概述
详细

概述
iOS10系统登录中国,在系统中对3D Touch的使用需求更频繁,所以对iOS9中便引入的3D Touch功能做一些了解是很有必要的
在日常开发中,我们经常需要使用3D Touch中的两个功能
在主屏幕上对应用图标使用3DTouch操作
在应用程序内对某一控件使用3DTouch操作
ShortcutItem功能允许用户在主屏幕上对应用图标使用3DTouch操作,如果本次操作有效,则会给出几个快捷可选项允许用户进行操作
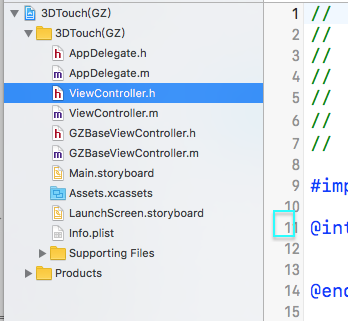
一、准备工作

第一部分的应用是我们可以通过3D手势,在主屏幕上的应用Icon处,直接进入应用的响应功能模块。这个功能就例如我们上面的日历示例,会在Icon旁边出现一个菜单,点击菜单我们可以进入相应的功能单元。
我个人理解,这个功能,push消息功能加上iOS8推出的扩展today功能,这三个机制使iOS应用变得无比灵活方便,用户可以不需付出寻找的时间成本来快速使用自己需要的功能。
第二部分是对app的一个优化,用户可以通过3D Touch手势在view上来预览一些预加载信息,这样的设计可以使app更加简洁大方,交互性也更强。
在我们的app中使用3D Touch功能,主要分为以下三个模块:
1、Home Screen Quick Actions
通过主屏幕的应用Icon,我们可以用3D Touch呼出一个菜单,进行快速定位应用功能模块相关功能的开发。如上面的日历。
2、peek and pop
这个功能是一套全新的用户交互机制,在使用3D Touch时,ViewController中会有如下三个交互阶段:
3.Force Properties
iOS9为我们提供了一个新的交互参数:力度。我们可以检测某一交互的力度值,来做相应的交互处理。例如,我们可以通过力度来控制快进的快慢,音量增加的快慢等。
二、程序实现
静态添加
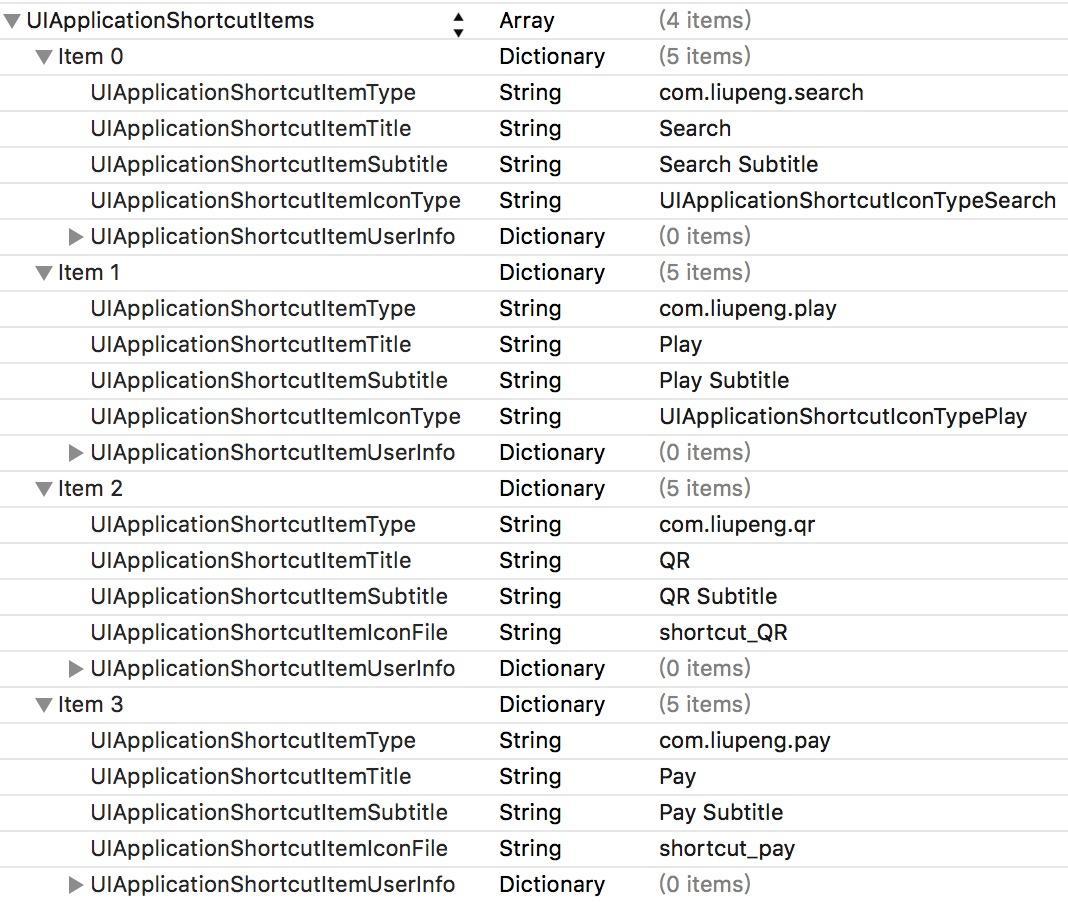
在info.plist中添加UIApplicationShortcutItems关键字,以如下方式配置即可

其中各个关键字释义如下:
UIApplicationShortcutItemType: 快捷可选项的特定字符串(必填)
UIApplicationShortcutItemTitle: 快捷可选项的标题(必填)
UIApplicationShortcutItemSubtitle: 快捷可选项的子标题(可选)
UIApplicationShortcutItemIconType: 快捷可选项的图标(可选)
UIApplicationShortcutItemIconFile: 快捷可选项的自定义图标(可选)
UIApplicationShortcutItemUserInfo: 快捷可选项的附加信息(可选)
动态添加
UIApplicationShortcutItem
每一个快捷可选项是一个UIApplicationShortcutItem对象,其指定初始化器(NS_DESIGNATED_INITIALIZER)如下
- (instancetype)initWithType:(NSString *)type localizedTitle:(NSString *)localizedTitle localizedSubtitle:(nullable NSString *)localizedSubtitle icon:(nullable UIApplicationShortcutIcon *)icon userInfo:(nullable NSDictionary *)userInfo;
其中各个参数释义如下:
type: 快捷可选项的特定字符串(必填)
localizedTitle: 快捷可选项的标题(必填)
localizedSubtitle: 快捷可选项的子标题(可选)
icon: 快捷可选项的图标(可选)
userInfo: 快捷可选项的附加信息(可选)
UIApplicationShortcutIcon
每一个快捷可选项图标为一个UIApplicationShortcutIcon对象,我们可以使用系统提供的多个图标,也可以自定义我们自己的图标
// 使用系统提供的图标 + (instancetype)iconWithType:(UIApplicationShortcutIconType)type; // 自定义图标 + (instancetype)iconWithTemplateImageName:(NSString *)templateImageName;
注: 自定义图标需要使用镂空图标,同时建议1倍图标大小为35*35
示例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
// 以"动态添加四个快捷可选项"为例UIApplicationShortcutIcon *searchShortcutIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeSearch];UIApplicationShortcutItem *searchShortcutItem = [[UIApplicationShortcutItem alloc] initWithType:@"com.liupeng.search" localizedTitle:@"Search" localizedSubtitle:@"Search Subtitle" icon:searchShortcutIcon userInfo:nil];UIApplicationShortcutIcon *playShortcutIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypePlay];UIApplicationShortcutItem *playShortcutItem = [[UIApplicationShortcutItem alloc] initWithType:@"com.liupeng.play" localizedTitle:@"Play" localizedSubtitle:@"Play Subtitle" icon:playShortcutIcon userInfo:nil];UIApplicationShortcutIcon *qrShortcutIcon = [UIApplicationShortcutIcon iconWithTemplateImageName:@"shortcut_QR"];UIApplicationShortcutItem *qrShortcutItem = [[UIApplicationShortcutItem alloc] initWithType:@"com.liupeng.qr" localizedTitle:@"QR" localizedSubtitle:@"QR Subtitle" icon:qrShortcutIcon userInfo:nil];UIApplicationShortcutIcon *payShortcutIcon = [UIApplicationShortcutIcon iconWithTemplateImageName:@"shortcut_pay"];UIApplicationShortcutItem *payShortcutItem = [[UIApplicationShortcutItem alloc] initWithType:@"com.liupeng.pay" localizedTitle:@"Pay" localizedSubtitle:@"Pay Subtitle" icon:payShortcutIcon userInfo:nil];[UIApplication sharedApplication].shortcutItems = @[searchShortcutItem, playShortcutItem, qrShortcutItem, payShortcutItem]; |
触发回调
当用户通过点击快捷可选项进入应用程序会回调如下方法,我们可以在这里通过快捷可选项的type来加以区分,以便进行不同的操作
|
1
2
3
4
5
6
7
8
9
10
11
12
|
- (void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler{ if ([shortcutItem.type isEqualToString:@"com.liupeng.search"]) { // do something ... } else if ([shortcutItem.type isEqualToString:@"com.liupeng.play"]) { // do something ... } // ...} |
注意
在动态添加快捷可选项前,需要用判断是否支持3D Touch功能,以免在不支持的设备上运行程序导致闪退
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
if ([self respondsToSelector:@selector(traitCollection)]){ if ([self.traitCollection respondsToSelector:@selector(forceTouchCapability)]) { if (self.traitCollection.forceTouchCapability == UIForceTouchCapabilityAvailable) { // 支持3D Touch } else { // 不支持3D Touch } }} |
注: 在支持3D Touch的设备上,用户可以在程序运行期间通过设置 -> 通用 -> 辅助功能 -> 3D Touch来关闭3D Touch功能,所以我们有必要通过重写-traitCollectionDidChange:方法随时处理
Peek & Pop
概述
Peek和Pop是应用内的一种全新交互模式,当用户不断增加力量在控件上按压,会依次进入四个阶段。



三、运行效果
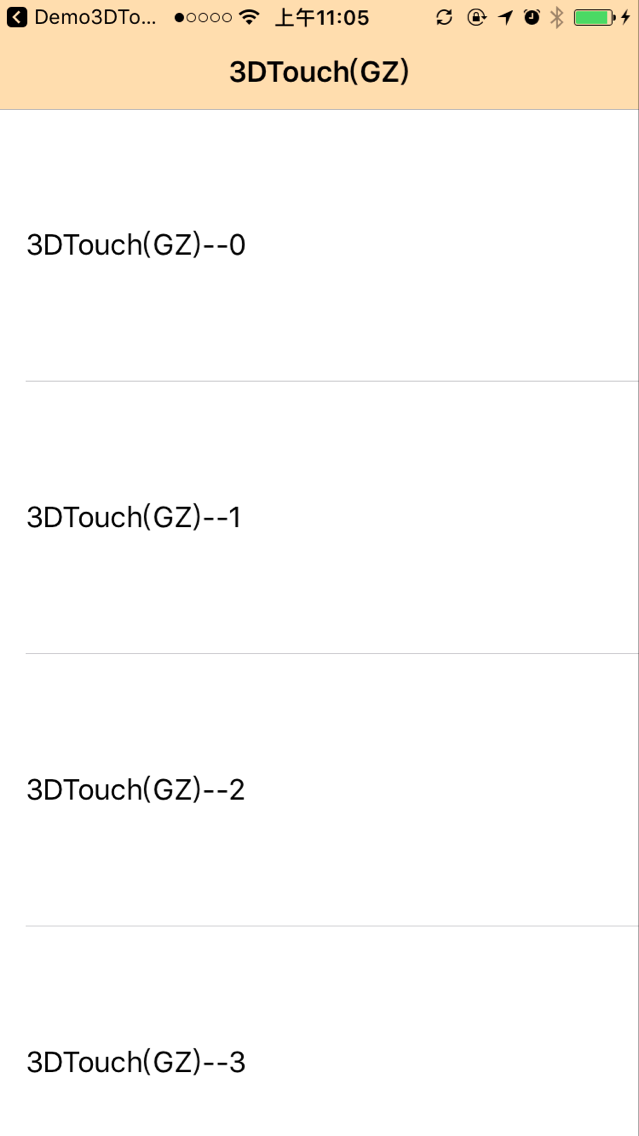
1,最初cell样式:

