上一章,我们讲了在linux上安装netcore环境,以及让netcore在linux上运行。
这一章我们开始讲在linux上配置nginx,以及让nginx反向代理我们的webapi。
什么nginx???
Nginx("engine x")是一款是由俄罗斯的程序设计师Igor Sysoev所开发高性能的 Web和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。
在高连接并发的情况下,Nginx是Apache服务器不错的替代品,而且现在越来越多的公司都开始用nginx,学习nginx是程序员必不可少的一部分。
现实用xshell登录到我们的linux系统中。
输入如下命令
安装编译工具和对应的库文件,输入下面的命令,回车即可
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
如下图示,就表示安装好了。

接下来,我们正式安装Nginx,我们这次选择安装1.6.2版本。
(1)下载nginx,输入下面命令,回车即可。
wget http://nginx.org/download/nginx-1.6.2.tar.gz
nginx比较小,下载起来还是蛮快的,如下图所示,表示下载完成。

(2)解压nginx压缩包
tar zxvf nginx-1.6.2.tar.gz
(3)进入到nginx目录中
cd nginx-1.6.2
(4)编译和安装,分别执行下面的命令
./configure --prefix=/usr/local/nginx
make
(5)查看版本
/usr/local/nginx/sbin/nginx -v
看到下面这个表示成功了

(6)启动nginx
/usr/local/nginx/sbin/nginx
然后在你的电脑上用浏览器访问即可
注意这里的默认监听端口是80,所以输入ip加上80端口即可
出现如下这种视图就表示成功了。

接下来就是很关键的配置了,其实安装还是很简单的。
进入到你的nginx的安装目录下
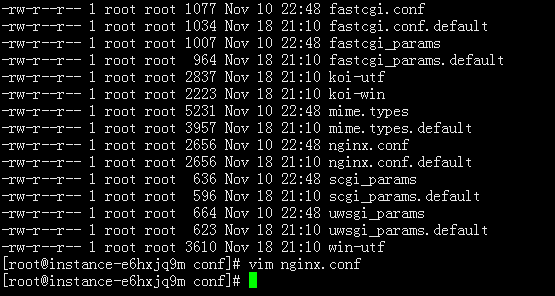
分别输入如下命令,即可查看到您的配置信息
cd /usr/local/nginx/conf
ll

编辑您的nginx.conf文件,我这里用vim进行编辑
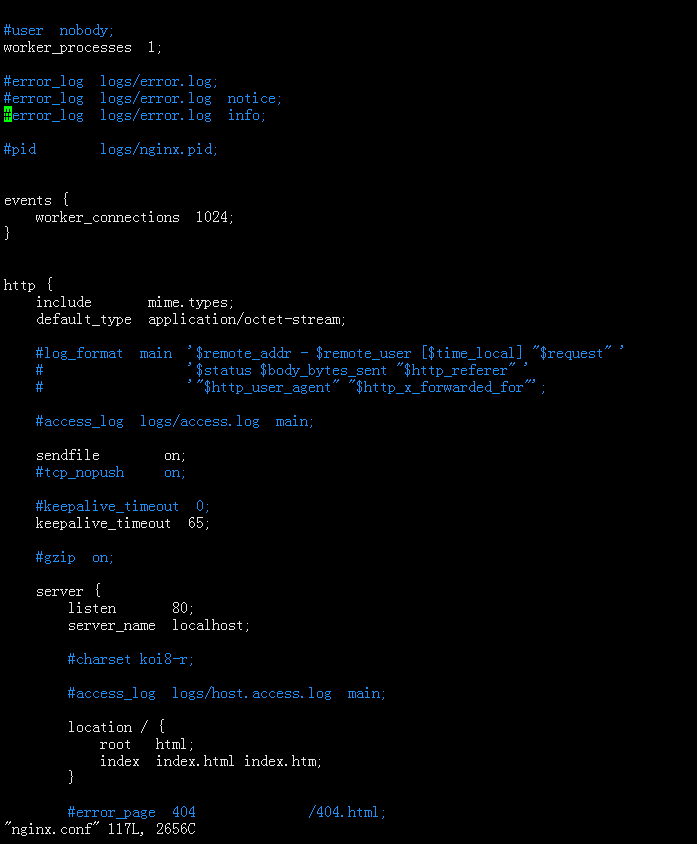
vim nginx.conf
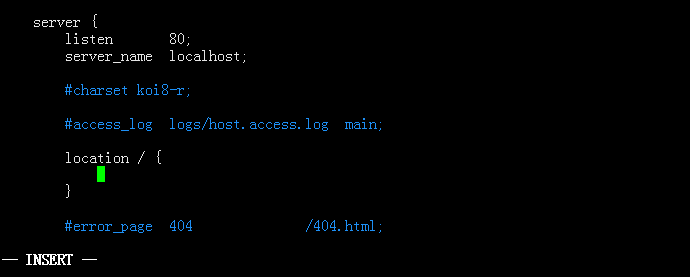
出现如图所示:

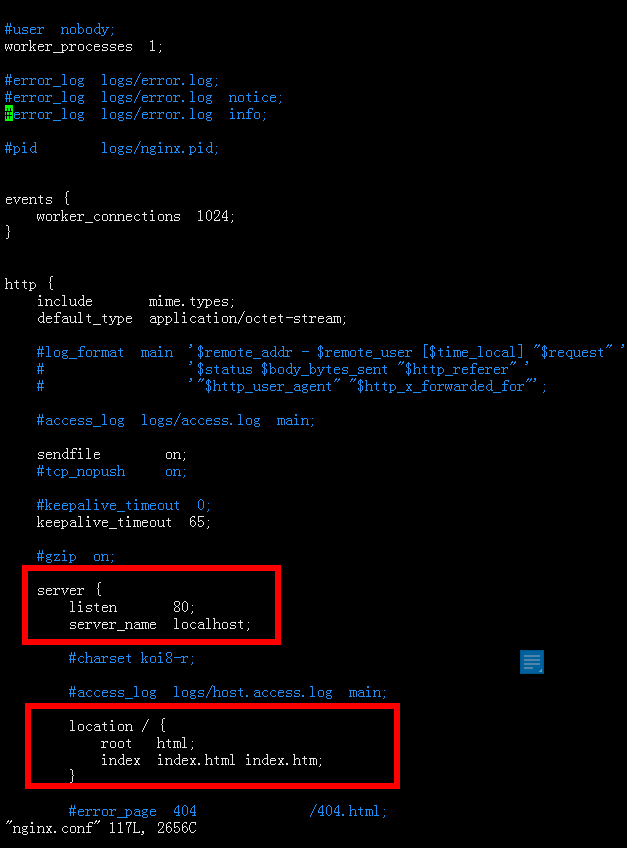
我们主要看如下图所示红色标记的部分

listen:表示当前的代理服务器监听的端口,默认的是监听80端口。注意,如果配置了多个server,这个listen要配置不一样。
server_name:表示监听到之后需要转到哪里去,这时我们直接转到本地,这时是直接到nginx文件夹内。
location:表示匹配的路径,这时配置了/表示所有请求都被匹配到这里
root:里面配置了root这时表示当匹配这个请求的路径时,将会在这个文件夹内寻找相应的文件,这里对我们之后的静态文件伺服很有用。
index:当没有指定主页时,默认会选择这个指定的文件,它可以有多个,并按顺序来加载,如果第一个不存在,则找第二个,依此类推。
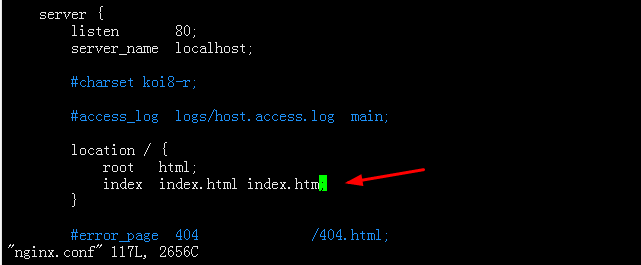
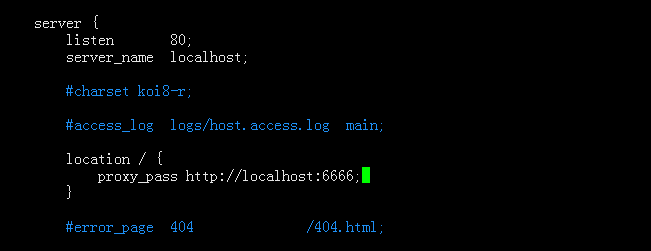
然后我们把上面的location进行了修改
用键盘的上下左右键把光标移动到如下位置

然后输入键盘的 i(键盘的字母i)进入到编辑模式(这里是给不懂linux说的,懂得人请无视)
然后用键盘的退回 ←把这里的都删除

然后在输入 proxy_pass http://localhost:6666;(这里接上一章已经配置好的netcore webapi)

