1、模板
如果相同的wxml代码可能在不同的页面重复使用,ctrl+c配合ctrl+v的方式,后期维护起来未免也太麻烦了。微信提供了“模板”,可以在模板中定义代码片段,然后在不同的地方调用。
使用 <template> 对代码进行模板定义,并使用name属性为模板进行命名,如:
<template name="msgItem">
<view>
<text> {{index}}: {{msg}} </text>
<text> Time: {{time}} </text>
</view>
</template>6
1
<template name="msgItem"> 2
<view>3
<text> {{index}}: {{msg}} </text>4
<text> Time: {{time}} </text>5
</view>6
</template>而在需要使用模板的地方,首先需要引用模板文件,通过import关键字,可以在文件中使用引用文件中定义的template,如:
<import src="item.wxml"/>1
1
<import src="item.wxml"/>而使用的话,同样是 <template> ,但使用其 is 属性进行声明使用,并将模板需要的数据传入。如:
<import src="item.wxml"/>
<template is="msgItem" data="{{...item}}"/>1
<import src="item.wxml"/>2
<template is="msgItem" data="{{...item}}"/>来实际操作一下,我们接着之前的章节,现在把welcome页面中的代码片段 <text>Welcome,{{nickname}}!{{number}}</text> 抽离为模板:
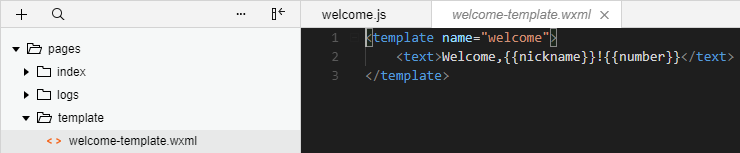
- 在pages文件夹下,新建文件夹template,并新建一个wxml文件命名为welcome-template.wxml
- 按照模板的定义方式,定义模板内容

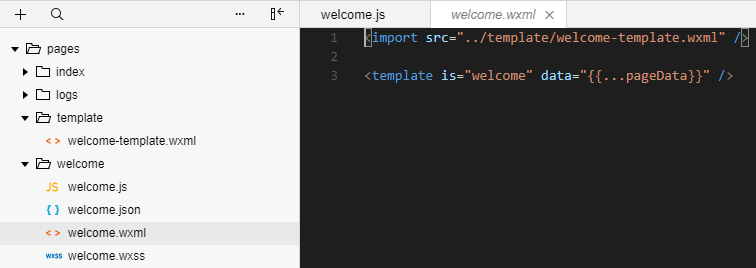
然后,我们到welcome.wxml中引用name为welcome的模板:

注:这里的 ... 是wxml中提供的一个扩展运算符,表示将一个对象展开,这样一来在模板中本需要使用pageData.nickname的形式,现在只需要写nickname即可。
可以看到,这里传入的数据参数名为pageData,那么我们在welcome.js中的data也需要修改为json对象的形式:

我们看到效果和之前直接写是一样的:

2、模块化
在微信小程序中,可以将一些公共的代码抽离为一个单独的js文件,作为一个模块,而在其它需要使用的页面,对该js文件进行引用。而模块的内容只能通过 module.exports 来对外暴露接口。而在需要使用的地方,使用关键字 require(path) 进行引入。
值得注意的是,因为代码执行顺序的缘故,尽量把module.exports放在文件的最后。自己踩过的一个坑就是,曾把它放在第一行,结果引出的变量为undefined。
之前我们的变量nickname是写在welcome.js中的,现在我们把它抽离到其他js文件中,来示范一下“模块化”。
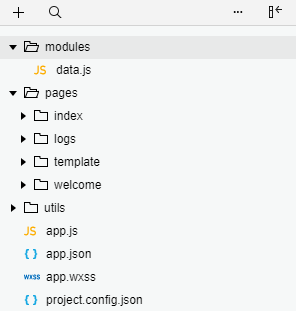
首先建立一个根目录命名为“modules”,在其下新建一个js文件data.js:

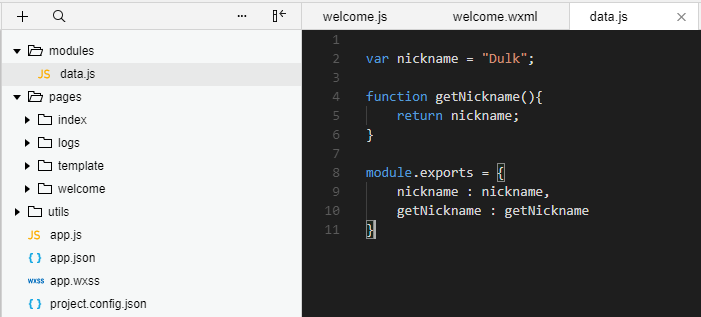
在js中可以定义变量或者函数,我们简单写一下,然后使用 module.exports 来暴露接口以供外界调用:

原来在welcome.js的onLoad函数中,我们的nickname是直接赋值的字符串,现在我们要引用模块文件data.js中的nickname,或者getNickname:

编译一下查看效果,妥妥的: