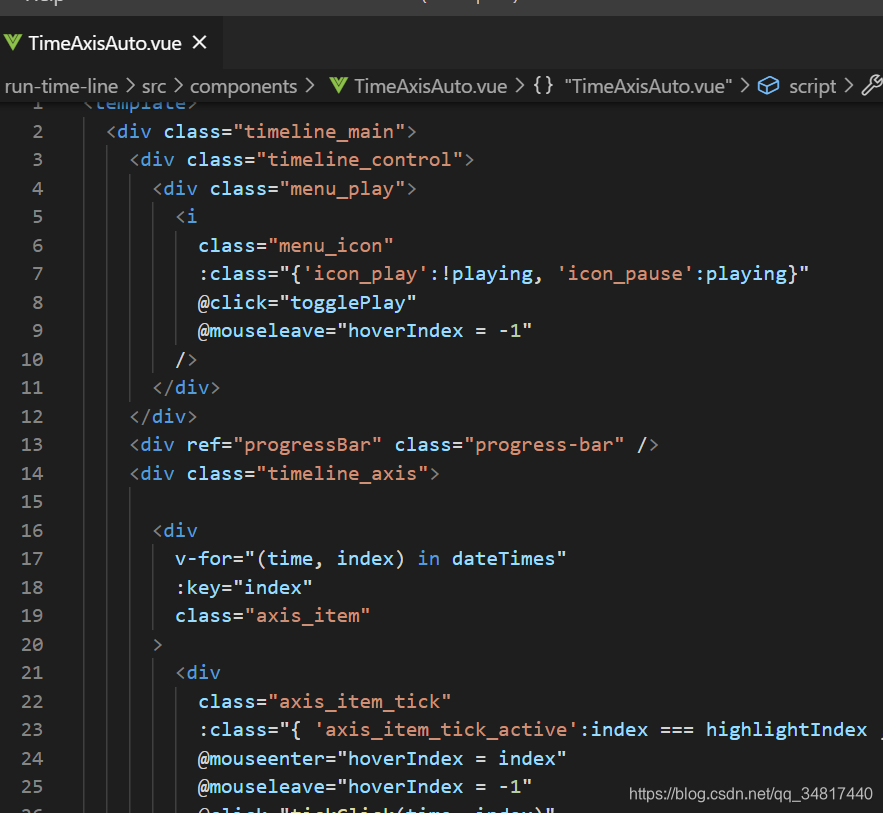
在src/components下创建一个TimeAxisAuto.vue

三、全局注册
再建一个indx.js来进行组件全局注册
import Vue from "vue"; import TimeAxisAuto from "./TimeAxisAuto.vue"; const Components = { TimeAxisAuto }; Object.keys(Components).forEach(name => { Vue.component(name, Components[name]); }); export default Components;
四、配置package.json
其中大致配置
{ "name": "time-axis-auto", // 包名字 "version": "0.1.3", //包版本,x.x.x的格式,符合语义化版本规则 "description": "It is a running timeline component. ", //一些描述信息 "main": "./dist/time-axis-auto.common.js", // 入口文件,这里指定为dist目录下打包生成的js "author": "dex", //作者信息 "email": "d1236688@163.com", // 邮件地址 "license": "ISC",// 许可证,默认是ISC、有的默认是MIT "scripts": { // 运行脚本命令 "serve": "vue-cli-service serve", "build": "vue-cli-service build", "distribute": "vue-cli-service build --target lib --name time-axis-auto ./src/components/index.js" // 这里我们使用@vue/cli 3.0自带的打包功能,将项目打包 }, "bugs": { "url": "https://github.com/dengxiaoning/time-axis-auto.git" }, }
五、 配置vue.config.js
module.exports = { publicPath: process.env.NODE_ENV === 'production' ? './' : '/', css:{ // 这一步配置将css强行内联,否则发布后的组件在使用时不会携带css extract:false } }
publicPath: process.env.NODE_ENV === 'production' ? './' : '/',这步用于修改vue加载资源目录
css:{ // 这一步配置将css强行内联,否则发布后的组件在使用时不会携带css extract:false }
六、 打包发布
好了配置完成后
1. 执行npm run distribute将项目打包
/ Building for production as library (commonjs,umd,umd-min)... DONE Compiled successfully in 2551ms 18:49:03 - Building for production as library (commonjs,umd,umd-min)... DONE Compiled successfully in 2713ms 18:49:03 / Building for production as library (commonjs,umd,umd-min)... DONE Compiled successfully in 3184ms 18:49:04 File Size Gzipped disttime-axis-auto.umd.min.js 21.79 KiB 11.32 KiB disttime-axis-auto.umd.js 44.76 KiB 16.82 KiB disttime-axis-auto.common.js 44.28 KiB 16.67 KiB Images and other types of assets omitted.
2. 再执行 npm publish ( 取消发布 npm unpublish --force xxx包名 )
ok 发布成功
直接
npm install time-axis-auto --save
.vue import 'time-axis-auto' 即可全局使用了