然后点击键盘的ESC退出编辑状态
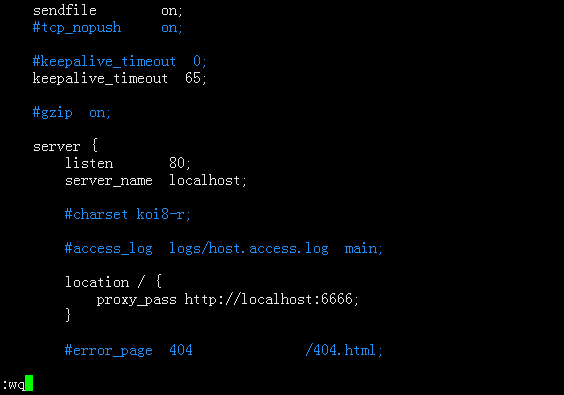
然后输入:wq退出并保存
:wq


这样就保存配置结束了,conf配置其实很复杂,网上有很多根据不同需求进行的配置
大家有兴趣可以去看看,我这里只说入门的部分,额,其实入门都算不上,能用就行,哈哈哈
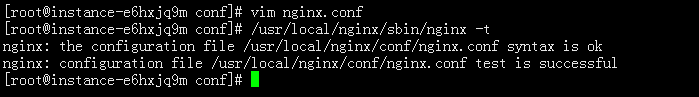
最后执行下面两个命令
这里是检查配置
/usr/local/nginx/sbin/nginx -t

最后一个就是重启运行nginx
/usr/local/nginx/sbin/nginx -s reload

哦,最后我们看看效果,额
这里一定不要忘记启动我的netcore程序了
输入命令进入到我们的项目中
cd /root/netcore/
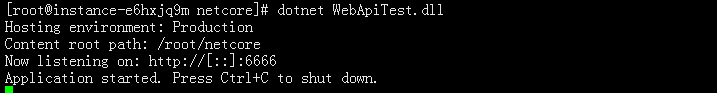
然后输入启动程序的命令
dotnet WebApiTest.dll
如下图所示,就表示启动成功了

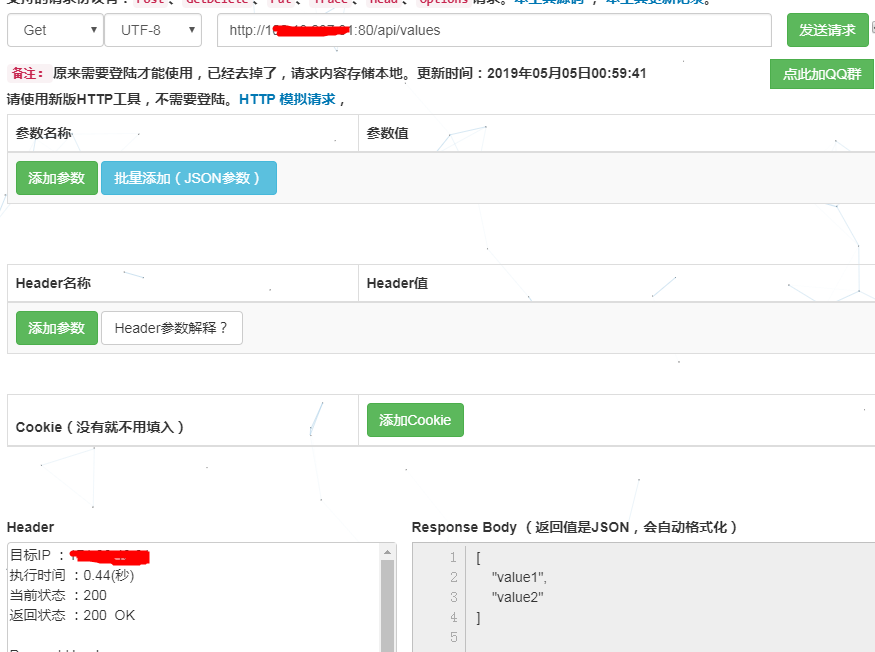
然后,我们用测试工具测试一下我们的接口
如图所示,我们把以前的6666接口换成了80端口,这里还是访问成功了,这就表示我们的nginx代理成功了

到这里就基本结束了,不过大家一定有个奇怪的地方每次启动netcore,每次关了你的xshell后就不能访问了,
这里建议使用下面的命令,使之成为后台进程即可
nohup dotnet WebApiTest.dll &
over !!!!!!!!!!!!!!!!!!!!!!!!