Node.js聊天室运行说明
Node.js的本质就是运行在服务端的JavaScript。Node.js是基于Chrome浏览器运行JavaScript时建立的一个平台。该平台可以非常快速以及高效的执行JavaScript,并且性能非常优越。Node.js还优化了一些特殊用例,内置了常用的API,这样使得该平台在非浏览器环境下运行得更好。
因为其是运行在V8引擎下,所以本地先要安装node运行环境,然后通过node命令来执行js代码。以达到预期效果。
1.1安装nodejs
如图1.1所示。

图1.1 通过node命令执行js文件
1.2 用户登录
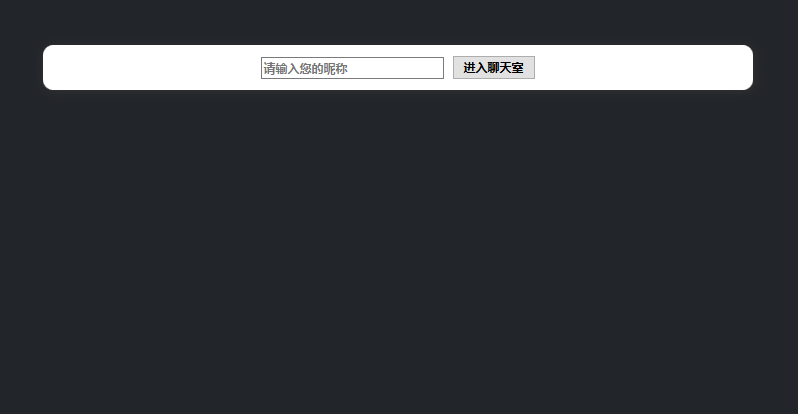
用户输入用户名,系统会判断输入的用户名是否合法。如果合法,进入聊天界面。如果不合法,需要重新键入。系统登录页面如图1.2所示。

图1.2 系统登陆页面
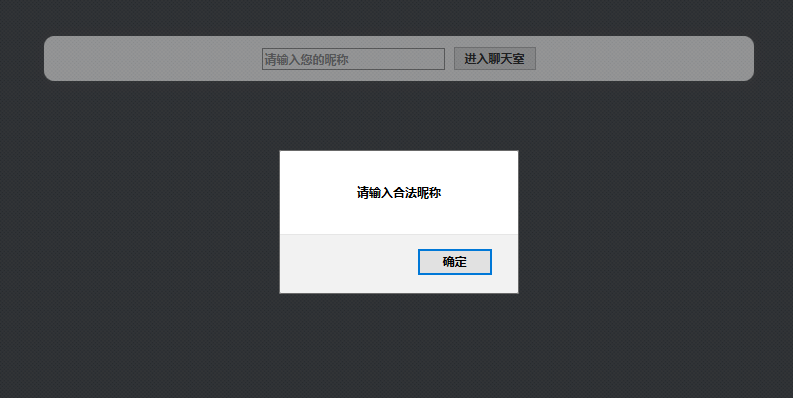
用户输入用户名,若用户名可用,点击即可进入聊天室,若用户名非法,则需重新输入。提示页面如图1.3所示。

图1.3 用户名非法提示页面
1.3 聊天界面
聊天室有如下功能:
(1)对聊天室内当前在线人数进行统计,并按照进入聊天室顺序进行排列显示。
(2)新用户加入聊天室会有提示说明,包括用户名和进入聊天室时间。
(3)用户退出聊天室会有提示说明,包括退出用户的用户名和离开聊天室时间。
(4)对加入聊天室的新用户有历史记录显示,让新用户不错过任何历史聊天信息。
(5)网络出现故障会有对应提示。
1.3.1 聊天室主页面
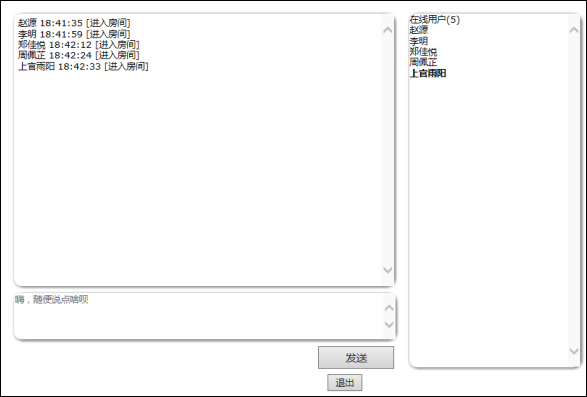
用户登录后,进入聊天界面。可以看到当前在线用户数以及对应用户名。界面如图1.4所示。

