1、页面注册
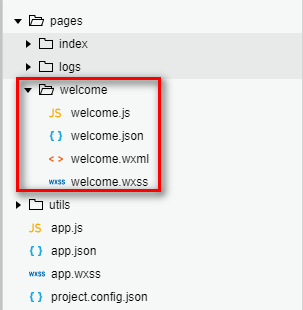
既然我们希望跳转到新的页面,那自然要新建页面相关的文件才行。在开篇已经讲过,一个小程序页面由四个文件组成,假如我们的页面名为welcome,那么这四个文件则是:
- welcome.js
- welcome.json
- welcome.wxml
- welcome.wxss

另外需要注意的是,json文件中至少包含空的结构体 { },而js文件中最好包含空的Page({ })方法,否则会编译出错(新版的IDE中对于空的js文件好像已经不再报错,不过还是建议加上)


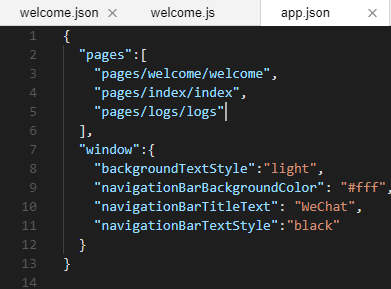
新建页面到这里就结束了吗?显然没有,你还必须主动告诉小程序,我新增了页面,这样小程序才知道哪些页面需要加载,到哪读取。这就是我们说的页面注册了,如何注册?我们说过,app.json 是指小程序整体的配置文件,所以我们到这里去进行 ”页面注册“:

其中pages和第一个welcome是指文件夹的名称,而第二个welcome指文件夹下的文件名,因为小程序开发规定同个页面的相关文件都必须同名,所以这里也只需要名称,不需要提供文件的类型后缀。
这样就完成了welcome页面的注册,另外要提一点的是(以下摘录自官方文档):
pages,接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。文件名不需要写文件后缀,因为框架会自动去寻找路径下 .json, .js, .wxml, .wxss 四个文件进行整合。
为了能看到效果,我们现在就把welcome页面调整到第一行,这样小程序的初始页面就是welcome.wxml了:

为了能看到效果,我们在welcome.wxml中加上以下内容:

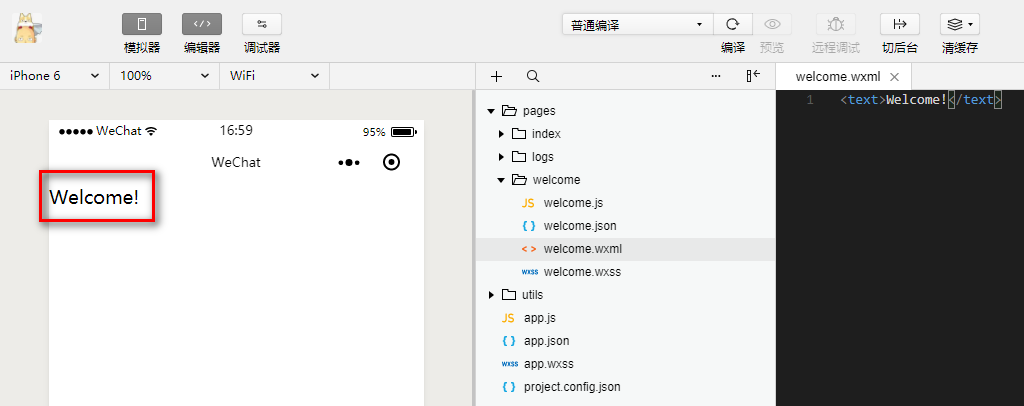
好了,保存一下代码,我们现在点击一下IDE上的”编译“,然后看看模拟器,页面注册没问题:

2、基本组件
这里简单阐述下三种最基本的组件,抛砖引玉,更详细和更多的组件还是请参考API文档。
<text>
文本组件,需要显示的文本用<text>进行标记,文本组件中一个最要的特性就是:除了文本节点以外的其他节点都无法长按选中。如果你希望文本信息能被用户长按选中,进行复制等操作,那么一定要使用文本组件。
另外,<text>还有一些特有属性:
- selectable 文本是否可选
- space 显示连续空格
- decode 是否解码
<image>
图片组件,和HTML中的<img>类似,但是微信中该组件的属性更加丰富灵活,其中重点提一下mode属性,该属性的说明为“图片裁剪、缩放的模式”,它可以灵活地处理图片的显示内容。
其中mode有13种模式,介于篇幅,下面简单列取几种值:
- aspectFit 保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来
- widthFix 宽度不变,高度自动变化,保持原图宽高比不变
- top 不缩放图片,只显示图片的顶部区域
- center 不缩放图片,只显示图片的中间区域
- ...
<view>
视图容器,该组件我个人理解和HTML中的<div>很相似,但是在小程序中还承载了诸如点击效果等功能,如属性:
- hover-class 指定按下去的样式类。当 hover-class="none" 时,没有点击态效果
- hover-start-time 按住后多久出现点击态,单位毫秒
- hover-stay-time 手指松开后点击态保留时间,单位毫秒
以上属性结合使用,比如可以模拟卡片点击的动画效果。
3、flex布局
对于小程序中的wxss布局方式,不推荐使用诸如position,float之类的属性,而是采用flex布局,灵活快捷自适应,关键是自适应!
此处另起标题也是为了表达我对其强烈的推荐,因为我这个后端都能用flex很好的布局,可见其简单快捷性!
强烈推荐阮一峰老师的两篇博文: