作业点评
https://www.cnblogs.com/YUWX/p/10551706.html 在阅读了郁文曦同学的作业以后,感受到好学生的功底,对于代码的编写,以及对任务的清晰认识,还有做任务时的清晰思路。阅读了他的作业以后,我对于上次自己作业中没有能实现出来的部分有了一定的学习及认识。
结对项目 英文文本统计分析
需求分析
从给定文本中得出单词频数的统计数据,对之前的设计进行优化。
软件设计
我们是以郁文曦同学之前的实验二为原型。为使设计更加用户友好,设计了图形用户界面。柱状图改为使用绘图的方式呈现。为使得统计结果更具有针对性的信息价值,对统计过程进行了修改。初时收集了冠词、代词与介词以过滤统计结果,调试后感觉效果不理想,改为直接使用English Stop Words (CSV)。二词词组的统计依赖于对输入文本单词的顺序检查,把连续两个符合保留条件的单词拼接成“P S”一个字符串放入映射统计下来,其中P与S为前后的两个单词。
类图

核心代码
读入文本进行统计
while ((temp = br.readLine()) != null)
{
String t[] = temp.split(" ");
String p = "";
for (String s : t)
{
while (true)
{
if (s.length() == 0)
{
break;
}
else
{
if (s.charAt(0) < 'A' || (s.charAt(0) > 'Z' && s.charAt(0) < 'a') || s.charAt(0) > 'z')
{
s = s.substring(1);
}
else
{
break;
}
}
}
if (s.length() > 0 && !DS.SW.contains(s.toLowerCase()))
{
tSP.cN += s.length();
if (DS.wm.containsKey(s))
{
DS.wm.put(s, DS.wm.get(s) + 1);
}