图1.4 聊天室主页面
1.3.2 新用户进入聊天室提示
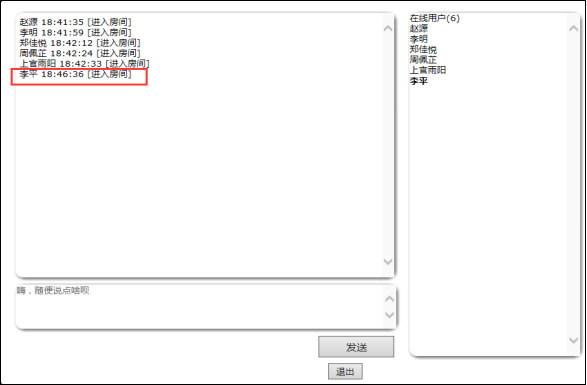
有新用户进入聊天室,会有提示信息。包括进入聊天室用户的用户名和进入聊天室的时间。如图1.5所示。

图1.5 新用户进入聊天室提示
1.3.3 用户退出聊天室提示
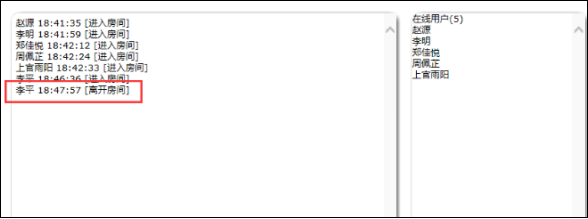
用户退出聊天室,会有对应提示,包括退出聊天室的用户名和退出时间,聊天室内用户都可见。且对当前在线用户数量进行实时刷新。如图1.6所示。

图1.6 用户退出聊天室提示
1.3.4 新用户加入显示历史聊天记录
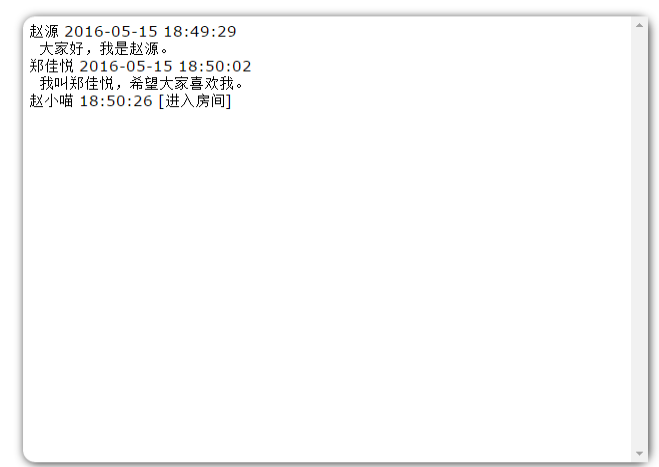
新用户进入聊天室,会显示历史聊天记录。这样系统显得尤为人性化。如图1.7所示。

图1.7 显示历史记录
1.3.5 网络出现故障提示
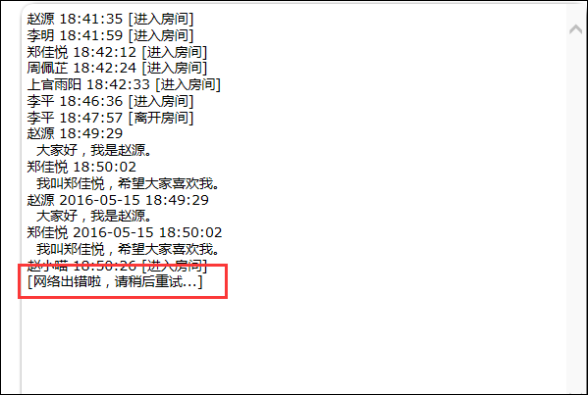
关闭后台node运行环境,取消监听固定端口,或者网络出现其他故障,会提示网络出现错误。如图1.8所示。