2,轻按控件,除触发Peek的控件外,其他区域全部虚化
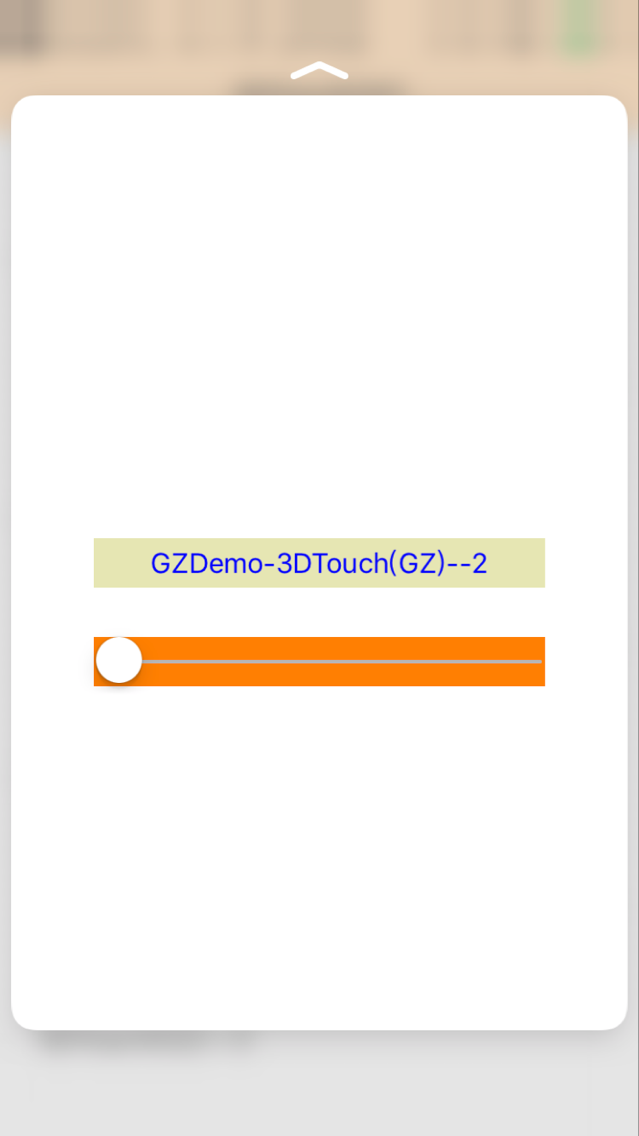
3,继续用力Peek被触发,展示Pop界面快照

4,向上滑动展示快捷选项

5,继续用力跳转进入Pop界面
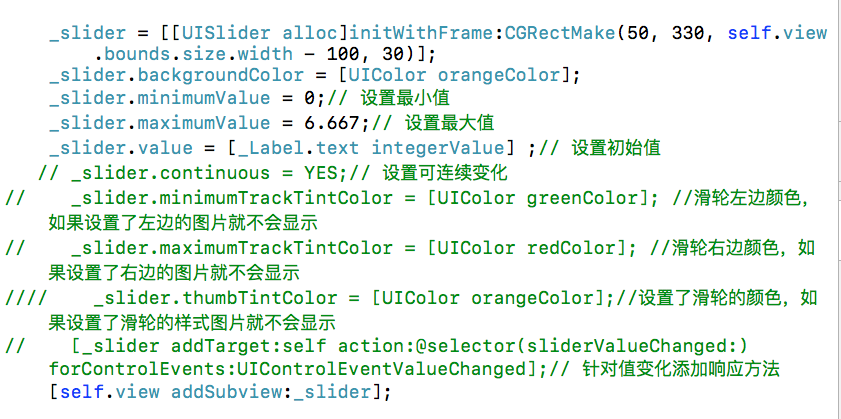
我的项目中还加入了触摸屏幕的力度 会实时的显示在屏幕上