相信大家都很喜欢 hexo skapp 的主题,由于作者采用结巴分词,加上需要依赖各种各样的环境
所以可能大家踩过很多坑,也许每个人踩得坑不一样,这里使用 Docker 容器 centos 来部署,
这样大家的环境基本上保持一致,遇到坑的匹配率也会提,不用docker也行,直接从1开始阅读。
主要是对 node 不怎么熟悉,分享一个填坑的有效手段:多看官方文档,努力啃啃就能解决
0. 可选步骤:启用容器
$ docker run --name blog -itd -p 36963:8080 centos /bin/bash $ docker attach blog
1. 通过nvm 安装 node 和 npm
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash $ source ~/.bashrc $ nvm list-remote $ nvm install v10.16.0 $ node -v v10.16.0
2. 安装 hexo-cli
$ npm -g install hexo-cli $ hexo init blog $ cd blog
这里如果是国内,可能会有点慢,发现卡住就Ctrl+C 重来

坑1: 如果没有安装 git ,直接 hexo init 就会报如下错误
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
WARN git clone failed. Copying data instead
WARN Failed to install dependencies. Please run 'npm install' manually!
解决,把 git 安装了, ps: 这里顺便安装 vim
$ yum -y install vim git
装好后重新 hexo init blog && cd blog 即可
3. 安装 skapp 主题
& cd themes && git clone https://github.com/Mrminfive/hexo-theme-skapp.git
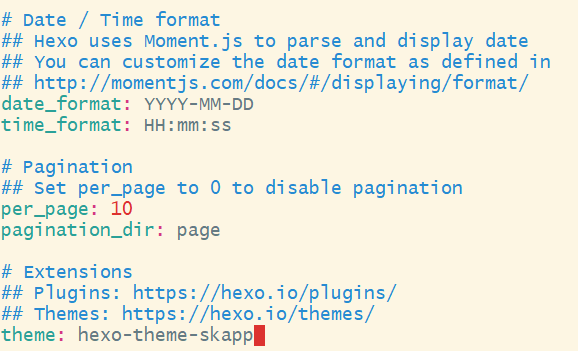
编辑文件../_config.yml ,将 theme 改成 hexo-theme-skapp

4. 安装依赖
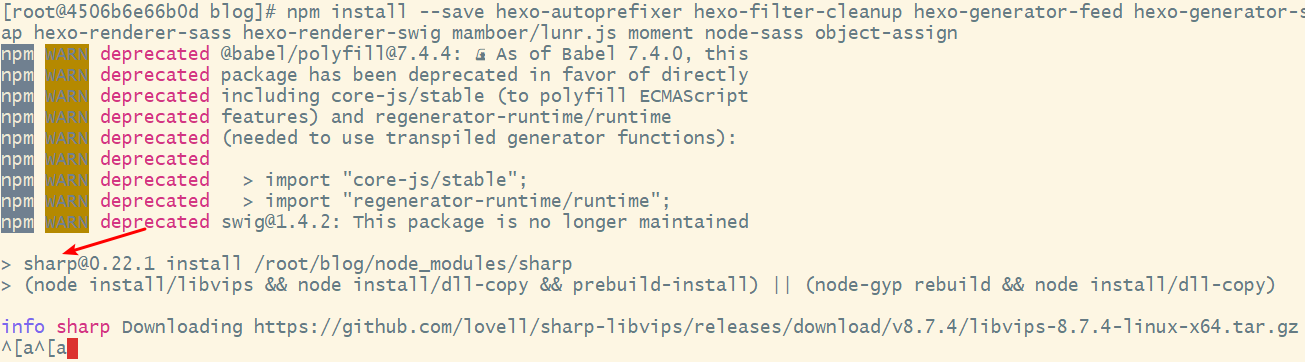
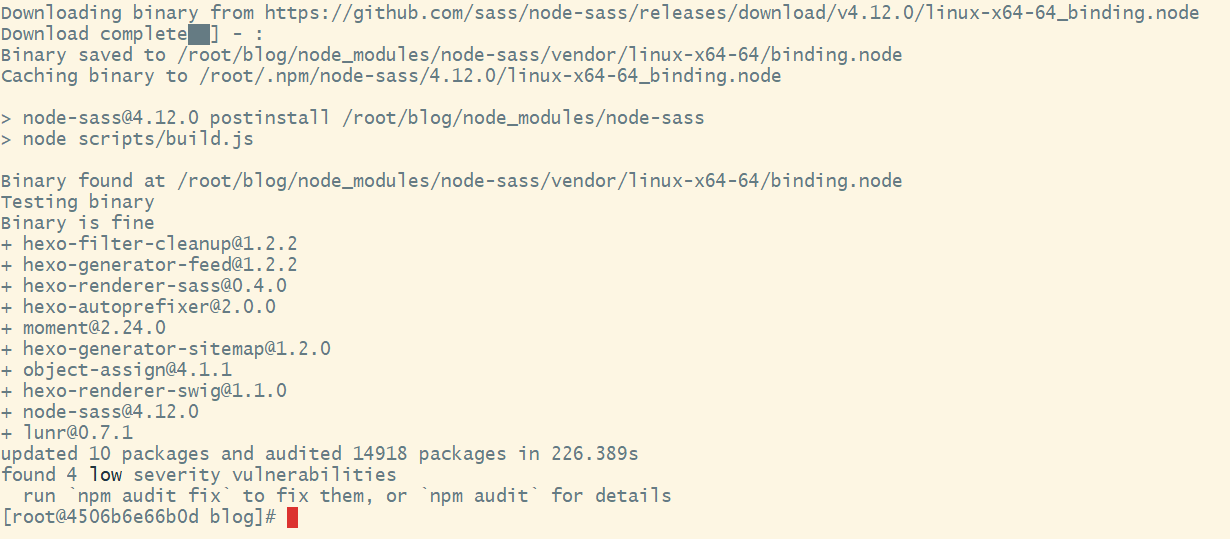
npm install --save hexo-autoprefixer hexo-filter-cleanup hexo-generator-feed hexo-generator-sitemap hexo-renderer-sass hexo-renderer-swig mamboer/lunr.js moment node-sass object-assign
坑2: 这里会有几个卡顿点,因为国内网络影响
如下中断重来,不用担心的是已经装好的包不会重新装的,会接着未装过的

到下载 sharp 包也是一个卡住点,同样中断重来

显示如下图就安装好了

5. 生成博客
$ hexo g
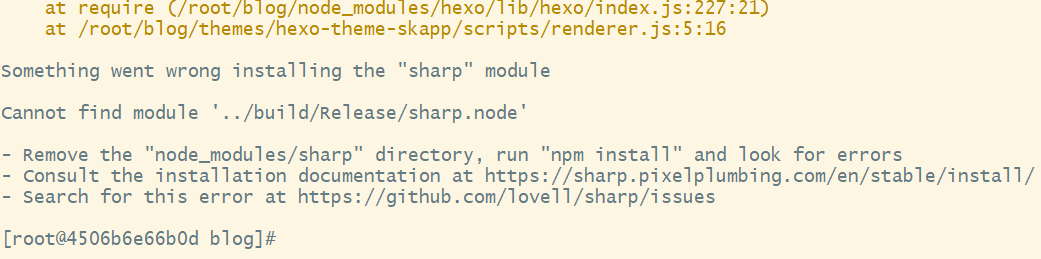
坑3: sharp 库没有编译好
Something went wrong installing the "sharp" module
Cannot find module '../build/Release/sharp.node'
- Remove the "node_modules/sharp" directory, run "npm install" and look for errors
- Consult the installation documentation at https://sharp.pixelplumbing.com/en/stable/install/
- Search for this error at https://github.com/lovell/sharp/issues
根据提示三种解决办法:
1) 删除 sharp 然后重新 npm install 安装一下
$ rm -rf node_modules/sharp $ npm install
2) 参考官方网址
https://sharp.pixelplumbing.com/en/stable/install/
3) 参考github上的QA
https://github.com/lovell/sharp/issues
第一个办法重装一次仍然不行

第二办法去官网文档看看

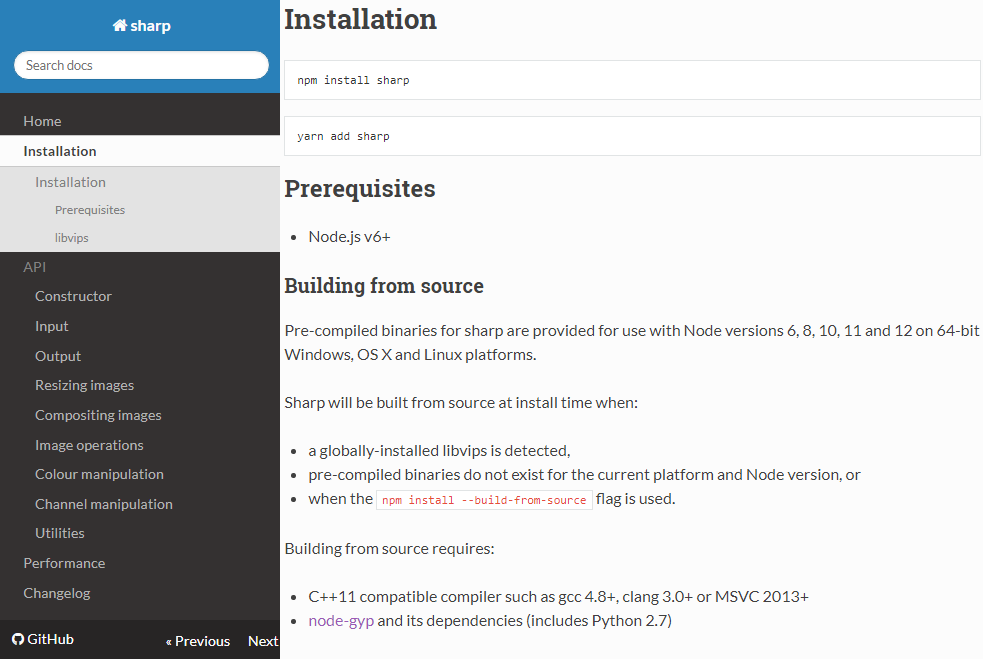
官网上说明了环境要求
1. node.js 版本要在 6 以上

2. python 要2.7

3. gcc 要 4.8 以上

结果发现我没有装gcc ,安装一下
$ yum -y install gcc gcc-c++
然后重新安装一下sharp
$ rm -rf node_modules/sharp/ $ npm install --save sharp
另外大家可能会遇到其他问题
坑4: node-gyp 或者 libvips 没装好
$ npm install node-gyp -g $ npm install libvips -g
单独全局重新装一下,一般确保 which make 存在,python版本为27 基本上都能装上去
再不行可能是系统发行版支持性问题,下面是官方列出支持的发行版
- Debian 7+
- Ubuntu 14.04+
- Centos 7+
- Alpine 3.8+ (Node 8+)
- Fedora
- openSUSE 13.2+
- Archlinux
- Raspbian Jessie
- Amazon Linux
- Solus
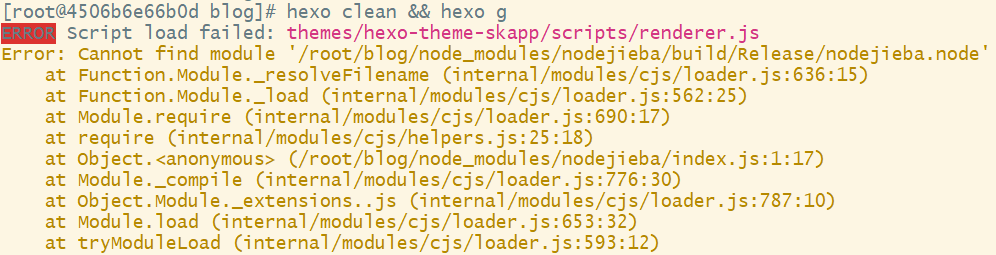
坑5: 缺少nodejieba 也就是结巴分词库
突然发现貌似主题作者也没有给出nodejieba安装的命令
ERROR Script load failed: themes/hexo-theme-skapp/scripts/renderer.js
Error: Cannot find module '/root/blog/node_modules/nodejieba/build/Release/nodejieba.node'

单独安装一下,不过不要转到全局,装到当前即可,nodejieba 和 sharp 一样需要 node-gyp 编译
$ npm install nodejieba --save
坑6: 缺少make,gyp编译不起来
gyp ERR! build error
gyp ERR! stack Error: not found: make

安装一下编译工具即可
$ yum -y install make automake
然后重新安装一下 nodejieba 结巴分词
$ npm install nodejieba --save
装好后重新 hexo clean && hexo g
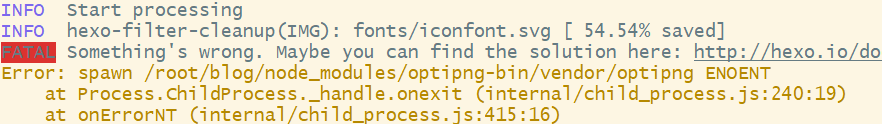
坑7: 缺少 optipng-bin
FATAL Something's wrong. Maybe you can find the solution here: http://hexo.io/docs/troubleshooting.html
Error: spawn /root/blog/node_modules/optipng-bin/vendor/optipng ENOENT

第一时间没想到是缺少文件,只靠到对方扔了一个URL过来 http://hexo.io/docs/troubleshooting.html
然后是上面的错误码是 ENOENT ,看了hexo官网问题文档才知道这个错误码表示缺少文件

说白点就是 opting-bin 没有装,这里安装一下
$ npm install --save optipng-bin
6. 曙光
然后重新生成博客
hexo clean && hexo g
这回终于生成好了


相信大家也遇到不少坑,windows的我也安装过,也省事不了哪里去,需要额外安装 MSVC 和 Python27 来编译 node-gyp
$ npm install -g windows-build-tools $ npm install -g node-gyp
如遇到问题本文仍然解决不了,欢迎在评论区留言,把大家遇到的问题解决方法也添加到本文上去,方便新玩家快速填坑
7. 其他的坑
坑8: 缺少jpegtran-bin
FATAL Something's wrong. Maybe you can find the solution here: http://hexo.io/docs/troubleshooting.html
Error: spawn /root/blog/node_modules/jpegtran-bin/vendor/jpegtran ENOENT
解决:
$ npm install --save jpegtran-bin
坑9: 运行 hexo clean && hexo g 出现解析错误
FATAL Something's wrong. Maybe you can find the solution here: http://hexo.io/docs/troubleshooting.html
Error: Parse Error: <a href="https://stackoverflow.com/questions/47018914/cordova-android-emulation-err
说实话这锅真得让写markdown 文档得背,写文章出现了特殊符号使得 Markdown 解析器无法解析,比如