图1.8 网络错误提示
Node.js聊天室代码说明
基于Node.js和WebSocket的聊天室,主要包括前端页面,主要是用户操作的页面,还包括后台数据通信以及逻辑处理。整个程序分为大概三部分,包括前端显示页面,还有就是js脚本,最后一个是node服务,前端会用html,css,jQuery去实现,服务会用node.js去写,利用websocket去做通信,去做持久连接,达到通信聊天功能,最后开启node服务,运行脚本即可。
2.1.1 前端核心代码
前端页面用HTML+CSS+JavaScript来实现,整个聊天页面布局恰当。人性化的提示信息做的比较多。所以前端代码非常简单。就是一些DIV嵌套,固定各自的类名和ID。还有一些文本框和按钮,通过CSS来控制它们的样式,部分代码
<div id='prePage' class='page' style='690px;text-align:center;'>
<input id='nickinput' type='text' placeholder="请输入您的昵称">
<input id='open' type='button' />
</div>
<div id='mainPage' class='page' style='display:none;'>
<div style=' overflow:hidden; '>
<div class='talkLeft '>
<div id='talkFrame '></div>
<div id='inputDiv '>
<textarea placeholder="喃,随便说点啥叹" id="me3sage" /textarea>
</div>
<div style='overflow:hidden; '>
<input class='f-right ' type='button ' value='发送 ' id="send" /> </div>
</div>
<div class='talkRight '>
<div id='onlineUsers '> </div>
</div>
</div>
<div class='text-alignreenter'>
<input type='button' value='退出 ' id='flogoutM' />
</div>
</div>
2.1.2 服务端核心代码
聊天室的核心后台代码,就是启动HTTP服务,实现HTTP请求。并且监听固定端口号。通过WebSocket来实现前后端数据的通信。以下代码就是用Node.js的固定模块,request模块,来实现实现HTTP请求,启动HTTP服务,并监听本地的80端口。实现了前后端的通信连接。实现代码。
//使用socket.io直接启动http服务
var io = require("socket.io").listen(PORT);
io. sockets.on ("connection', function (socket) { socket.on('message",function(message){
var mData = chatLib.analyzeMessageData(message);
if (mData && mData.EVENT) { switch (mData.EVENT) { case EVENT_TYPE.LOGIN:// 新用户连接
var newUser = {uid:socket.id, 'nick':chatLib.getMsgFirstDataValue(mData)};
//把新连接的用户增加到在线用户列表 onlineUserMap.put(socket.id, newUser);
//把新用户的信息广播给在线用户
var data = JSON.stringify({
'user':onlineUserMap.get(socket.id,
'EVENT' : EVENT_TYPE.LOGIN,
'values': newUser,
'users':onlineUserMap.values,
'historyContent':rhistoryContent.values()
});
Io.sockets.emit ('message1, data') ;//广播
socket .broadcast. emit ('message' , data);//无效 break;
function (exports) {
//事件类型
exports.EVENT_TYPS = {}
//服务靖口
exports.PORT = 80;
//服务靖口
exports.HOST.MlocalhostM;
LOGOUTLOGOUT_SPEAK1: 'SPEAK1'
var analyzeMessageData = exports.analyzeMessageData = function (message)
try {
return JSOK.parse(message);
} catch (error) {
//收到了非正常格式的数据
console.log('method'
analyzeMsgData, error: 1 + error);
return null;
}
2.1.3 服务端在线用户显示代码
此代码实现的是在线用户的实时统计与显示。当有新用户进入,或者有用户退出的时候,会有一个动态刷新,以统计最新数据。通过用循环把用户的ID作为标识,来统计当前在线人数。通过动态添加DOM节点来将新用户显示排列在聊天页面上。部分代码如下所示。
function updateOnlineUser() {
var html = "<div> 在线用> (" + onlineUserMap.size() + ")</div>";
if (onlineUserMap.size() > 0) {
var users = onlineUserMap.values();
var number = users.length;
for (var i = 0; i < number; i++) {
html.push(users);
if (users[i].uid == currentUser.uid) {
html.push("<b>" + formatUserString(users[i]) + "</b>");
} else {
html.push(formatUserString(users[i]));
}
html.push("</div>" >
$("#onlineUsers").html(html.join('')))
2.1.4 服务端用户登入退出以及网络断开连接代码
有新用户进入聊天室,在登录页面输入一个用户名,后台会随机给分配一个socket id。然后动态添加或者移除DOM节点,就可以在页面显示某某用户加入聊天室,某某用户离开聊天室。
当然了,还要考虑到一些异常情况,并在其中进行适当处理。比如出现某种未知的错误,会提示“系统繁忙”。这样,显得系统更为人性化。代码如下所示。
updateOnlineUser();
appendMessage(formatUserTalkString(user) + "[进入房间]")
var EVENT_TYPE_LOGOUT; // 用户退出 var user = mData.values[0];
onlineUserMap.remove(user.uid);
updateOnlineUser();
appendMessage(formatUserTalkString(user) + "[离开房间]"
case EVENT_TYPE.SPEAK: // 用户发言 var content = mData.values[0];
appendMessage(formatUserTalkString(mData.user)); appendMessage("<span> </span>" +
content);
break;
case EVENT_TYPE.ERROR: // 出错了
appendMessage("[系或繁忙]");
break;
default:
break;
总结
这个聊天室的主要难点在用没有过多接触过的Node.js对前端数据的处理以及前后端数据的通信。一方面自己接触的后台语言本来也不多,再加上平时主要是写静态的前端页面,前后端结合来写,经历不是非常多。所以,刚开始并不知道如何进行前后端的数据通信,最后通过自己学习摸索,从最开始的安装Node环境,到最后学会利用Node.js的request模块来启动HTTP服务,并监听固定端口,实现前后端的简单链接。最后在简单的基础上加了一些人性化的功能,比如对应操作会有提示,对用户名有非法判断,显示系统时间等。总得来说,收获蛮大,自己对项目构建以及代码实现都说的非常清楚,希望能帮助到大家。基于Node.js + WebSocket 的简易聊天室
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权