1、事件绑定
在微信小程序中,事件的绑定依附于组件,当事件触发时,就会执行事件对应的处理函数。
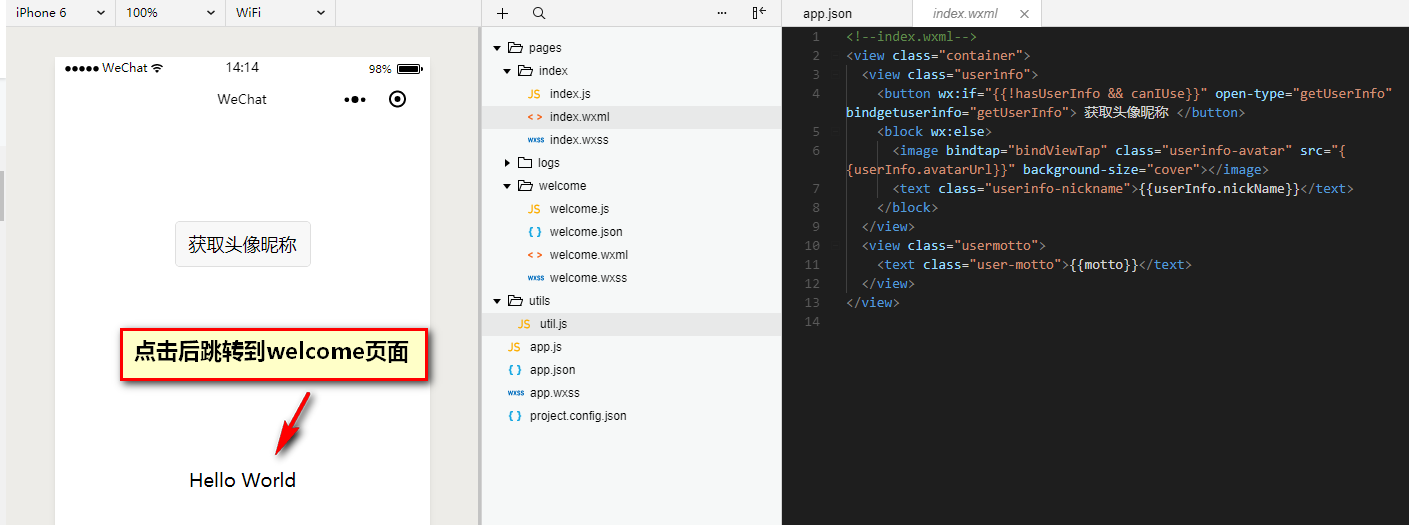
我们回到前几章中的例子,将index页面调整为首页(app.json中调整pages数组元素的顺序),此时我们希望,点击页面中的“Hello World”字样,能够跳转到我们之前写的Welcome页面中去:

首先来说明一下事件的绑定形式:
- 事件绑定依附于组件,所以其绑定的写法和组件的属性写法是类似的,以key、value形式
- key以bind或catch开头并跟上事件类型,如bindtap、catchtap,也可以使用冒号如bind:tap、catch:tap
- value是一个字符串,对应Page中同名的函数
原来的wxml中HelloWorld对应的组件代码为:
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>3
1
<view class="usermotto"> 2
<text class="user-motto">{{motto}}</text>3
</view>那么我们要绑定点击事件的话,则该代码变为:
<view class="usermotto">
<text class="user-motto" catchtap="onTextTap">{{motto}}</text>
</view>3
1
<view class="usermotto">2
<text class="user-motto" catchtap="onTextTap">{{motto}}</text>3
</view>同时,在index对应js文件中Page,需要增加同名的函数用以处理事件,即这里的“onTextTap”,跳转功能的话,可以通过API文档看到,使用wx.navigateTo方法即可:

这样一来就实现了我们的目的,点击HelloWorld字样,跳转到welcome页面。
2、事件分类
事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递
所谓事件向父节点传递,即子元素上事件的触发,会继续传递导致父元素事件的触发。而之前绑定事件的两种方式bind和catch的区别也就出现了,bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
如下例中,点击 inner view 会先后调用 handleTap3 和 handleTap2(因为tap事件会冒泡到 middle view,而 middle view 阻止了 tap 事件冒泡,不再向父节点传递),点击 middle view 会触发handleTap2,点击 outer view 会触发handleTap1
<view id="outer" bindtap="handleTap1">
outer view
<view id="middle" catchtap="handleTap2">
middle view
<view id="inner" bindtap="handleTap3">
inner view
</view>
</view>
</view>9
1
<view id="outer" bindtap="handleTap1">2
outer view3
<view id="middle" catchtap="handleTap2">4
middle view5
<view id="inner" bindtap="handleTap3">6
inner view7
</view>8
</view>9
</view>目前微信小程序中提供了12种常见冒泡事件,比如我们常用的点击事件tap就是冒泡事件,其他的都是非冒泡事件。
3、数据绑定
在微信提供demo的index页面中,我们可以看到,HelloWorld字样对应的代码片段为 <text class="user-motto">{{motto}}</text> ,而非直接的 <text class="user-motto">Hello World</text>。
这里的双大括号包裹变量,就是数据绑定,变量对应的动态数据来自对应Page的data属性,也就是说这里的motto是变量名,我们在Page的data中可以找到其对应的值,应该是Hello World:

那么现在我们使用数据绑定的形式,在welcome页面显示一个nickname,比如“Welcome, Dulk!”,那么首先修改welcome.wxml中text组件内容为数据绑定形式,然后在对应Page的data中给一个同名变量名的值:
<text>Welcome,{{nickname}}!</text>1
1
<text>Welcome,{{nickname}}!</text>Page({
data:{
"nickname":"Dulk"
}
})x
1
Page({2
3
data:{4
"nickname":"Dulk"5
}6
7
})可以看到页面的效果了:

另外值得一提的是,在组件中某些使用布尔值的属性,需要采用数据绑定的形式,如下例:
<checkbox checked="false"> </checkbox>1
1
<checkbox checked="false"> </checkbox>以上获取到的checked实际上是true,因为微信中将其false视为了字符串“false”,而字符串转换为布尔值则代表真,所以要使用布尔类型,用数据绑定包裹起来,如希望checked属性为false,则应该如下:
<checkbox checked="{{false}}"> </checkbox>1
1
<checkbox checked="{{false}}"> </checkbox>4、数据传递
现在我们希望页面的某些属性值能进行传递,这是很常见的常见,比如一个信息列表,点击不同的信息以查看详情,你总得通过不同的id来进行跳转吧,这就需要用到数据传递了。
现在我们希望HelloWorld点击时,传递一个数值如999到welcome页面进行显示,需要这样做:
- 将999传递到事件函数中
- 在事件函数中把999传递给welcome页面
4.1 将自定义属性值传递到事件函数中
在组件中,可以自定义数据,而书写的方式则为:以 data- 开头,多个单词由连字符 - 链接,大写无效,到函数中会自动转为小写驼峰式命名。如 data-element-type,在函数中获取到的属性名称会被转换为 elementType。而该属性,会存在于事件函数的事件对象event的currentTarget对象的dataset属性中。
那么要传递数值999,我们可以这样:
<text class="user-motto" catchtap="onTextTap" data-number="999">{{motto}}</text>1
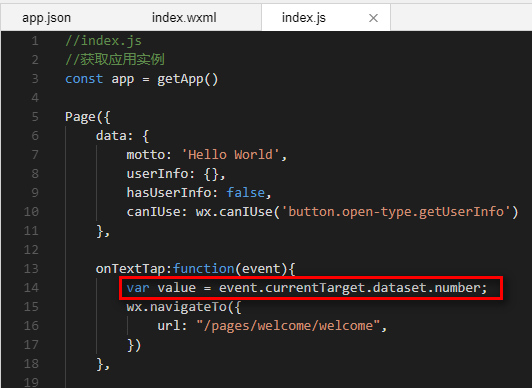
<text class="user-motto" catchtap="onTextTap" data-number="999">{{motto}}</text>而在事件函数中,我们可以这样获取:

4.2 将函数中的值传递到另一个页面
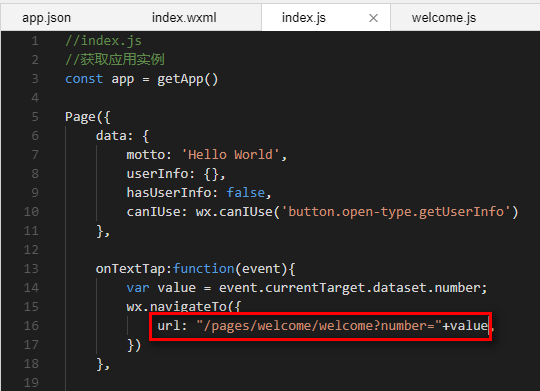
现在我们获取到了value,我们可以通过url?param=的方式,将参数传递到另一个页面,而在另一个页面的onLoad函数的options参数中,会自动获取到,如下index.js中:

相对的,在welcome页面的Page中:

4.3 动态绑定数据和页面显示
接下来就是之前熟悉的操作了,将值放入到data中,然后页面用动态绑定:


页面效果也就有了,如下图: