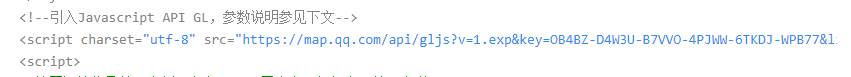
最近在使用腾讯地图api(以下以位置数据可视化API为例),在初建项目之后,按照官网的说法,直接引入

再将官网的初始化例子放一个方法

在mounted中调用即可看到腾讯地图,但是我引入之后,一直报TMap undefined,在网上搜到一种npm引入地图的方式,但是那个库太老了,没有GL的,别的就没搜到什么有用的东西了(也可能是因为我搜的说法不对),后来一位大佬指点,在控制台console一下window,发现TMap在window里,所以官网上说用TMap的,我都得用window.TMap。后来发现这种外部引入的资源都在window里,要是想要不加window这一层,涉及一个webpack的
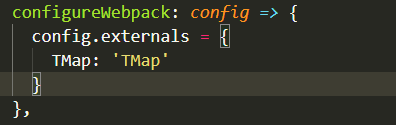
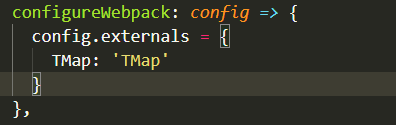
externals配置,在vue.config.js中加入

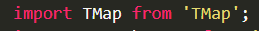
,然后在需要使用TMap的地方引入
,这样就可以用TMap了。当时自己为这个问题在浪费了几个小时,也是自己对webpack不了解。希望能对有这个问题的人有帮助~
more: 另外一个小坑,关于散点图的应用,散点图的点击事件,如果在散点外某些地方点击也能触发,或者在散点上点击有的地方不能触发,可以看一下电脑的页面缩放比,或者是浏览右上角查看浏览器缩放比,看是不是100%,目前100%才能正常点击。可以在控制台输入window.devicePixelRatio,如果是1就是百分百,否则就需要调一下了。