概述
详细
注:由于项目直接下载后,只要符合部署环境,保证可运行,并且已经上线部署运行测试(无需maven等版本控制)。此外,由于项目代码数量巨大,此处已对文件结构及详细进行说明,故只贴登录控制层(LoginController)为例。下载后有任何问题均可与我联系(邮箱:yws_ssh@163.com),或者直接点击http://yws233.cn:8080/kuaib/(项目部署网址进行体验)查看系统功能详细说明。
此外,由于该项目耗费作者半年左右时间、心血,是纯粹的原创,版权完全归作者所有,仅供个人学习交流使用,如要用于其他商业、分享、建议等行为,请务必与作者联系。
一、代码实现过程
1.项目技术说明
前端:HTML5 + CSS3 + JS + jQuery + ajax + fastjson + xhEditer + pdf.js
后端:SpringMVC + Spring + Mybatis + POIXMLDocument + SimHash
数据库:MySQL + Redis(缓存后期)
服务器:Tomcat9.02 + aliyun + jdk1.8
文件处理:POI + PDFBOX + JDOM + itextpdf
开发环境:ubuntu16.04 + IDEA17.2
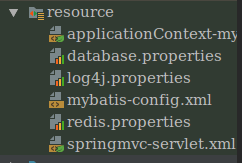
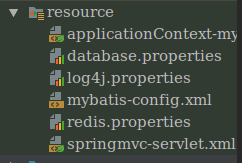
2.配置文件部分
-
MySQL数据库配置 -----> database.properties
-
LOG4J配置文件-----------> log4j.properties
-
Mybatis----------------------> mybatis-config.xml
-
SpringMVC配置文件-----> springmvc-servlet.xml
-
Spring配置文件------------> applicationContext-mybatis.xml

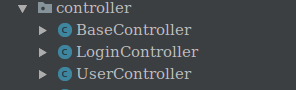
3.核心控制层
BaseController(基础过滤层)
LoginController(登录控制层)
UserController(主页控制层)
下贴登录层代码为例:
/*
* 登录控制层
* */
package cn.kuaib.controller;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import com.mysql.jdbc.StringUtils;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import cn.kuaib.pojo.User;
import cn.kuaib.service.UserService;
import cn.kuaib.tools.Constants;
import org.springframework.web.bind.annotation.ResponseBody;
import java.text.SimpleDateFormat;
import java.util.Date;
@Controller
public class LoginController {
private Logger logger = Logger.getLogger(LoginController.class);
@Resource
private UserService userService;
@RequestMapping(value="/login.html")
public String login(){
logger.debug("LoginController welcome Kuaib==================");
// 随机显示登录页文字
return "login";
}
@RequestMapping(value="/dologin.html",method=RequestMethod.POST)
public String doLogin(@RequestParam String userCode,@RequestParam String userPassword,HttpServletRequest request,HttpSession session) throws Exception{
logger.debug("doLogin====================================");
//调用service方法,进行用户匹配
User user = userService.login(userCode,userPassword);
String loginPic = request.getParameter("picconfirm"); //获取验证值
Boolean confirm = loginPic.equals("验证成功!");
logger.info("######piccccccccccccccccccc:" + loginPic);
logger.info("######piccccccccccccccccccc:" + confirm);
if (null != user){
if(user.getUserCode() != "" && user.getUserCode() != null
&& user.getUserPassword() != null && user.getUserPassword() != ""
&& loginPic.equals("验证成功!")){//登录成功
//放入session
session.setAttribute(Constants.USER_SESSION, user);
//放入密码,文件上传使用
session.setAttribute(Constants.USER_PASS,user);
return "redirect:/sys/main.html"; //进入拦截器进行验证
}
}else{
//页面跳转(login.jsp)带出提示信息--转发
request.setAttribute("error", "*用户名或密码不正确");
return "login";
}
return "login";
}
/*
* 用户注册
* */
@RequestMapping(value = "adduser.html", method = RequestMethod.POST)
public String addUser(User user, HttpSession session){
try {
if (userService.addReg(user) == true){
session.setAttribute("regtrue", "注册成功!"); //放置注册成功提示
return "redirect:/login.html";
}
} catch (Exception e) {
e.printStackTrace();
}
return "register";
}
/*
* 异步判断注册用户是否重名
* */
@RequestMapping(value = "/userCodeExist.html")
@ResponseBody //异步处理结果直接写入HTTP ResponseBody中
public Object userCodeIsExist(@RequestParam String userCode){
logger.info("///////////*****************////////////进入异步判断");
/*HashMap<String, String> resultMap = new HashMap<String, String>();*/
String cjson = null;
logger.debug("userCodeIsExit userCode===================== "+userCode);
if (StringUtils.isNullOrEmpty(userCode)){
/*resultMap.put("userCode", "exist");*/ //如果用户已经存在
logger.info("//////************************进入null:");
return "nullcode";
}else {
try {
User user = userService.registerUser(userCode);
if (null != user){
cjson = "exist"; //用户不为空则已存在
}else {
// 注册用户长度不能长于10
int len = userCode.length();
if (len >= 10){
cjson = "toolen"; //用户输入的长度超过10则提示
}else {
cjson = "noexist"; //用户为空,则可以注册
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
/*logger.info(">>>>>>>>>>>>>>>>>>>>>>>>>>>>" + JSONArray.toJSONString(resultMap));
return JSONArray.toJSONString(resultMap);*/
logger.info("//////************************cjson:" + cjson);
return cjson;
}
/*
* 异步判断用户邮箱是否存在
* */
@RequestMapping(value = "/userpwdexist.html")
@ResponseBody
public String userPasswordExist(@RequestParam String email){
logger.info("进入邮箱异步判断>>>>>>>>>>>>>>>>>>>>>>>>>>>");
String ejson = null;
if (StringUtils.isNullOrEmpty(email)){
return "nullpwd";
}else {
User user = userService.backPassword(email);
if (null != user){
ejson = "existpwd";
}else {
ejson = "noexistpwd";
}
}
logger.info("//////************************cjson:" + ejson);
return ejson;
}
/*
* 跳转至找回密码页面
* */
@RequestMapping(value = "back.html")
public String back(){
return "forget";
}
/*
* 找回密码
* */
@RequestMapping(value = "backpassword.html",method = RequestMethod.POST)
public String backPass(@RequestParam String email, HttpSession session){
User user = userService.backPassword(email);
if (user != null){
session.setAttribute(Constants.PASSWORD,user.getUserPassword());
return "backpwd";
}
session.setAttribute(Constants.SYS_MESSAGE,"*您的邮箱不存在,请先注册");
return "forget";
}
/*
* 跳转到登录页面
* */
@RequestMapping(value = "backlogin.html")
public String backLogin(){
return "login";
}
@RequestMapping(value = "register.html")
public String skipRegister(){
return "register";
}
@RequestMapping(value="/sys/main.html")
public String main(HttpSession session){
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");//设置日期格式
session.setAttribute(Constants.DATA_NOW,df.format(new Date()));
return "main";
}
}

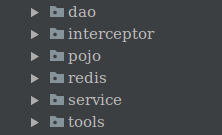
Dao层,Service层等

4.前端部分
其中pdf和xhEditer为插件,可在官网了解。

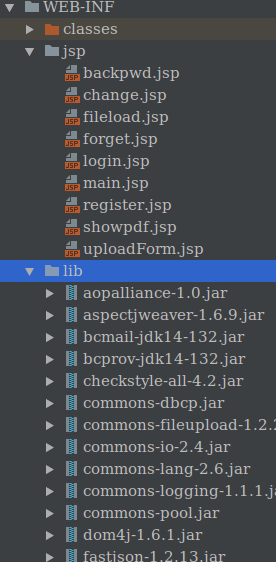
jsp及lib包

二、代码实现过程
1.整体项目下载后,解压后导入IDEA:

2.数据库及SSM配置文件(修改你自己的用户名密码)

3.核心控制层

4.前端web层

三、演示效果
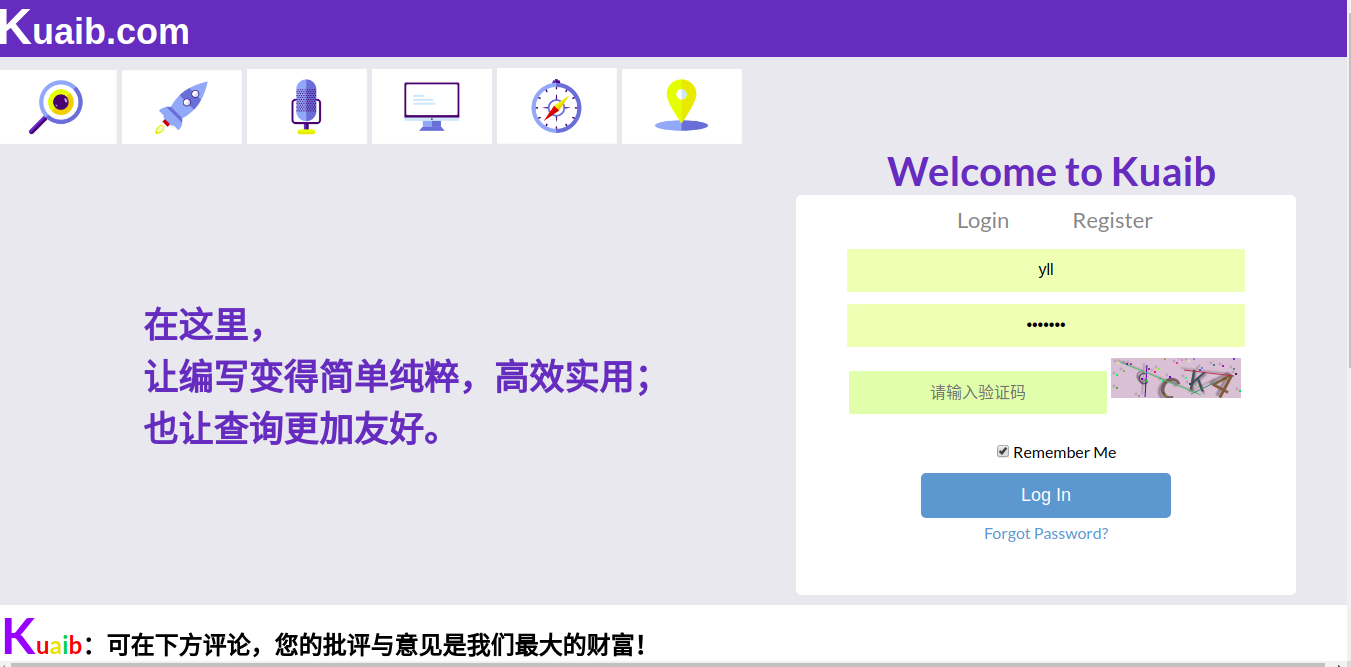
1.登录页

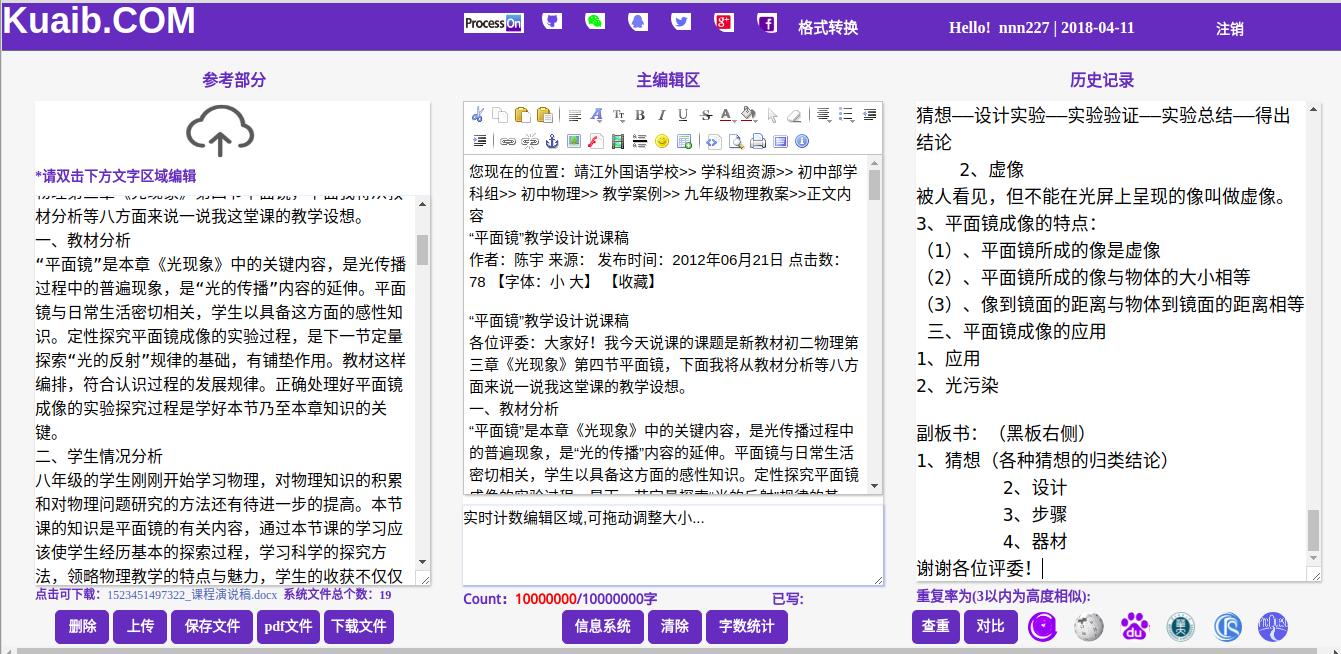
2.主页(各区域文件上传显示图)

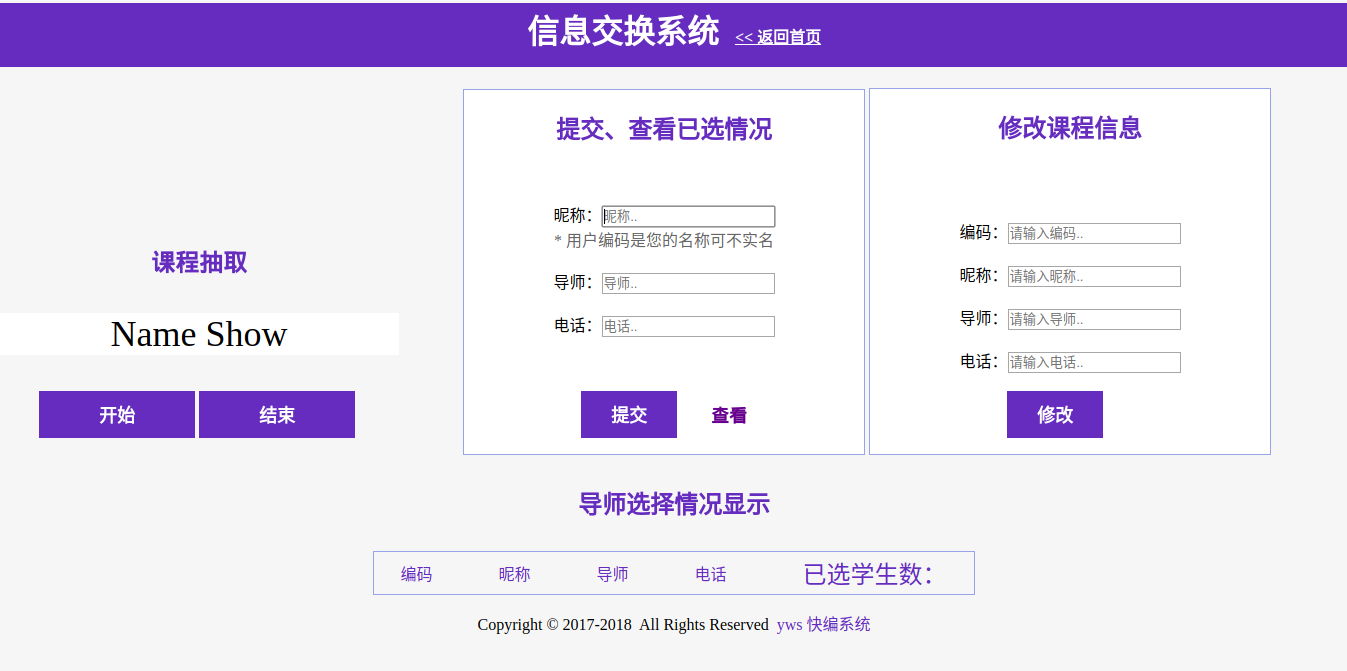
3.交换系统

4.注册页

5.密码找回