else
{
DS.wm.put(s, 1);
}
if (p.length() > 0 && !DS.SW.contains(p.toLowerCase()))
{
String ts = p + " " + s;
if (DS.pm.containsKey(ts))
{
DS.pm.put(ts, DS.pm.get(ts) + 1);
}
else
{
DS.pm.put(ts, 1);
}
}
}
p = s;
}
tSP.rN++;
}
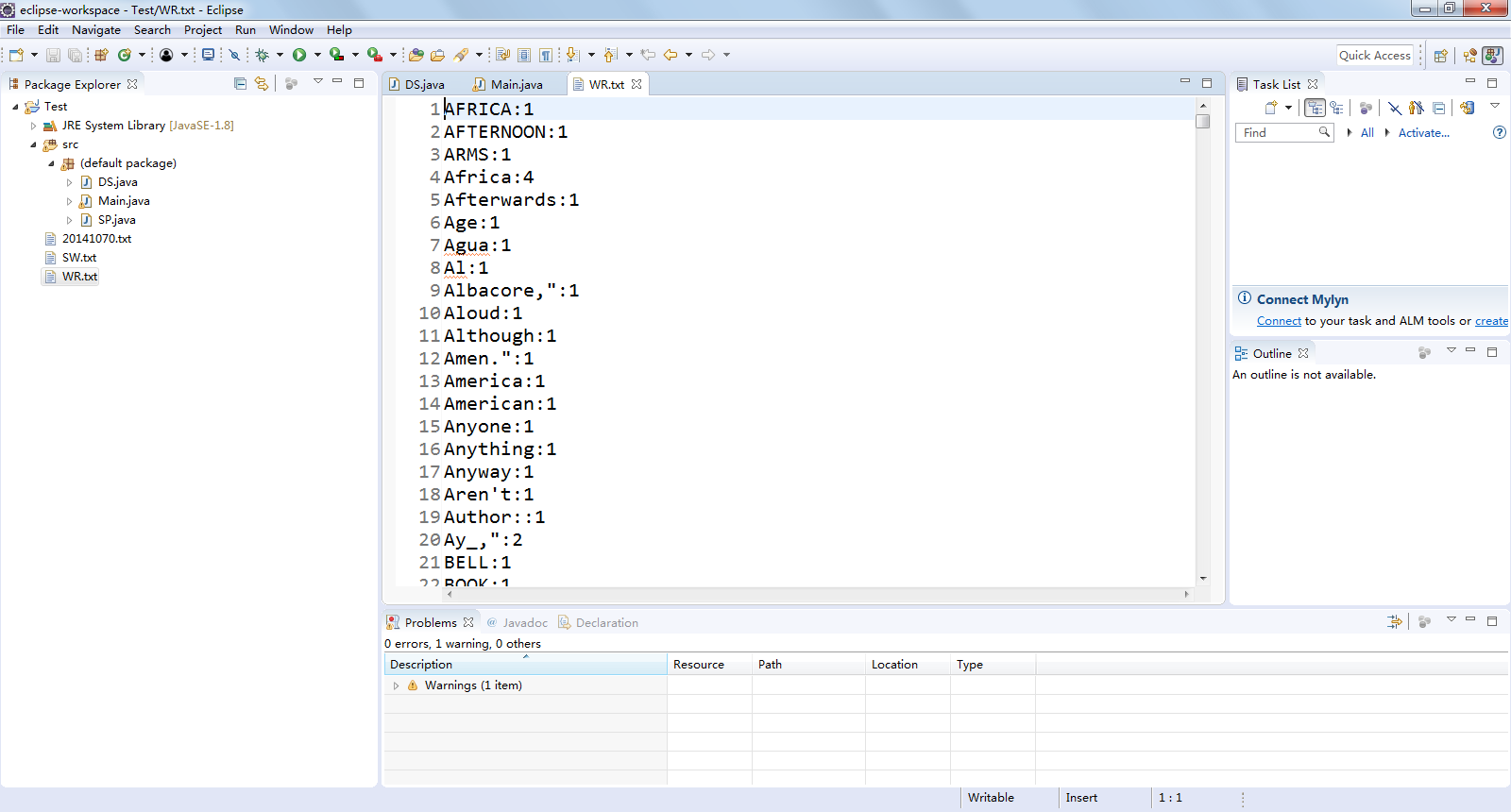
程序源码
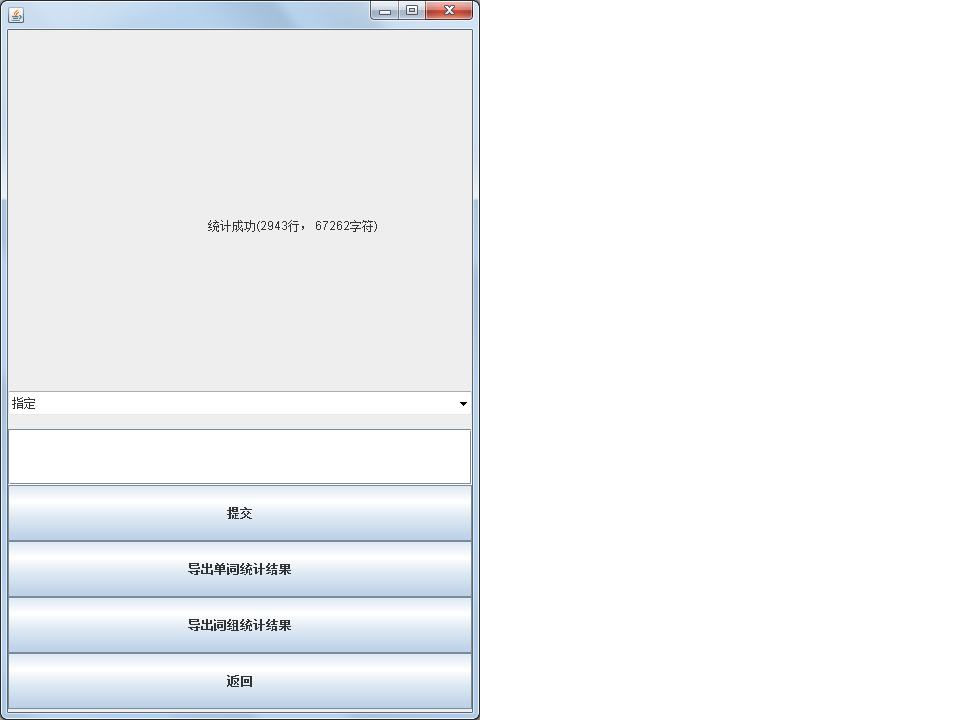
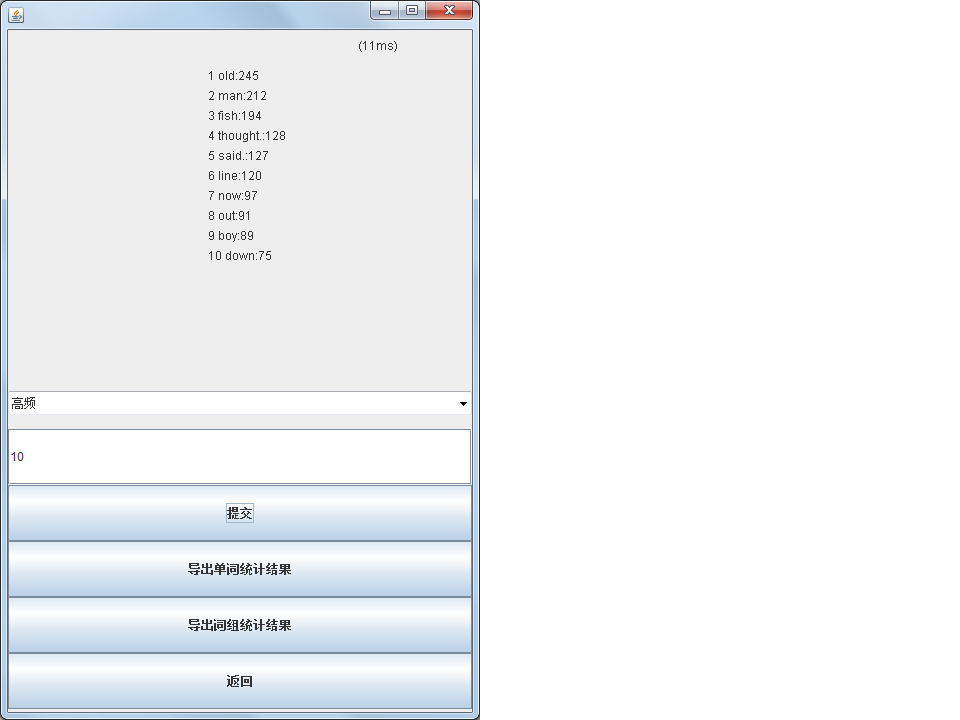
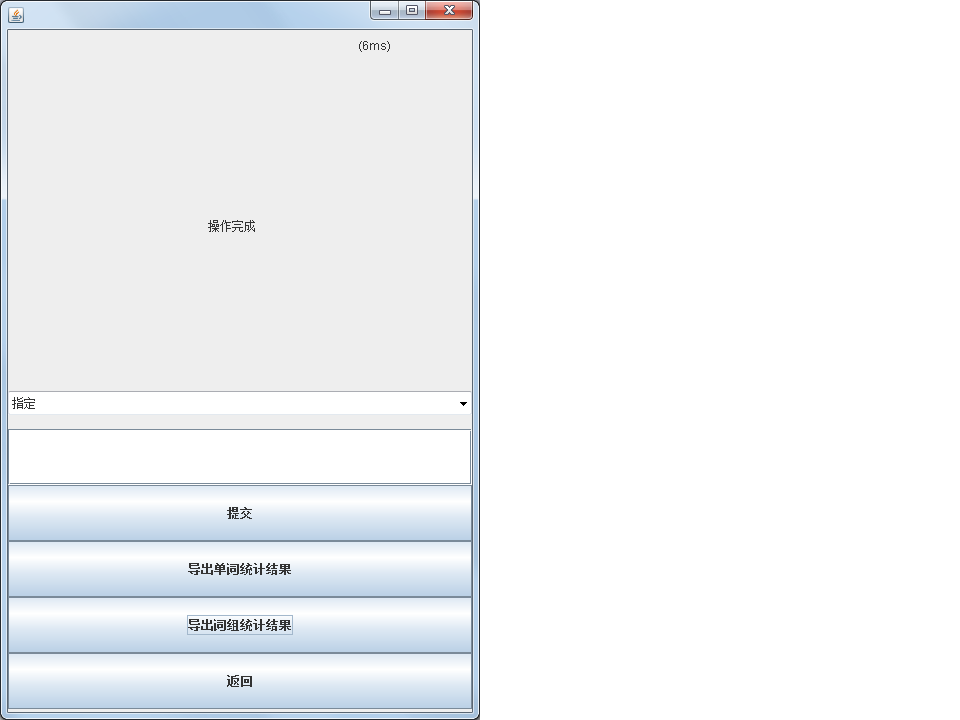
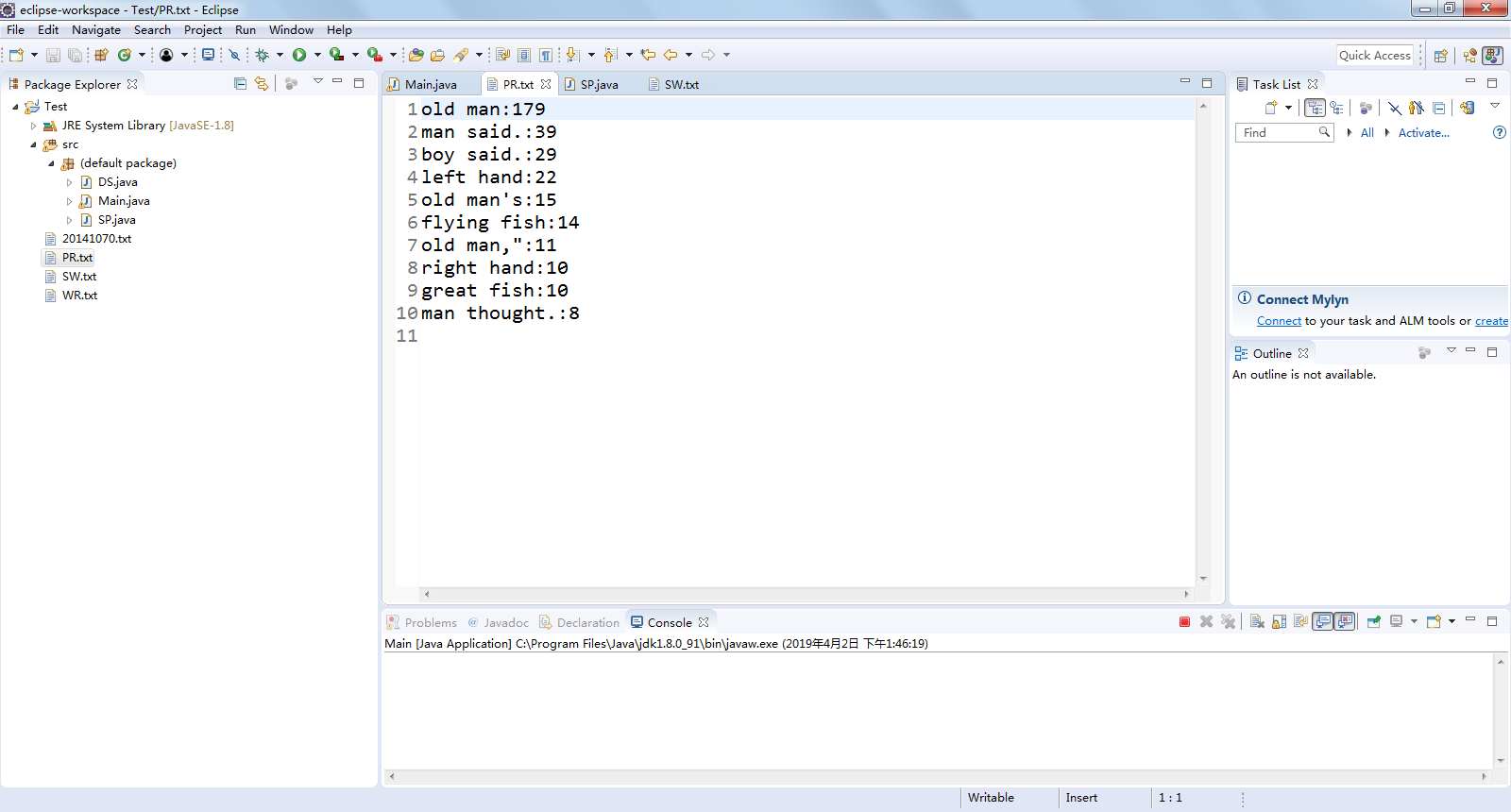
程序运行
以《老人与海》为例。








结对过程

PSP
| 各个阶段 | 计划时间(min) | 实际时间(min) |
|---|---|---|
| 计划 | 10 | 10 |
| 开发 | 365 | 355 |
| 需求分析 | 10 | 10 |
| 生成设计文档 | 0 | 0 |
| 设计复审 | 5 | 5 |
| 代码规范 | 5 | 5 |
| 具体设计 | 10 | 15 |
| 具体编码 | 270 | 270 |
| 代码复审 | 5 | 5 |
| 测试 | 60 | 45 |
| 报告 | 10 | 10 |
| 测试报告 | 0 | 0 |
| 计算工作量 | 5 | 5 |
| 事后总结,并提出改进计划 | 5 | 5 |
| 总共花费的时间 | 385 | 375 |
感想
在这次结对实验中,我发现一个团队中有一个好的带头人的很重要,也能学到很多东西,团队的力量是巨大的。虽然本次设计基本可以满足要求,但也有许多可以改进的细节。