TIWTabControl 包含的是 TIWTabPage; 设计时通过右键菜单 Add Page 添加(再给页面添加东西时一定要先选定页面); 下面例子是动态添加的.
TIWTabControl 所在单元及继承链:
IWCompTabControl.TIWTabControl < TIWCustomRegion < TIWHTML40Container < TIWHTMLContainer < TIWContainer < TIWBaseContainer < TScrollingWinControl < TWinControl < TControl < TComponent < TPersistent < TObject
主要成员:
property Pages: TList //TIWTabPage 对象的集合; 但它是 TList 类型, 使用前需转换下 property ActiveTabFont: TIWFont //当前 Tab 标签的字体 property ActiveTabColor: TIWColor //当前 Tab 标签的背景色 property InactiveTabFont: TIWFont //其他 Tab 标签的字体 property InactiveTabColor: TIWColor //其他 Tab 标签的背景色 property ActivePage: Integer //当前页号; 如果需要设置它将导致提交, 官方给出了通过 js 进行本地设置的方法: IWTABCONTROL1.tabPane.setSelectedIndex(i); property BorderOptions: TIWContainerBorderOptions //它的边框选项还是比较复杂的, 个人觉得: 如果需要边框还不如套个 TIWRegion property LayoutMgr: TIWContainerLayout //布局管理器, 它也可以用模板(它是从 TIWCustomRegion 继承的) property Color: TIWColor // property OnChange: TNotifyEvent // property OnAsyncChange: TIWAsyncEvent // procedure Submit(const AValue: string) // procedure pageAdded(APage: TIWTabPage) // procedure pageRemoved(APage: TIWTabPage) // function CreateNewPage(const APageTitle: string; const APageName: string): TIWTabPage //
TIWTabPage:
{IWCompTabControl.TIWTabPage < TIWCustomRegion < TIWHTML40Container < TIWHTMLContainer < TIWContainer < TIWBaseContainer < TScrollingWinControl < TWinControl < TControl < TComponent < TPersistent < TObject}
property Title: string //
property Color: TIWColor //
property BorderOptions: TIWContainerBorderOptions //
procedure Invalidate //
测试:
{先在空白窗体上放 1 个 TIWTabControl, 3 个 TIWTabPage, 2 个 TIWButton}
procedure TIWForm1.IWAppFormCreate(Sender: TObject);
var
fPage1, fPage2, fPage3: TIWTabPage;
begin
//动态建立 3 个 TIWTabPage
fPage1 := IWTabControl1.CreateNewPage(' Page1 ');
fPage2 := IWTabControl1.CreateNewPage(' Page2 ');
fPage3 := IWTabControl1.CreateNewPage(' Page3 ');
//让 IWButton1 具备切换标签的功能
JavaScript.Add('var i = 0;'); //js 全局变量
IWButton1.ScriptEvents.HookEvent('onclick', 'i++; i%=3; IWTABCONTROL1.tabPane.setSelectedIndex(i);'); //IWTABCONTROL1 或换成 IWTABCONTROL1IWCL
IWTabControl1.Color := $efefef;
IWTabControl1.InactiveTabColor := $efefef;
IWTabControl1.ActiveTabColor := $0000ff;
IWGrid1.Parent := fPage1;
IWGrid2.Parent := fPage2;
IWGrid3.Parent := fPage3;
IWGrid1.RowCount := 3;
IWGrid1.ColumnCount := 4;
IWGrid1.BGColor := $ffeeee;
IWGrid1.CellPadding :=4;
IWGrid1.Align := alTop;
IWGrid2.RowCount := 4;
IWGrid2.ColumnCount := 5;
IWGrid2.BGColor := $eeeeff;
IWGrid2.CellPadding := 4;
IWGrid2.Align := alTop;
IWGrid3.RowCount := 5;
IWGrid3.ColumnCount := 6;
IWGrid3.BGColor := $eeffee;
IWGrid3.CellPadding := 4;
IWGrid3.Align := alTop;
end;
{测试 Pages 属性}
procedure TIWForm1.IWButton2Click(Sender: TObject);
begin
WebApplication.ShowMessage(TIWTabPage(IWTabControl1.Pages[0]).Title); // Page1
end;
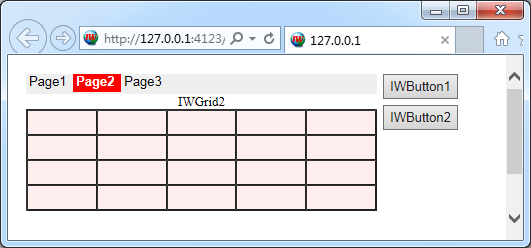
效果图: