前言
以前我们实现这个功能都是用 BadgeView.java,大体就是将这个java类复制到自己的项目中,然后在项目中使用,今天讲的也是一款BadgeView,我将其封装称工具类Badgetor,下面作以讲解。
- “新“BadgeView的优点
- BadgeView 库的导入
- BadgeView的封装类Badgetor
- Badgetor在activity中的使用
- 效果图和项目结构图
一. “新“BadgeView的优点
今天要介绍的BadgeView相比于以前的BadgeView有以下优点:
- 不需要引入大量的代码,直接引入库
- 在设置小圆点相对位置的时候更加简单
二. BadgeView 库的导入
需要导入库,在app的build.gradle中添加依赖:
//小圆点
implementation 'q.rorbin:badgeview:1.1.3'
若以上导入失败,可能是 implementation 关键字的原因,可改成以下代码重新导入:
//小圆点
compile 'q.rorbin:badgeview:1.1.3'
三. BadgeView的封装类Badgetor的使用
我将 "新"BadgeView特性封装称一个工具类Badgetor,下面对其使用做以讲解。
3.1 设置一个显示数字的小圆点
public void showNumPoint(View targetView, int count, Context context);
其中,targetView为你要设置显示小圆点的view。count为要显示的数字。
3.2 获取小圆点上的数字
public int getPointNum();
3.3 显示文字小圆点
public void showTextPoint(View targetView, String text, Context context);
3.4 获取小圆点上的文字
public String getPointText()
3.5 隐藏小圆点
public void hideBadgeView();
3.6 打开拖拽消除模式并设置监听
注:只有当设置了拖曳监听才会有拖曳效果
public void setOnDragStateChangedListener(Badge.OnDragStateChangedListener listener);
3.7 设置文字大小
默认文字大小为 8sp
public void setTextSize(float textSize);
3.8 设置文字颜色
默认白色
public void setTextColor(int textColor);
3.9 设置是否显示精确数值
默认不显示精确度,即当数字超过100的时候,在小圆点上显示 99+
public void setExactMode(boolean exactMode);
3.10 设置BadgeView相对view的位置
默认为显示在tagetView右上角
public void setGravity(int gravity)
3.11 设置外边距
默认外边距为 2dp
public void setOffset(float offset)
3.12 设置内边距
默认内边距为 2dp
public void setPadding(float padding)
3.13 设置背景色
默认背景色为红色
public void setBackgroundColor(int backgroundColor)
3.14 设置背景图片
public void setBackgroundDrawable(Drawable backgroundDrawable)
3.15 设置阴影
public void setShadow(boolean shadow)
3.16 设置描边属性
public void setStoke(boolean stoke,int color,int width)
3.17 设置是否开启隐藏动画
默认动画效果开启
public void setAnimate(boolean animate)
四. Badgetor在activity中的使用
4.1 在MainActivity中的使用样例
package com.android.testdemo.main;
import android.graphics.Color;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.android.testdemo.R;
import com.android.testdemo.base.BaseActivity;
import butterknife.BindView;
import q.rorbin.badgeview.Badge;
public class MainActivity extends BaseActivity{
@BindView(R.id.button1)
Button mBtnText;
@BindView(R.id.tv_test)
TextView mTvTest;
@Override
protected int getContentViewId() {
return R.layout.activity_main;
}
@Override
protected void initData() {
//设置文字大小8sp
Badgetor.getInstance().setTextSize(8);
//设置文字颜色
Badgetor.getInstance().setTextColor(Color.parseColor("#ffffff"));
//设置精确数值,只有设置数字的时候才生效,false时当数字大于99时显示99+,true时数字大于99时显示实际数字
Badgetor.getInstance().setExactMode(true);
//设置BadgeView相对mTvTest的位置,右上角
Badgetor.getInstance().setGravity(Gravity.RIGHT|Gravity.TOP);
//设置外边距2dp
Badgetor.getInstance().setOffset(2);
//设置内边距2dp
Badgetor.getInstance().setPadding(2);
//设置背景色
Badgetor.getInstance().setBackgroundColor(Color.parseColor("#ff0000"));
//不设置背景图片
Badgetor.getInstance().setBackgroundDrawable(null);
//开启动画效果
Badgetor.getInstance().setAnimate(true);
//显示数字
Badgetor.getInstance().showNumPoint(mTvTest,190,MainActivity.this);
//获取数字
int count=Badgetor.getInstance().getPointNum();
// //显示文字
// Badgetor.getInstance().showTextPoint(mTvTest, "大家好", MainActivity.this);
// //获取文字
// String message=Badgetor.getInstance().getPointText();
}
@Override
protected void setListener() {
mBtnText.setOnClickListener(this);
Badgetor.getInstance().setOnDragStateChangedListener(new Badge.OnDragStateChangedListener() {
@Override
public void onDragStateChanged(int dragState, Badge badge, View targetView) {
//此处处理拖曳结束后的逻辑
//......
}
});
}
@Override
public void onClick(View v) {
super.onClick(v);
switch (v.getId()) {
case R.id.button1:
//隐藏小圆点
Badgetor.getInstance().hideBadgeView();
break;
default:
break;
}
}
}
4.2 activity_main.xml布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android.testdemo.main.MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="测试"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="148dp" />
<TextView
android:id="@+id/tv_test"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginTop="30dp"
android:text="TextView"
android:gravity="center"
android:paddingLeft="15dp"
android:paddingRight="15dp"
app:layout_constraintTop_toBottomOf="@+id/button1"
tools:layout_editor_absoluteX="163dp"
tools:ignore="MissingConstraints" />
</android.support.constraint.ConstraintLayout>
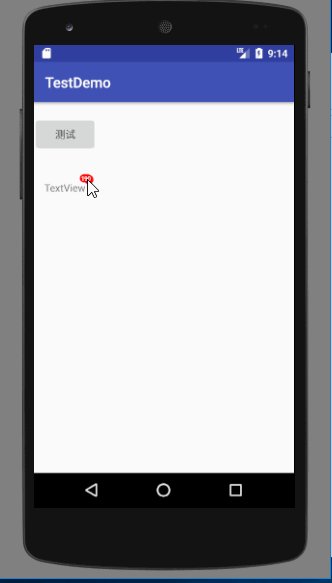
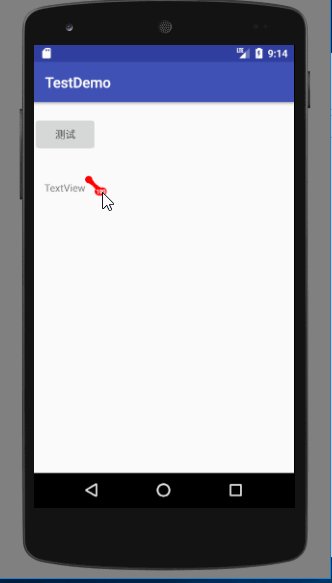
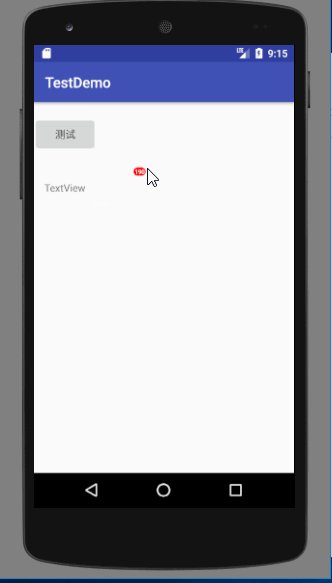
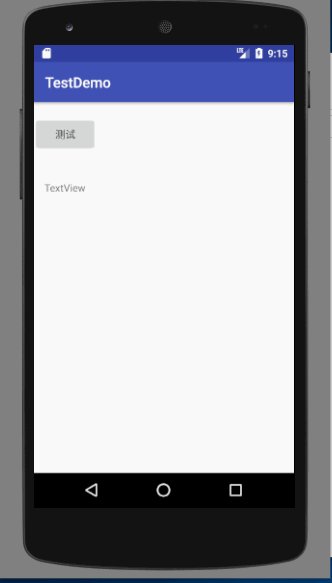
五. 效果图和项目结构图
项目运行效果图

项目结构图

Android实现小圆点显示未读功能
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权